Minimum panel size in Jitterbit App Builder
Users can set Minimum Panel Dimensions for a given Page, for both Width and Height values. Being able to control this setting gives you more control over the look and feel of your app as it appears across different devices. Dimensions being specified in the Width and Height fields are in "Zudy's" (standard unit).
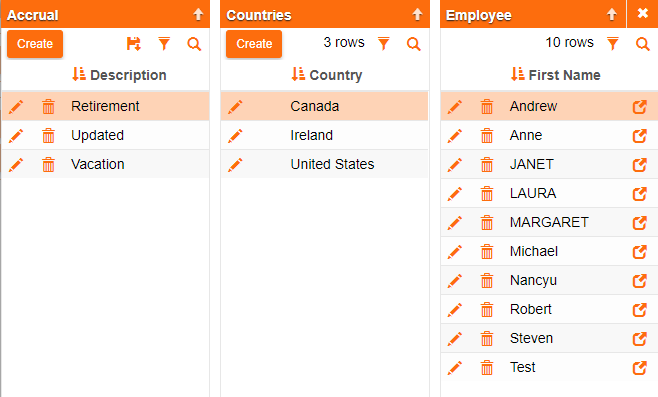
In the screenshot below, Minimum Panel Dimensions Width value was set to 15 to see all three (3) Panels added to this Pop-up Page side by side (vs. viewing one Panel and tabs):

Configuring minimum panel size in App Builder
The following instructions assume you already have a Page configured in App Builder with a Panel.
- From the Page in App Builder where you have the Panel you wish to set Minimum Panel Dimensions, go to Action Drawer > Design this page
- From Page properties, click Edge Case
- You can now enter in the Minimum Panel Dimensions for the panel Width and/or Height
- Click Save to apply changes
If you view the Page now, and refresh your browser you will see the update.
Note
Tip: Setting the Minimum Panel Dimensions to 1 allows App Builder to fit as many Panels as possible on the Page.