Block column usage type in Jitterbit App Builder
Block is a Usage Type that is generally leveraged in App Builder from the Business Logic Layer on a data object. A data object can only use one (1) Block. Typically the Block should be Aliased as 'Block' so it's easily understood what it's being used for. The output of the Expression is what determines the type of Block.
If a cell in a row has a value of:
1- prevent editing of that row2- prevent deleting of that row3- prevent both editing and deleting of that row- Any other value - do not block anything
In App Builder this is called a logical Block.
If creating a Business Object from the source table, the developer may use an expression that targets the blocking column to further customize whether a row is blocked. For example:
iif(who('username')='admin',0,customers.block) targets blocking column
This allows a developer to override the current value of the blocking column for specific use cases.
If the underlying table does not contain a column with Block usage type, a business object can still utilize this feature. The developer can add a column to the business object with an expression that results in 0, 1, 2, or 3. Then double click the column and set the usage type for it to Block.
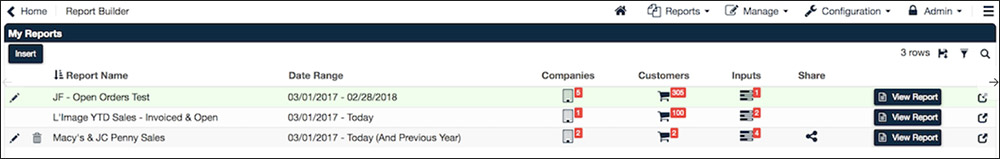
App Builder app screenshot example:  In this example screenshot, the Edit pencil icon and trash can Delete icon are both hidden for certain records, this is controlled by the Block Usage Type.
In this example screenshot, the Edit pencil icon and trash can Delete icon are both hidden for certain records, this is controlled by the Block Usage Type.