Incorporating Facebook Messenger into Jitterbit App Builder
Instructions
-
Get an App ID here https://developers.facebook.com/apps
- Free to sign up
-
Get your Facebook Page ID here https://www.facebook.com/business/help/2814101678867149
- The Page ID is a numeric value, vanity url will not work.
-
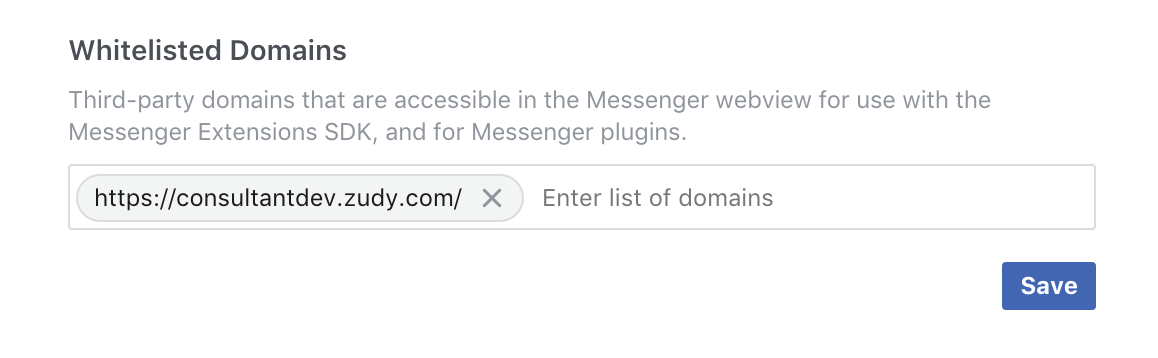
On the Facebook fanpage that is the target for Messenger, go to Settings>MessengerPlatform>WhitelistedDomains.
- This has to be an HTTPS website.
- IP Addresses and local host won't work
-
Make sure to click save!

-
Create a new HTML Template in App Builder and copy in the below code, substituting your App ID and Page ID you got in the above steps.
<script> window.fbAsyncInit = function() { FB.init({ appId : '[AppID]', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" page_id="[PageId]"></div> -
Add the HTML control to the page of your choice. Once loaded it will follow you throughout the app.
Notes
- This also works on mobile!
- Facebook considers this to be in Beta
- The end user will have to login to Facebook to be able to correspond. There is an alternative plugin that will allow just a one way message from the user to the business.
- There are a lot of customizations, auto-replies, color, etc. Here is Facebook's documentaion.
- The default is for the window to pop up on Desktop. On mobile it is set to be minimized. Desktop can be configured for this same behavior.