How to open a file from an app panel in Jitterbit App Builder
This article will step you through how to open a file that is linked to from a button Control on an App Builder app Panel. This article assumes you already created a File System for your App Builder app, along with a corresponding Page that displays content from the File System. If you have not done this configuration yet, please see information on "create a local file system or network file system".
From the application Page displaying content from the File System, we'll use Google's Chrome Developer Tools to capture the URL information generated when the file is downloaded. After retrieving this information, we'll use it to edit a Button Control External Link information.
Note
Dynamic substitution can be used for information contained in the Link Address URL.
- Open Google's Chrome web browser and navigate to your App Builder app
- Navigate in the app to the Page with the File System information. For example: File Browser
-
Open Chrome's Inspector tool from the DevTools.
- Select the Chrome menu at the top-right of your browser window, then select More Tools > Developer Tools.
- Alternatively in Windows you should be able to right-mouse click on the File Control from the Page and select Inspect
-
Click the Network tab in the Inspector menu
- Click the Clear button (Cancel sign in the upper left) to remove the log of actions
- Make sure Record network log is enabled (Circle icon in upper left, red when enabled)
- On the App Builder Page, click on the download link for the file you want to associate a download button control with. For example: registrant_details_report.csv
-
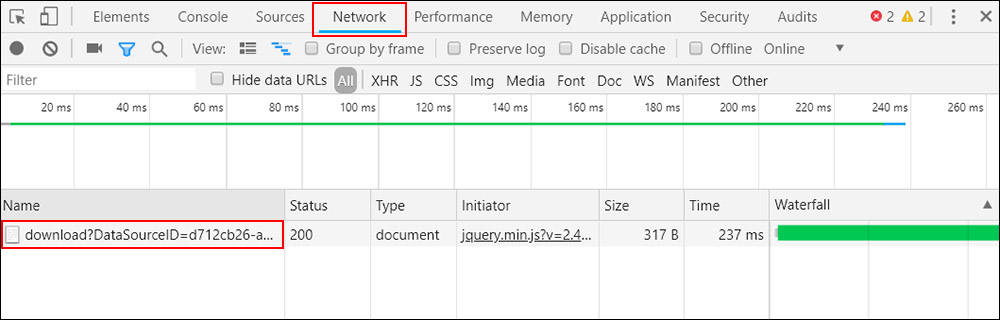
Click the Stop recording network log button (Circle icon in upper left)

-
Right click on top of information in the Name column, and select Copy > Copy Link Address
-
Paste the clipboard contents into a word processor program, such as MS Word
The resultant link address follows the following format:
{{Server}}/service/control/{{ControlID}}/table/{{TableID}}/file/{{FileID}}/download?DatasourceID={{DataSourceID}}&Directory={{Directory}}&Name={{FileName}}Here is the Link Address from the file used in this example (omitting the Server Name):
service/control/d3911c1b-6696-4476-90ac-ec8b843632f8/table/a1bec3a8-d760-4751-b89d-0470885d142f/file/2b24d775-146f-4d04-aa89-0891845816a6/download?DataSourceID=d712cb26-a875-48db-8d8b-90d90ea9db69&Directory=&Name=registrant_details_report.csv&%24timeZoneOffset=-300&%24timeZone=America%2FNew_York -
Lastly navigate in your app to where the button displays that you wish to link to the file. Set the button Control External Link value to the URL defined in step 10 with the Server information removed so that it works in your Development, QA, and Production environments. You can set the Link Target to Self.