Frame panel in Jitterbit App Builder
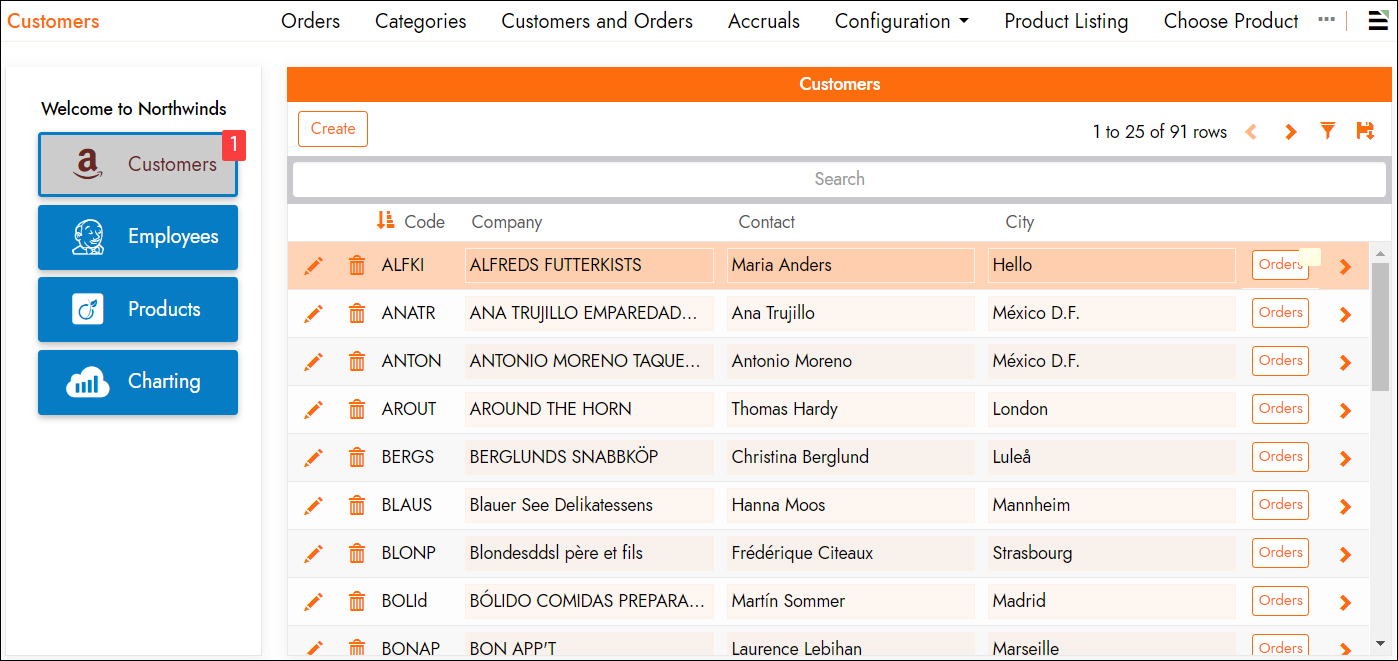
A Frame Panel allows a page to reserve a space on the screen that a selected page link will load into. Frames are Panel types without content of their own. When a Frame exists on a screen, any page navigation will be directed into the Frame area instead of replacing the whole screen. This feature allows you to display a side navigation menu, and then the Frame container renders the associated page content based on the selected menu navigation link from the side navigation menu.

Example page with side navigation menu on the left and a Frame Panel on the right
How to create a frame
To create a Frame, you can either create a new Page or add it to an existing Page in an app. For the Panel type, select Frame.
Frames are treated the same as any other panel by the Panel Layout Service. Meaning you can set Position, Parent and Size, allowing you to place the Frame anywhere a Panels would typically be positioned.
If you are looking to navigate the user outside of the panel frame when linking to a page within the application, you can either use Link To Page (from Update Methods) or use a Popup to exit the frame.
In order for a Frame to be functional, it needs to be paired with another Panel that drives the content to be loaded into it. For example: a Form panel displaying navigation menu buttons.
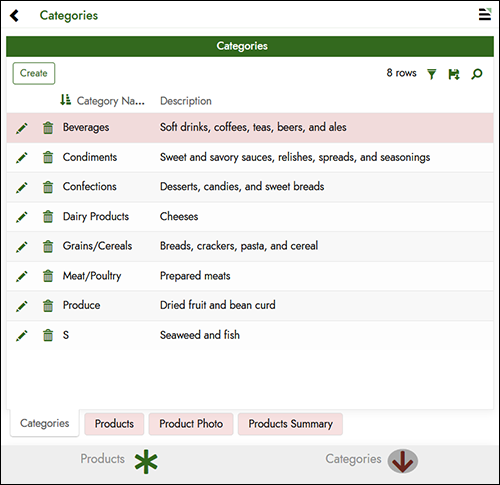
Example page with frame

This Page is a Frame on top and a Form panel underneath. Categories is the first PageLinks defined. The Form panel has two icon fields that link to the Products and Categories Pages. Techniques used:
- Using tabs, with a minimum panel size set to 1 so the Frame and Form panel are always shown together
- Extra Tiny Form panel
- Conditional formatting to highlight the page icon currently shown in the Frame
- Custom Theme to style side by side icon links horizontally, and evenly-spaced
Replace page in history
Field level Link To Page can use Replace Page In History in a Frame. If used on a side bar, clicking multiple links will replace the Frame contents but pressing the back button will return to the previous Page.
Default page
App Builder looks at the Link To Page set on the Frame Panel to render a Page before the user has clicked on anything. Note that only links from a data driven panel will support criteria. You can leave link to page blank if you want to wait for the Form panel button to provide the frame's default page.
mvSQL runtime function called page()
This feature provides a mvSQL function called Page(). Without a parameter, the top-most Page's UUID will be provided. If a Page is rendered in a Frame, its data objects will be able to know the "context" it's being run from. This can be used to do things like highlighting the active link or join to the App_Page rule to get the Page name for a custom Page label.
The function also accepts a single string parameter 'frame', to determine which page is currently loaded into the Frame.
Note
This concept works on all pages now, even without using Frames
Data reloading
When a link is processed by a Frame, App Builder will fire a global reload on the Container page. This is useful if the top level Container page has a Single-row Panel used as a menu. The data object can update itself to do things like load the framed Page's title, icon or use conditional formatting to make the active menu link a different color (when using the Page() function).
Url
When you first link to a Page ("ContainerPage" for example) the Url will be: /app/MyApplication/ContainerPage
App Builder will immediately update the address bar to: /app/MyApplication/ContainerPage/**PageInFrame**
Incoming links can be customized to pre-include this format if you want to control which Pages load in a Frame. Filtering on a Frame's column is done by using &Framed.{{ColumnName}}={{ColumnValue}} after the app and page names in the first part of the URL:
app/MyApplication/OuterPage/MyApplication/InnerPage?OuterPageCriteria=123&Framed.InnerPageCriteria=456