Create a page wizard in Jitterbit App Builder
In App Builder, Pages are containers that hold Panel or other type content in an application. An App Builder application can be made up of any number of Pages.
App Builder provides a simple Create a New Page wizard for when you want to add a page to your app. Using the wizard, you step through simple screens and provide the required information on how you want the new page to look.
After a page has been added to an app, you can easily modify information about the page and even delete it if necessary.

Tutorials
How to create a new page
- From your App Builder app, go to Action Drawer > Design Center
- Click the + Add Page button
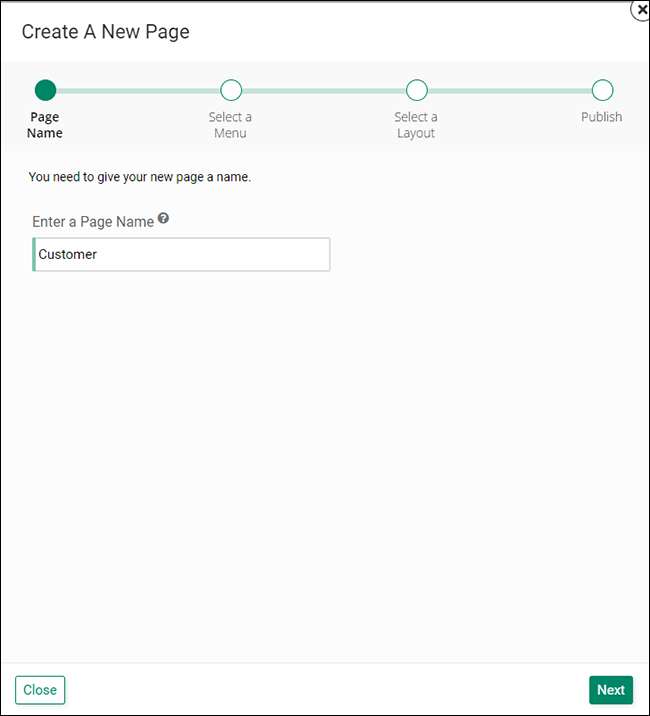
- Enter a Page Name. This value must be unique within an application, and can be changed later. For example: Customers
- Click Next
-
Select a Menu to link the new page to. Options:
- Home = new page will be linked from the Home page
- Configuration = new page will be linked under the Configuration menu
- Reports = new page will be linked under the Reports menu
- Application = new page will be linked from the application navigation menu
- None = no navigation link will be generated for the new page
-
Click Next
-
Review the panel layout options and select the desired option. This can be changed later. For example: Full Page
- Click Previous if any modifications are required
-
Click Next to proceed
-
Review the updates App Builder will make based on the information provided
- Click Previous if any modifications are required
-
Click Finish
- Click the Proceed button
- Select a panel type to display the data. This can be changed later. For example: Grid
- Click Next
- Select an existing Business Object with the underlying data (if one already exists), or click + New Source if one needs to be created. For example: Customers (Business Object)
- Click Next
- Decide if you want to Auto Build the page or Choose Manually to manually select controls to add
- Click Next
-
Review the updates App Builder will make based on the information provided
- Click Previous if any modifications are required
-
Click Finish and Proceed