Widget troubleshooting in Jitterbit App Builder
Overview
This article contains helpful information on troubleshooting issues you may encounter with Widgets in App Builder. If you're experiencing issues with a Widget not working the way you expect, please try reviewing the following information:
Widget active mode setting
Review the "Widget Active Mode" setting on the Widget, and make sure it is configured correctly:
- If View and Edit or View Only selected, the Widget will be activated/installed when the page loads
- If Edit Only is selected, the Widget will be activated/installed only when the record is put into edit mode
Control edit state setting
Review the Control Panel, Edit State setting to make sure it is configured correctly:
- If the Control's Edit State is set to Hidden the Widget will NOT activate/install on the panel
- If the Control's Edit State is set to Read Only the Widget will not run if "Widget Active Mode" setting is Edit Only
- Set the Control's Edit State to Available to activate/install the widget when the page loads
Widget zip file configuration
Widget Zip files must be stored directly at the .zip folder root. Do not make a Zip of the folder the Widget files are in, as this will create a folder within the Zip folder and App Builder will not be able to read the Widget content.
App Builder will throw the following error message if it cannot read the Widget Zip file properly:
The changes could not be saved. Widget archives require a binder.js and _manifest.json in the root of the file
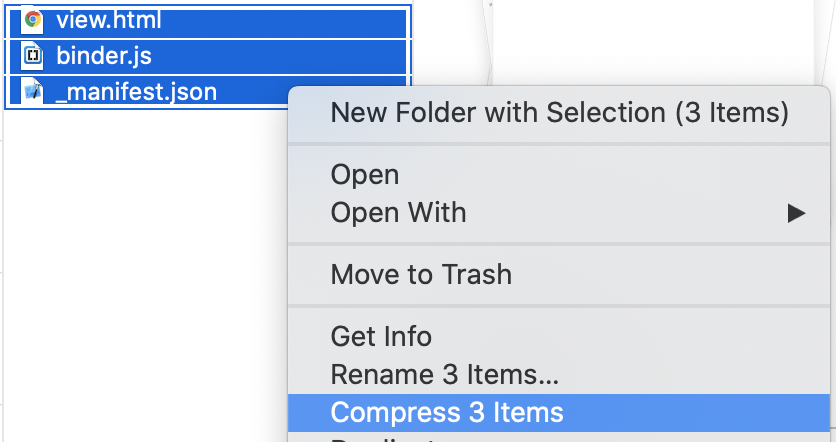
To create a widget zip file
Individually select the files the Widget requires, and then Zip them together:

Developer tools console
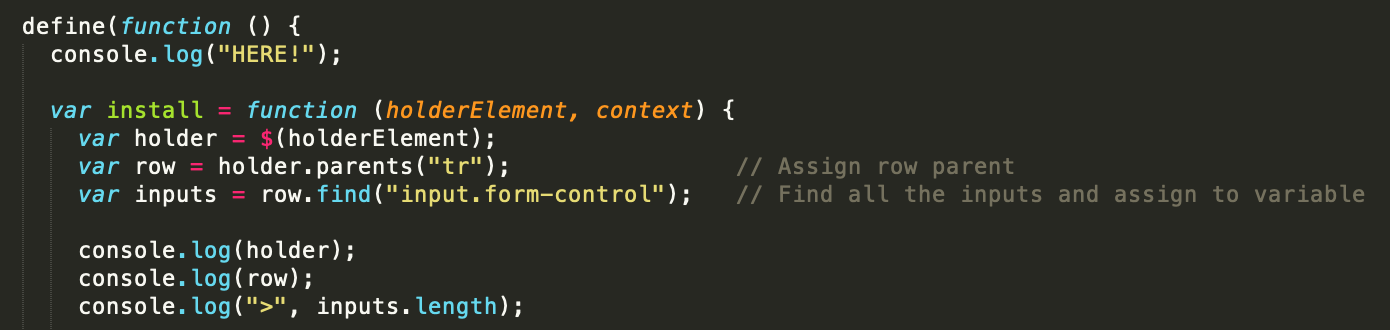
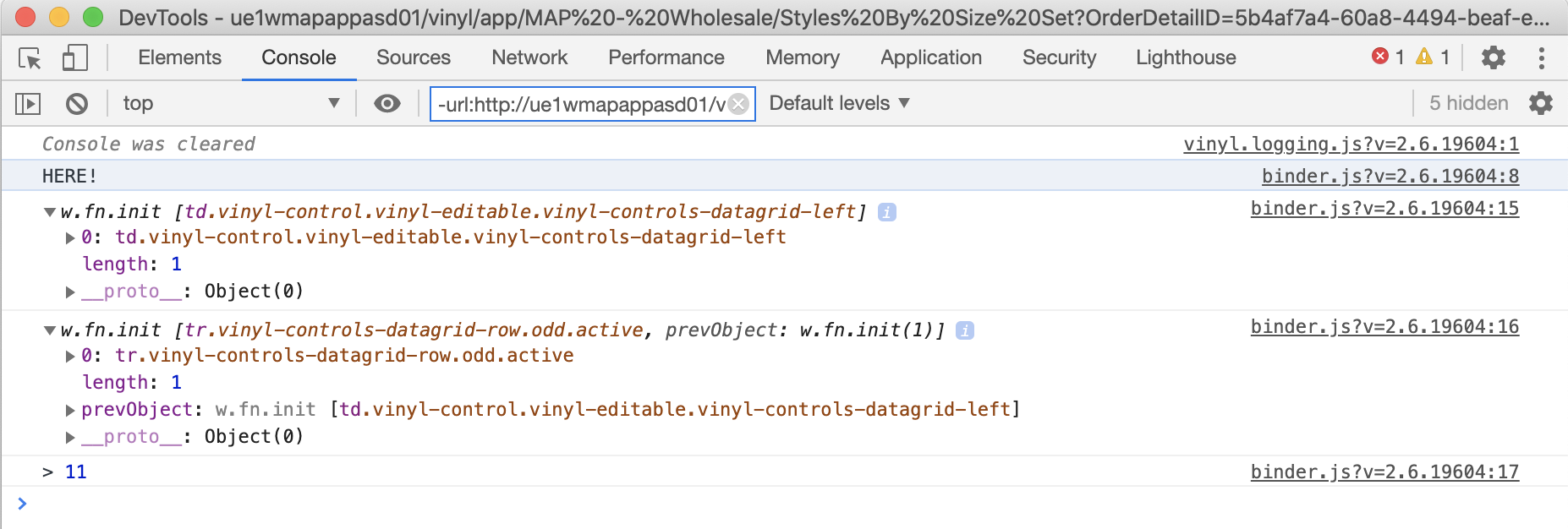
Use the web browser Developer Tools Console console.log() messages of text and variables to verify the widget's code is running properly. Open the Developer Tools from the browser itself and then select Console.
console.log("HERE!");andconsole.log(MyVariable);


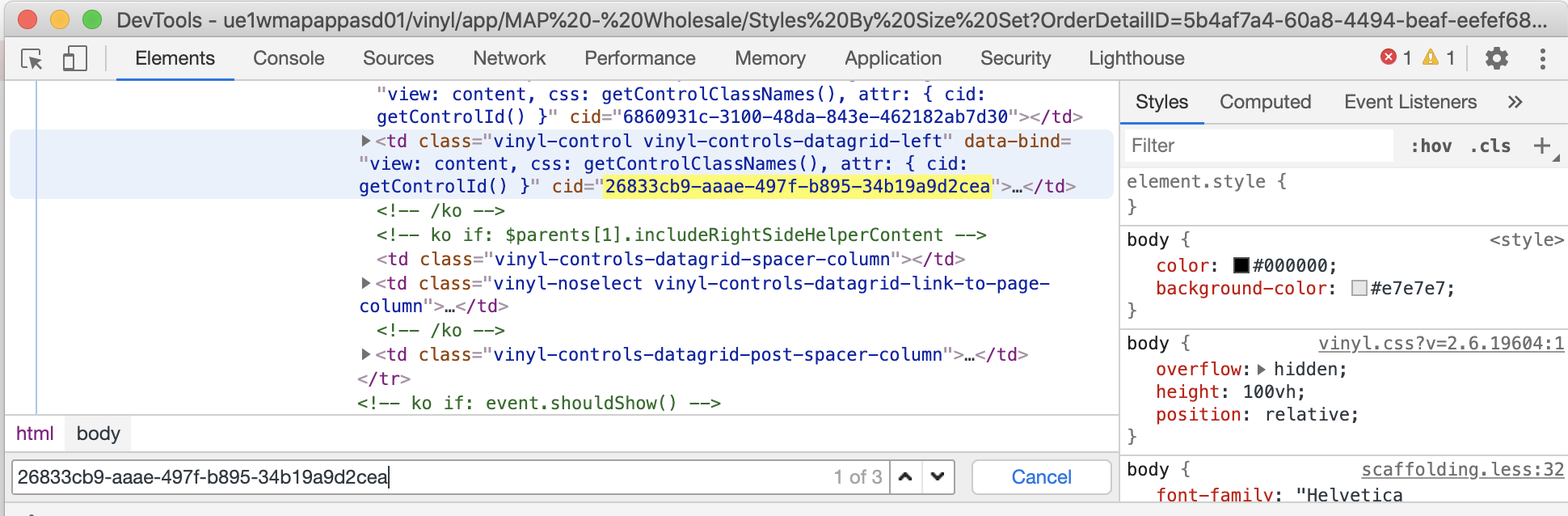
When searching through HTML to find a control you are wanting to manipulate, find the ControlID UUID in the App Builder URL and ctrl-F in the Elements page of the Developer Tools in your browser: