Display an App Builder page on a website with iframe in Jitterbit App Builder
The following article describes configuration settings for working with iframes and App Builder. Depending on how you implement the iframe, you may wish to optionally leverage the iframe Resizer widget to automatically adjust sizing of the iframe to the corresponding content. Configuration information for the iframe Resizer widget is described in this article.
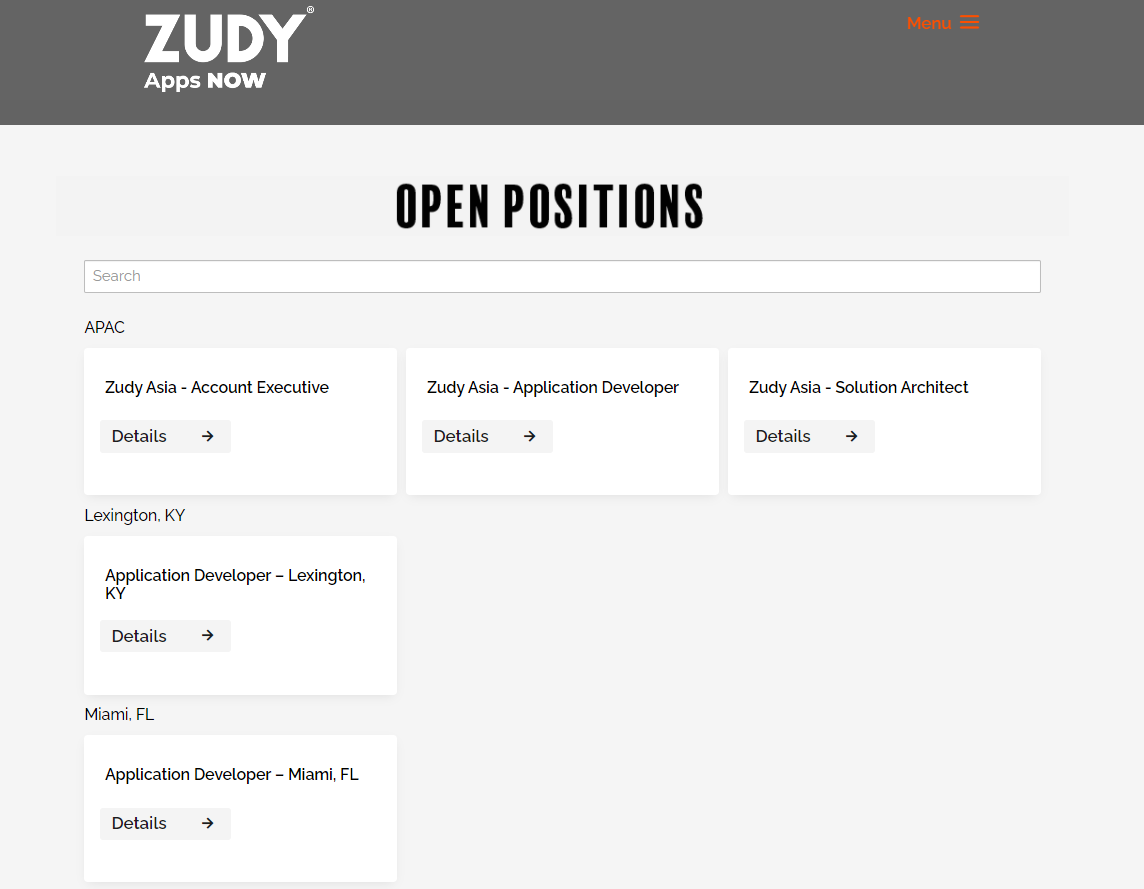
This article provides an overview of how you can display an App Builder Page from an App on a website. This is accomplished by using an <iframe> HTML tag on the website, which is used to embed another document within the current HTML document. In this scenario, the iframe tag is used to display the App Builder application content.

Domain name requirements
In order for an App Builder application page to display on a website via an iframe, there are Domain Name requirements that must be met to allow the iframe to render and display the App Builder application content. Namely, the App Builder application and the client website should share the same top level Domain.
For example: The website running on www.example.com and an App Builder application running on prod.example.com would work well together, and allow an iframe to display App Builder application content on the website.
To achieve this requirement, the recommended path is to rename the {{nm.ab}} server to align with the main website domain. With this configuration, {{nm.ab}} would now run on vinyl.{{customer}}.com vs. {{customer}}.zudy.host.
HTML iframe code examples
You'll need to add HTML iframe code snippet to the website in the region where you're looking to display the App Builder page. Examples of this code are as follows:
Example 1
<iframe style="border: 0;" src="{{url}}" width="100%" frameborder="0"></iframe>
In this example you would substitute the url value, depending on your configuration. This example uses inline styling to provide control over the content being displayed withinin the iframe region.
Example 2
<iframe class="JobsFormiframe" src="https://example.zudy.com/app/CovidTesting" width="100%" scrolling="yes"></iframe>
In this example you would subsitute the src value depending on your configuration. In addition, CSS is used to stylize the App Builder page being displayed to match information on your website. Here, the iframe has the class "JobsFormiframe" assigned to it which allows all styles written for that class to apply to the content rendered within the iframe.
iframe resizer configuration
iframe resizing adds more complexity to your pages and is only necessary if the following is true:
- The iframe appears in the middle of a page and you want the area of the webpage below to be visible if the area used by App Builder is small
- The pages that App Builder renders differ significantly and you want the iframe to resize as the App Builder page changes size
If you are using the iframe resizer widget, this generally requires two components be configured for use with an App Builder app:
- The outside page hosting App Builder in an iframe
- Inside the iframe where App Builder is running. This step is covered by the documentation in the Display an App Builder Page on a Website with an iframe section content.
Note
To configure this widget, you will need Administrative access in App Builder as well as access and permission to edit the website resources which host the iframe.
Configuration for the outside page
The outside web page that hosts App Builder in an iframe needs to be configured to allow the iframe Resizer widget to work properly. Follow the guidance provided in the Getting Started section of the iframe Resizer Github library. Here you want to review and implement the normal configuration from the Typical Setup section of the documentation.
In the <script> tag portion of the syntax provided in the Getting Started guide, you may need to adjust this information slightly from the example provided to make it work for your implementation.

Example syntax for typical setup of iframe Resizer widget
For example, you might adjust the syntax as follows depending on your particular setup:
iframeResize( { log:true, heightCalculationMethod: 'lowestElement' , resizeFrom: 'child' } , '#myIframe');
Note
The iframe Resizer widget supports many different configuration options. These configurations are documented in the Options section of the iframe Resizer Github library.
Configuration in the App Builder app
Inside the App Builder app, you will install the iframe Resizer widget and configure it as a site widget.
We recommend that the application serving pages in the iframe has Vertical Scrolling enabled from App Mobile Settings.
How to enable vertical scrolling
- Navigate to the App Workbench
- From App Settings, click More > Edge Case
- Click the Mobile Settings button
- Select Vertical Scrolling
Troubleshooting issues
HTTP response headers
If you are having issues with an iframe not displaying content, check to see if the website is using HTTP response headers which could conflict with what an iframe is attempting to do. If using HTTP response headers, you may need a System Administrator (or someone with web server access and permissions) to modify the header record information on the web server to allow the iframe to function as intended.
An example HTTP response header that may cause a conflict is Content-Security-Policy. The Content-Security-Policy HTTP response header is designed to reduce XSS risks on modern browsers by declaring which dynamic resources are allowed to load. This header can cause a conflict with the embedded iframe, by not allowing the iframe to load and display content.
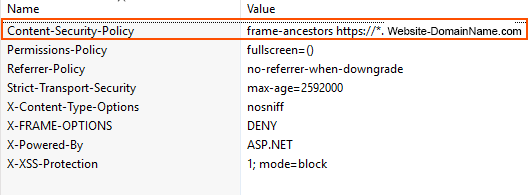
Here is an example HTTP response header record illustrating the modification made to allow the iframe to load content as desired. In this example, the Value for Content-Security-Policy has been updated to include frame-ancestors https://*.Website-DomainName.com, where you will use the appropriate value for your website Domain Name:

Example HTTP response header record modification
Note
Depending on your hosting configuration you may also want to edit the base-image being used so that these web server changes aren't overwritten on an upgrade or rebuild.