Panel visibility in Jitterbit App Builder
Panel Visibility provides control over panel display for bound panels (two panels that are linked with binding criteria to establish the connection). Panel Visibility gets defined from a parent Column value and the associated logic determines whether a panel displays or not. There are related settings to fine-tune how the hidden panel content renders on the page.
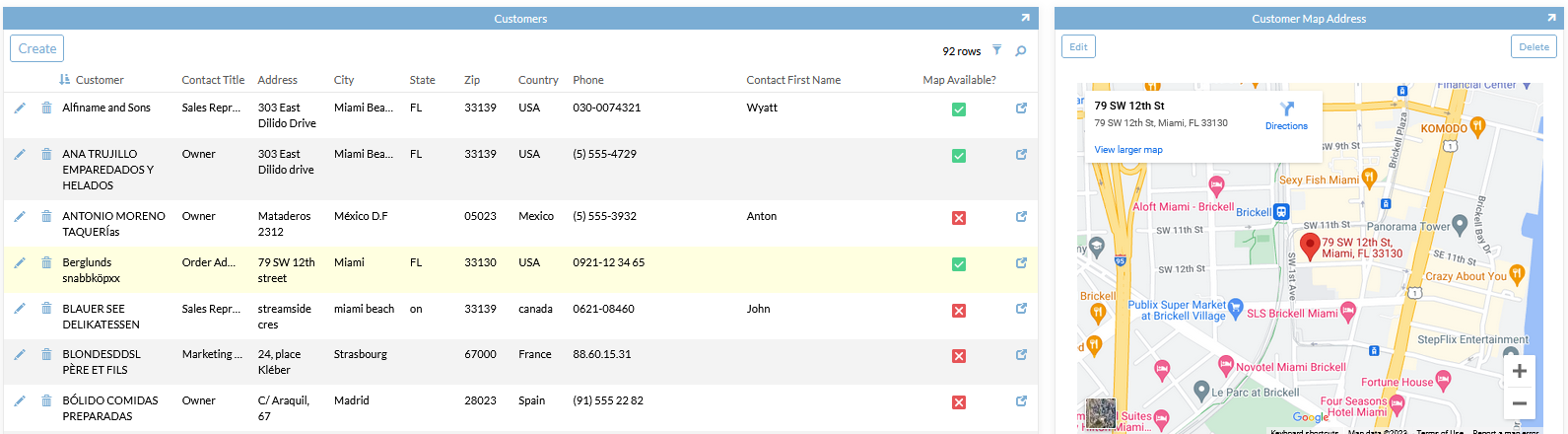
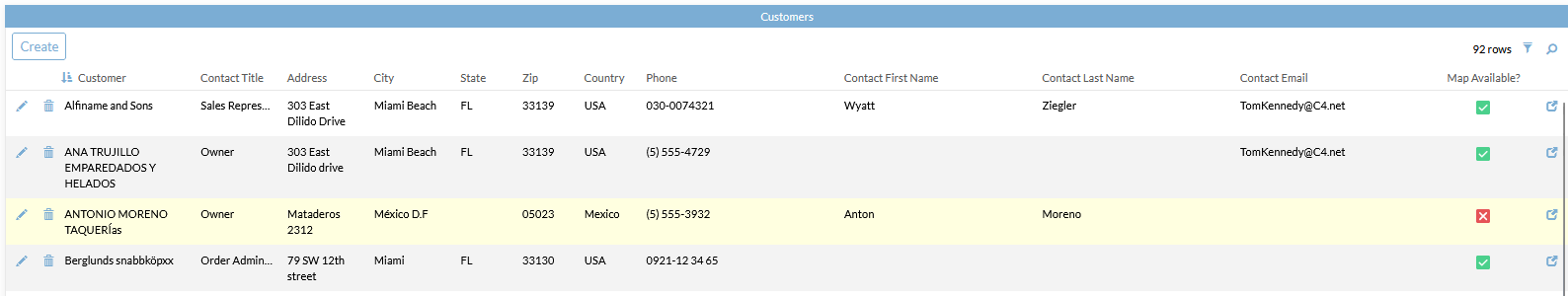
In the example used in this article, Panel Visibility will display a Customer Map when a selected Customer record is from the USA. When Customers from other countries are selected, no Customer Map will be displayed.


How to configure panel visibility
A use case for Panel Visibility is if you have a Customers panel and corresponding Customer Map panel. You may want to only show the Customer Map panel when the Customer record is from the USA. When a record from another country is selected, you want the map to be hidden. This can be accomplished using Panel Visibility.
This example assumes that you have two panels that have Binding logic already associated with them.
- Navigate to the page with the panels you want to configure
- Go to Action Drawer > Design this page
- Select the panel from the page view region
- Click the gears icon to edit the Panel Source
- Click the Columns tab
-
Add the appropriate conditional logic
- For example:
IIF(C.Country = 'USA', 1, 0) - Assign an Alias
- For example:
-
Check to save the record
- Click the Results button to ensure data is being returned
- Click the App Builder back button to page design
- From the panel that you want to hide on logic, click the Edge Case tab
- Expand General and set the following:
- Visibility Column – map this to the Alias value defined in the logic on the panel's Business Rule
- Initial Visibility State – set to define how the panel takes up space on the page. See the following section for more information.
Initial visibility state
In the scenario where you have no data in the underlying parent, panels set to Hidden may not appear correctly when the page fully renders potentially causing issues with layout and alignment. To provide further control over the layout in these type instances, the following Control exists on Panel Edge Case settings for configuration when using Column Visibility:
- Hidden - Not visible and no space reserved
- Hidden (Space Reserved) - Not visible and space reserved
- Visible - Control is displayed
For example: if you are using Visibility Column values of 1 (Visible) and 3 (Hidden and Space Reserved), then you would set the Initial Visibility State to Hidden (Space Reserved). This makes sure the Panels on the page don't resize unexpectedly when data is not available.