How to configure a tabbed or mobile menu in Jitterbit App Builder
App Builder supports the ability to create and use a Tabbed or Mobile Menu for app navigation on mobile devices. Using a Tabbed or Mobile Menu allows you to display a familiar tabbed style navigation to mobile users, which can provide for a better UI / UX experience. This article will step through the basic configuration for creating a Tabbed or Mobile Menu in App Builder.

Step 1: Create a tabbed or mobile menu
In this first step you will create a Tabbed or Mobile Menu the app will use. In the second step we will then create an association to the menu from our app.
- Navigate to the App Workbench
- Click on Menu
- Click the pencil edit icon for the Mobile entry
- Click the + Menu Item button
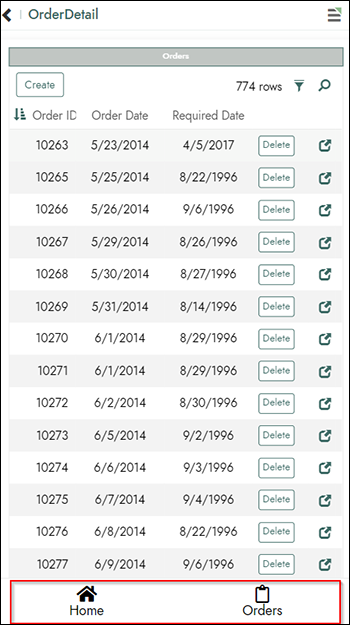
- Assign a Name for the navigation tab. For example: Home
- If the tab should link to a page, set the Link to Page value. For example: Order Detail
- Review additional settings and determine if you want to specify the Label, a Tooltip Label, an Image, an Icon, etc.
- Click Save
- Click the + Menu Item button
- Configure information for the next tab and Save. Continue until menu is complete.
Step 2: Associate the tabbed or mobile menu with the app
- Navigate to the App Workbench
- Click on More > Edge Case
- Click the Regions - Controls tab
- Set the Mobile Menu to the Mobile Menu created in Step 1
- Test the application from a mobile device to confirm update