Redshift connection guide for Jitterbit App Builder
Overview
This guide describes the system requirements and instructions for connecting App Builder to an Redshift database server.
System requirements
Database server
Redshift Database Server
Client web browser
-
Chrome TM 60 or newer
-
Firefox ® 55 or newer
-
Safari ® 11.0.2 or newer
Connection instructions
Adding a server
-
Navigate to the App Builder IDE
-
From the Connect menu, click on the Connect to your enterprise link
-
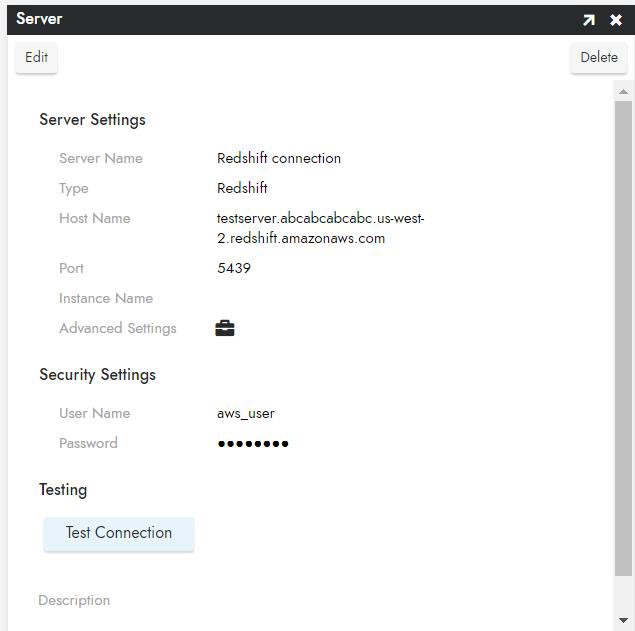
Click the Create button on the top left of the Data Servers panel. This will bring up the Add Server page.
-
Server Name: Identifiable name for server connection
-
Type: Redshift
-
Host Name: Endpoint associated with Redshift Database instance
-
Port: Not usually required (App Builder will use defaults for connection type), default for Redshift is 5439
-
User Name/Password: Credentials associated with Redshift Database instance
Note
User Name must match an existing Database in this instance for App Builder to properly connect

-
-
Click Save to complete server connection.
-
Click Test Connection to ensure connection works properly.
Importing database
-
Navigate to the App Builder IDE
-
From the Build menu, click on the Build your application link
-
Click on Data Storage Layer.
-
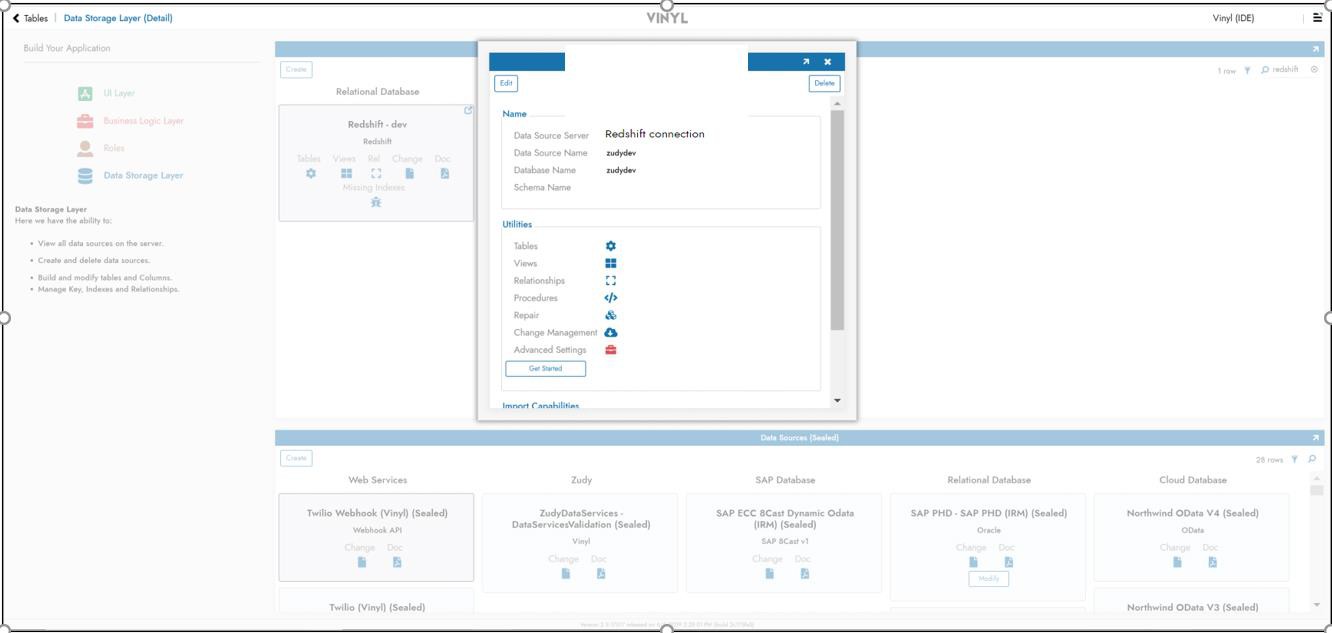
Click the Create button on the top left of the Data Sources panel. This will bring up the Add Data Source page.
-
Data Source Server: Choose Redshift Server connected in previous step Data Source Name: Identifiable name for Data Source
-
Database Name: Identifiable name for Database

-
-
At bottom of pop-up, click Import