Airtable connection guide for Jitterbit App Builder
Overview
This guide describes the system requirements and instructions for connecting App Builder to an Airtable database server.
System requirements
Database server
Airtable Database Server
Client web browser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
Connection instructions
Adding a data server
-
Navigate to the App Builder IDE
-
Click on Data Servers from the Connect menu
-
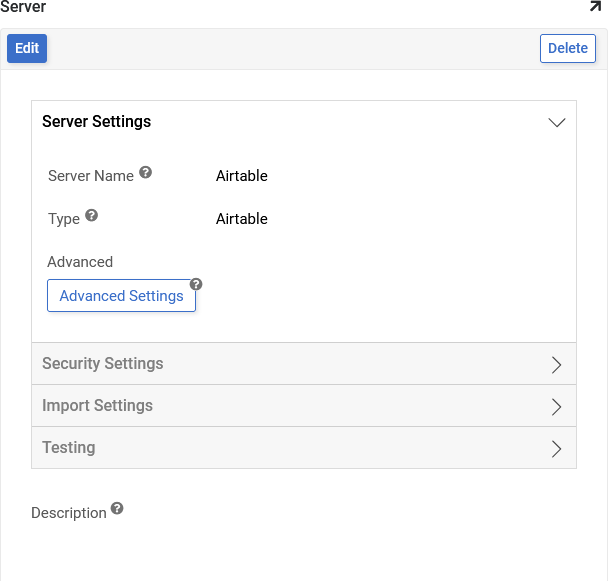
Click the + Server button on the top left of the Data Servers panel. This will bring up the Server page. Provide the following information:
-
Server Name: Identifiable name for server connection. For example: Airtable
-
Type: Airtable
-
Api Key: Api Key value issued by Airtable, required to access all data in Airtable bases
-
Base ID: Base ID value provided by Airtable. For example: appguzlYdgseoEGMM
-
Table Names: Table Names defined in Airtable
-
View Names: View Names defined in Airtable

-
-
Click Save to complete server connection
-
From Testing, click Test Connection to ensure connection works properly
Import the database
-
Navigate to the App Builder IDE
-
Click on Data Servers from the Connect menu
-
Locate the Airtable data source and click the Details button from the right-hand panel
-
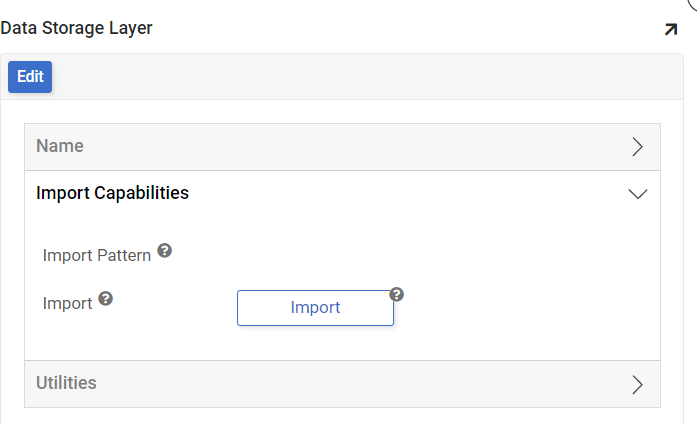
Click the Import button
-
Click to expand the Import Capabilities
-
Import Pattern: This allows users to import only certain tables by listing them in the box. Prefixes can be used to only import a subset of tables (for example, MyApp_* will only import tables that start with "MyApp_"). If the space is left blank, it will import all tables
-
Click Save to update any changed settings
-
Click the Import button to import the data

-
Click Proceed when prompted. App Builder will schedule the import to run as a background task.
-