Microsoft Azure Blob connection guide for Jitterbit App Builder
Overview
This guide describes the system requirements and instructions for connecting App Builder to Azure Blob Storage. Azure Blob is Microsoft's object storage solution for the cloud.
This guide assumes you have an active Microsoft Azure Blob Storage account created.
System requirements
Database server
Azure Blob Storage
Client web browser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84+
Connection instructions
Obtain shared access signature (SAS) authentication URL
To connect Azure Blob Storage to App Builder, you will need to obtain the shared access signature (SAS) authentication URL from your Azure account. SAS is the authentication mechanism that provides App Builder access to the Azure Blob resource.
See Microsoft's Grant limited access to Azure Storage resources using shared access signatures (SAS) article for details and more information.
Example SAS authentication URL:
https://test.blob.core.windows.net/test?sv=2020-10-02&si=test-full&sr=c&sig=L5sPgKM86hzSJW1ikdpbVQpN8pPOKAWsJpVc8LNHkz4%3D
Configure a data server in App Builder
-
Navigate to the App Builder IDE
-
From the Connect menu, click the Data Servers button
-
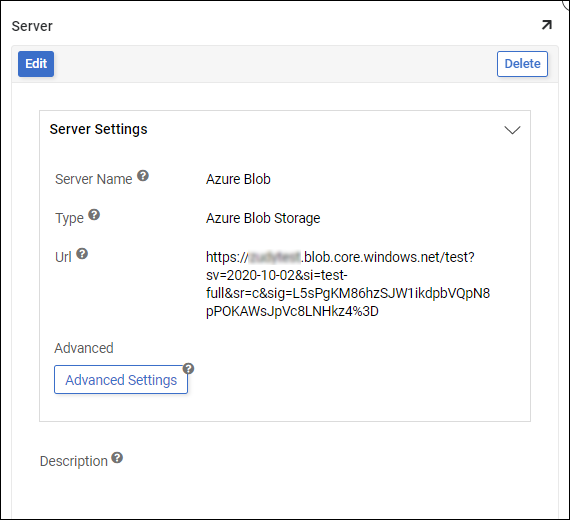
Click the + Server button. Provide the following:
-
Server Name: Provide a name. For example: Azure Blob
-
Type: Azure Blog Storage
-
Url: (SAS) authentication URL from Azure
- Example:
https://test.blob.core.windows.net/test?sv=2020-10-02&si=test-full&sr=c&sig=L5sPgKM86hzSJW1ikdpbVQpN8pPOKAWsJpVc8LNHkz4%3D
- Example:
-
Description: Optionally provide a description
-
-
Click Save to complete server connection.