Design center in Jitterbit App Builder
The Design Center is a shortcut landing page for Developers to rapidly build and maintain apps. From the Design Center you can quickly access all key areas needed for app development, including the Data Storage, Business Logic, UI, and Security Layers of App Builder as well as some General application settings.
Feature overview
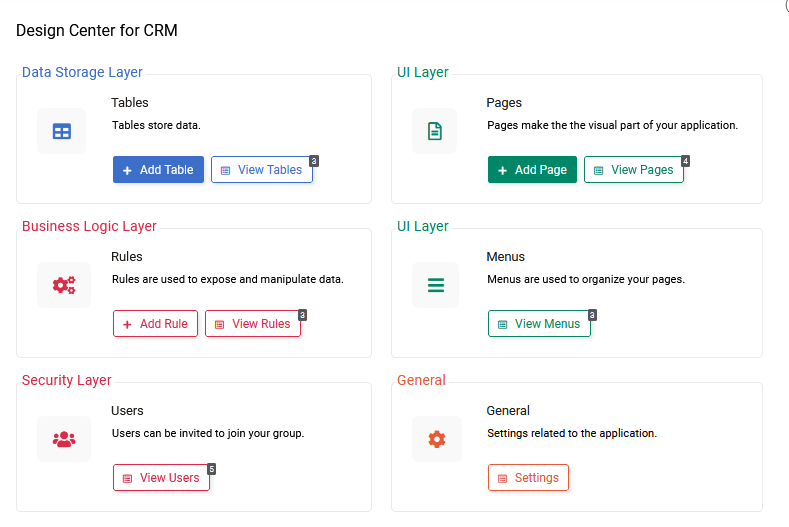
The Design Center provides navigation shortcuts to the most commonly used areas of app development. The View buttons on this screen provide a numeric badge count indicator, representing the number of underlying items.

Design center navigation
- Data Storage Layer
- Add Table - initiates the Table wizard to step you through adding a table
- View Tables - navigates to the Data Storage Layer view of all tables per App Data Source
- Business Logic Layer
- Add Rule - navigates to Rule Builder to configure a new Rule
- View Rules - navigates to Business Logic Layer view of all Rules per App Data Source
- Security Layer
- View Users - navigates to a Users screen where you can view and Manage Users
- UI Layer
- Add Page - initiates the Create a page wizard to add a new page
- View Pages - navigates to the UI Layer view of all app pages
- UI Layer
- View Menus - navigates to the Menus configuration of the UI Layer
- General
- Settings - provides an Application Look and Feel screen with options to modify the app Name, app icon image, app Theme, and Home Page. The More button allows you to cautiously delete an app if needed.
How to access the design center
- From an App Builder app, navigate to the Action Drawer
- Select Design Center
- Click the desired navigation option to develop or maintain the app