Visibility views in Jitterbit App Builder
Overview
Visibility Views in App Builder are used to determine the display and mandatory or optional attributes of individual Controls on a Panel. Visibility Views are only available for Form panels. There are three different types of Visibility Views you can configure: Static, Rule, and Plugin.
A use case for Visibility Views is if you want to allow a user to change when something is hidden or enable/disabled without having to change the app itself. For example, there are columns in an OrderStatus table which state that if OrderStatus=Shipped then Order.ShipRequired is disabled. You can then create a page to manage OrderStatuses without having to change the definition of the entire app.
Static visibility view
A Static Visibility View is always active, and therefore cannot be changed unless a developer modifies it.
To configure a static visibility view
- Go to the application page Form panel where you want to hide a field
- Go to the Action Drawer > Live Designer
- Select the Panel for editing and go to More > Visibilities
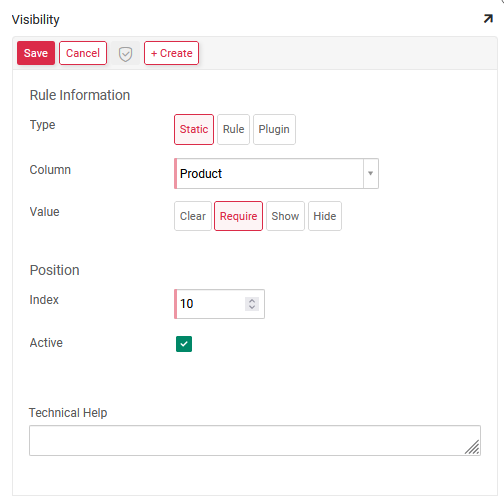
- Click Create and set the Type value to Static
- Next select the Column you would like to hide. For example: Shipper
-
Select the Value you want:
- Clear - Hides the field from display and clears the field value
- Require - Makes the field a mandatory visible field
- Show - Makes the field an optional visible field
- Hide - Hides the field from display, field value remains intact

-
Click Save
- Navigate back to the app view and confirm the update
Visibility rule
A Visibility Rule is a rule that uses business logic to apply a Visibility View to a Form panel. Visibility Rules must target a data object instead of targeting a table, and to use Visibility Rules you first configure a data object Rule.
- Navigate to the app from where you want to leverage the Visibility View
- Click the Action Drawer > App Workbench
- Click + Rule
- Provide a Name for the Rule. For example: Product Source (Unit Fields Visibility)
- Set the Purpose to Visibility
-
Set the Target to the data object where you want to apply a Visibility View. For example: Product (Source)
- A Visibility Rule must have the Target table and the Primary Keys of that table. Additionally, we will add columns that determine the Visibility View by targeting the column we want to affect and entering Clear, Require, Show, or Hide in the Expression field.
-
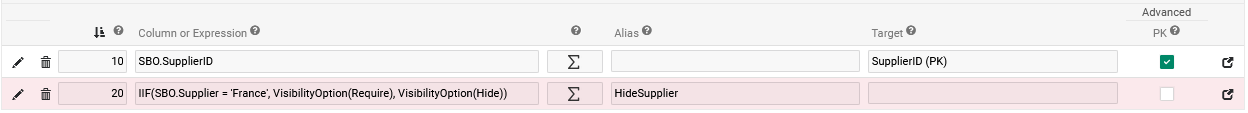
Add in the Target Table for your Rule
- Add in the Primary Key(s) for your Rule
-
Add in any Columns that require defining for the Visibility View by targeting the Column we want to affect, and using the
visibilityoption()function to specify either Clear, Require, Show, or Hide in the Expression field.
-
Navigate back to the panel design and select Visibility
- Click Create and set Type to Rule
- Select the Rule you created
- Save and return to the app view to confirm the update
Plugin visibility views
App Builder supports the option to create Visibility Views using Plugins. Here the Plugin would return a 0, 1, 2, or 3 and you're configuring the rest of it similar to how you configure the Rule type:
0= Clear - Hides the field from display and clears the field value1= Require - Makes the field a mandatory visible field2= Show - Makes the field an optional visible field3= Hide - Hides the field from display, field value remains intact