Control wizard in Jitterbit App Builder
In App Builder, Controls are containers that allow you to display data at the Application Layer on a Page within a Panel. Controls retrieve information from the Business Logic Layer.
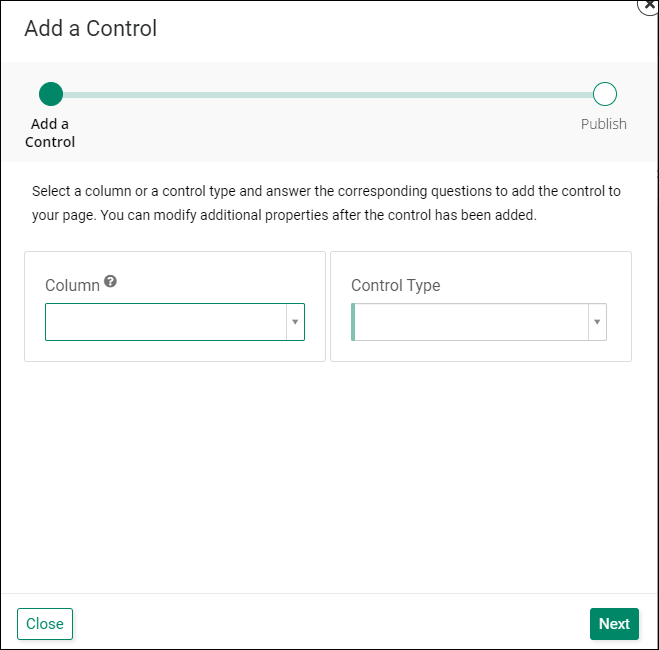
The Control Wizard helps automate the process of adding a control to a panel on a page. The Control Wizard steps you through adding a control to a panel. Once added, controls can easily be modified using the configuation options available.
Depending on the Control Type you are adding, the Wizard will prompt you for the appropriate information. See the Control types article for a list and description of all Control Types available.

Create a control tutorial
How to use the control wizard
- From the page where you want to add a control, go to Action Drawer > Live Designer
- Select the panel from the page view
- Click the + Control button
- If the control should map to an underlying column, select the Column
- Select the Control Type to add. For example: Text
- Provide the Name that you want to appear along with the control. For example: Plant
- Click Next
- Review the proposed update and click Finish