Calendar panels in Jitterbit App Builder

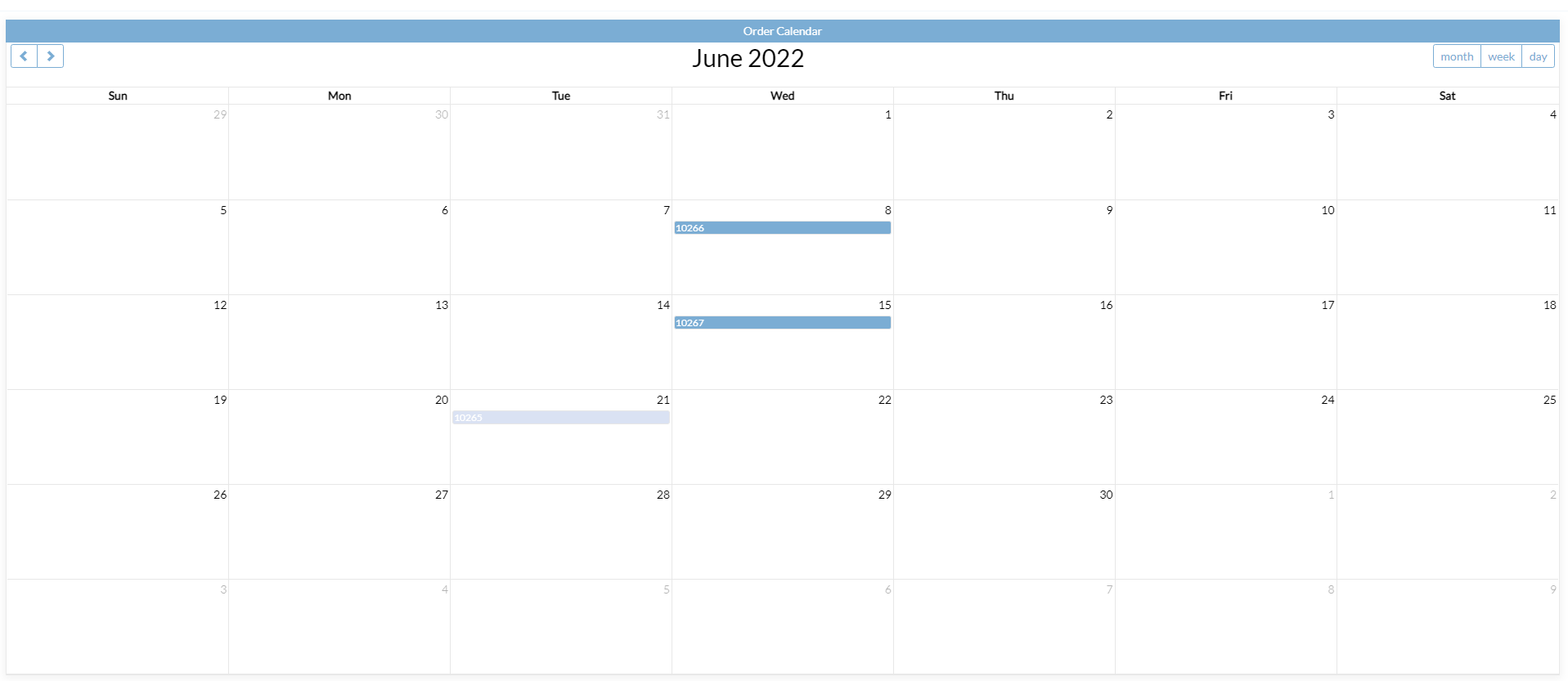
A Calendar panel
Calendar Panels populate a calendar with information from a data source, making use of three unique control types: Description, Event Start, and Event End. The Description control designates what will appear on the calendar, and is typically an event name. The Event Start and Event End controls designate which day the event will appear on, and may include timestamps, which will be displayed alongside the event description. Like with Chart Panels, Calendar Panels can be linked to another Panel to display greater detail regarding the event on the calendar.
By default, the Calendar Panel will display based upon the data in the Business Rule, honoring whatever sort is applied in the Business Rule. Review your Business Rule to verify the sort.
If there is no data in the Business Rule, then the current month, day or year should appear on the Calendar. As soon as data is added you'll likely want to add a sort to the Business Rule.
How to display current month on calendar
To make sure the panel returns the current month, day or year, add a column called Sort with logical type numeric and apply a sort ascending on this column. For example if your business object supporting your calendar panel has a column called StartDate that you'd like to use and it's a SQL datasource you can use a sql escape function:
${ABS(DateDiff(day, getdate(), StartDate))}
or an App Builder IIF statement:
IIF(DateDiff(dd, Now(), StartDate) < 0, (DateDiff(dd, Now(), StartDate))*-1, DateDiff(dd, Now(), StartDate))
Note
The SQL escape method is more programatically efficient but IIF doesn't rely on SQL syntax. Both result with identical output.
To view other months, click on the forwards and backwards chevron buttons in the upper left-hand corner of the panel. Toggling between Day, Week, and Monthly views can be done by clicking on the corresponding buttons in the upper right-hand corner of the panel. Calendar panels cannot be edited; however, a separate panel that displays the event controls can be.
How to change the date and time of an event
- Select the Event
- In the panel that displays the event information, click the Pencil icon
- Adjust the date and time as necessary, then click on the Checkmark to save
How to add a new event to the calendar
- Select any pre-existing event and click the Create button
- Enter a title for the event, select a date from the calendar drop down menu
- For controls with time and date enabled, click the Time icon to bring up a clock
- Click on the Checkmark to save
- After any revisions are made to the calendar, refresh the page and confirm update(s)
How to create a calendar using the northwinds database
In this example we'll add a new Calendar panel to visually represent the date that Orders get logged into Northwinds.
Create a business object to use with the calendar panel
- Create a new Business Rule
- Give the rule a Name. For example: Order (Calendar)
- Set the Purpose to Calendar
- Target the Order table
- Click the Save button
- From the Order table, click to select the OrderID and OrderDate columns
- Click the Where tab. Add the OrderDate column to the Left field. Choose IS NOT NULL as the Operator. Leave the Right field blank.
- If desired, add a column that supports Sort to the Columns tab. For example:
DatePart(mm, O.OrderDate)
Create the calendar
- Go to the App Workbench > Add a Page
- Name the page Order Calendar and click Create
- Select the single column layout, click Add Panel
- Select the Calendar
- Locate the Calendar Rule and click Select
- Click Customize Page
- Enter Order Calendar for the Name, select Calendar Panel as the Type, and select Monthly as the Sub Type.
-
Add two Controls with the following settings:
Column Name Usage Type Control #1: OrderID Order Description Control #2: OrderDate Order Date Event Start -
Navigate to the app view and confrim you now see the Calendar
Configure the calendar events to link to another page
- From the Calendar page in your app, click on the Action Drawer > Live Designer
- Click the Controls button on the Calendar panel
- Click the Open Record icon for the control to link from
- From the Update and Linking, set Link To Page to Orders
- Verify that it is bound by OrderID in the Criteria
- Navigate to the application view and confirm update
Use the color control to change the color of events
- Add a new column to the Calendar Business Rule. For example: enter '#000343' in the Column or Expression field. Enter Color in the Alias field.
- Navigate to the Calendar page of your app and select Action Drawer > Live Designer
-
Add a new Control.
- Select Color for the Column
- Name the control Color
- Select Color for the Control Type
-
Navigate to the application view and confirm update