SharePoint File System connection guide for Jitterbit App Builder
Overview
This guide describes the system requirements and instructions for connecting App Builder to a Microsoft SharePoint File System database server.
Note
At this time, the Microsoft SharePoint File System connection to App Builder is read-only.
System requirements
Database server
Microsoft SharePoint File System
Client web browser
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84+
Connection instructions
Adding a data server
-
Navigate to the App Builder IDE
-
From the Connect menu, click on the Data Servers button
-
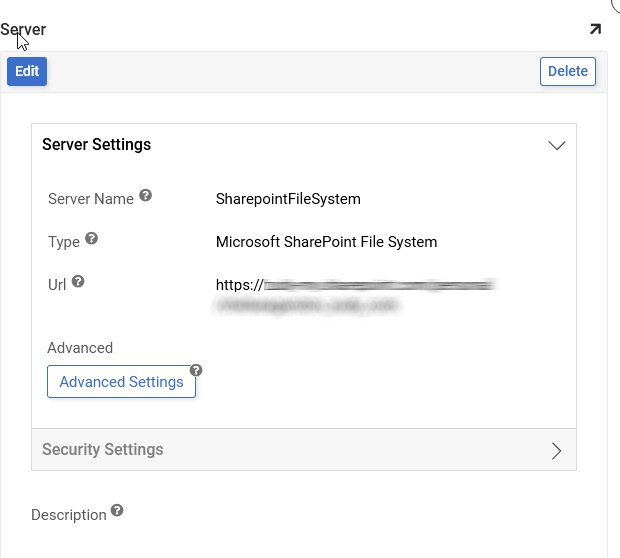
Click the + Server button on the top left of the Data Servers panel. This will bring up the Server page. Provide the following information:
-
Server Name: Identifiable name for server connection
-
Type: Microsoft SharePoint File System
-
URL: URL associated with SharePoint instance
-
Click to expand Server Settings:
- Enter the User Name and Password credentials associated with the SharePoint instance

-
-
Click Save to complete server connection.
Configuring path for data storage layer
After the SharePoint connection has been established as a Data Server, you will now see an entry for it appear in the Data Servers panel. This section reviews important recommended configuration settings for Path and Directory Browsing, for when you use this SharePoint data to work with from an App Builder app. The following configuration settings will instruct App Builder to look at the SharePoint root directory and support directory browsing.
-
Navigate to the App Builder IDE
-
From the Connect menu, click on the Data Servers button
-
Select the SharePoint entry from the Data Servers panel
-
Click the Details button from the right-hand panel
-
Click the Edit button
-
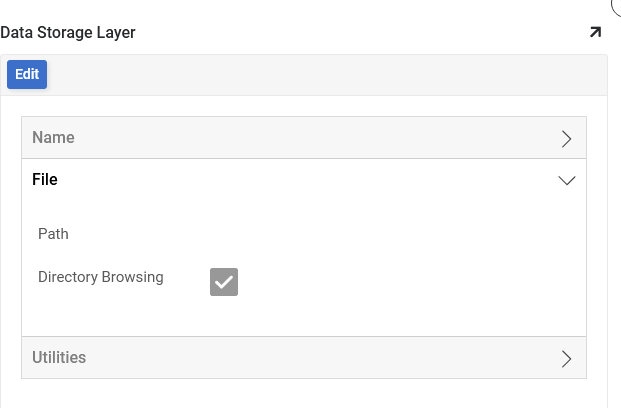
Click to expand the File section
-
Review and confirm the Path value is blank or null
-
Review and confirm the Directory Browsing option is enabled

-
Save any changes and exit
Importing database
-
Navigate to the App Builder IDE
-
From the Connect menu, click on the Data Servers button
-
Locate the entry for the Microsoft SharePoint File System from the Data Servers panel and click to select it
-
Click the Details button from the right-hand panel
-
Click the Edit button
-
Click to expand the Utilities section
-
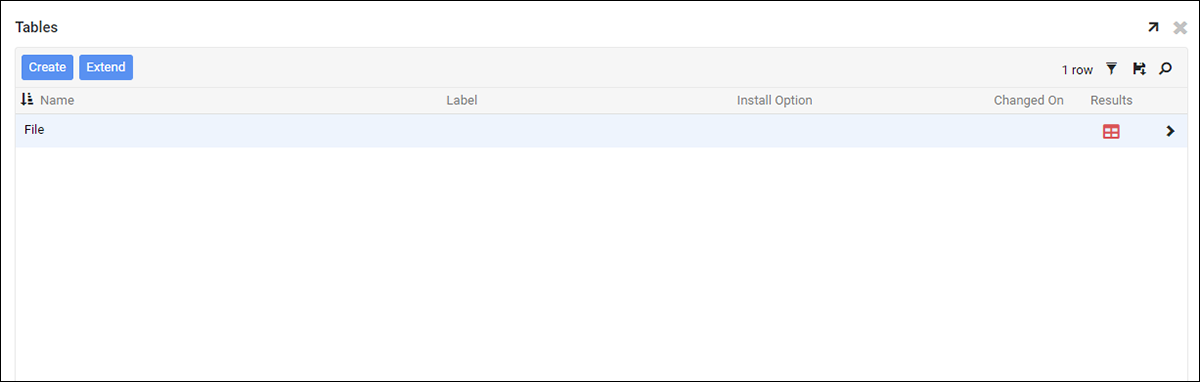
Click the Tables icon to view the auto populated File table

-
Click the Results icon to view the records contained within the File table
Use case example
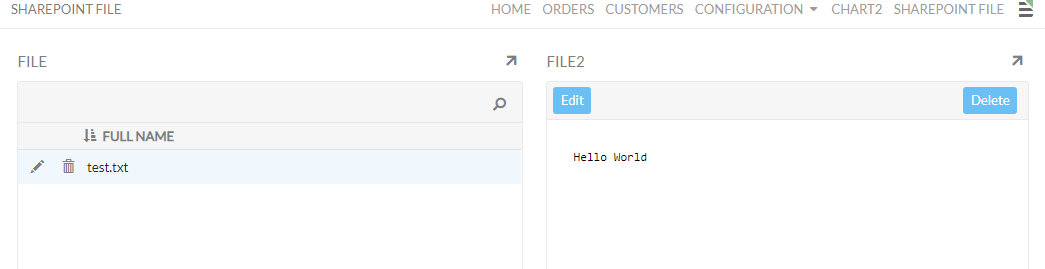
One scenario where you might leverage SharePoint data in an App Builder app is if you want to display a page that lists SharePoint files and render the actual file itself on a panel. One way to configure this scenario is to build a page with two panels, you could use a Multi-row Panel to show all files on the left and a Single-row Panel to render the selected file content on the right.
In our example we have also created a copy of the SharePoint File table and stored that in our application SQL data source. The panel on the left is pointed at the copied File table from SQL, the panel on the right is pointed at the SharePoint File table:

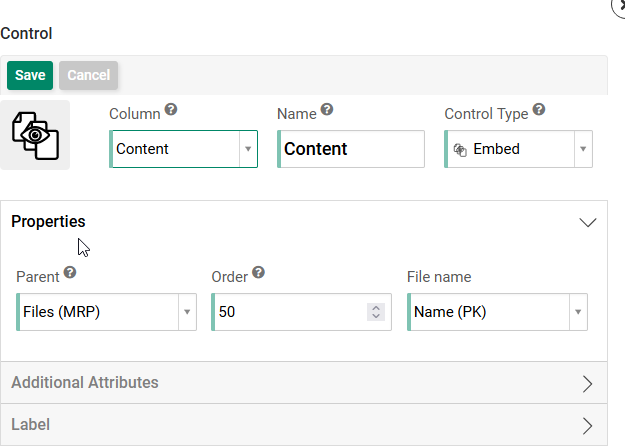
To create a panel that renders the SharePoint file display, you will use the Embed Control Type and point it to the Content Column (in this example). For more information about App Builder Control Types, please see the Control types article.

Important notes
-
Files on SharePoint must be stored in the Documents directory. At this time, App Builder is only able to read and retrieve information stored under Documents in the SharePoint directory.
-
If you are binding between different data sources the file names are case sensitive. For example, if the SharePoint file name is "file.pdf" then the file name must be "file.pdf" in any other data source it's referenced as well. Referencing a file name with a different casing (e.g., file.PDF) will cause App Builder to not render the information correctly.
-
If you are using any logic to build a path to a directory in a business object to try and bind the connector, you must use "\" and not "/". The forward slash will cause App Builder to throw an error.
Example of Working Path: \documents\employees
Example of Non-Working Path: /documents/employees