Panel headers support buttons in Jitterbit App Builder
You have the option to place a Button control within a Panel Header region. This type of Button is defined by selecting the Sub Type value of Header Button when configuring the information about the Control.
Note
This feature is currently not available for Chart Panel Type

Video example
How to configure a button to appear in a panel header
- Navigate to the page with the Panel where you want to add the Button
- Go to the Action Drawer > Design this page
- Select the Panel from the Panels panel
- Click Create under the Controls panel
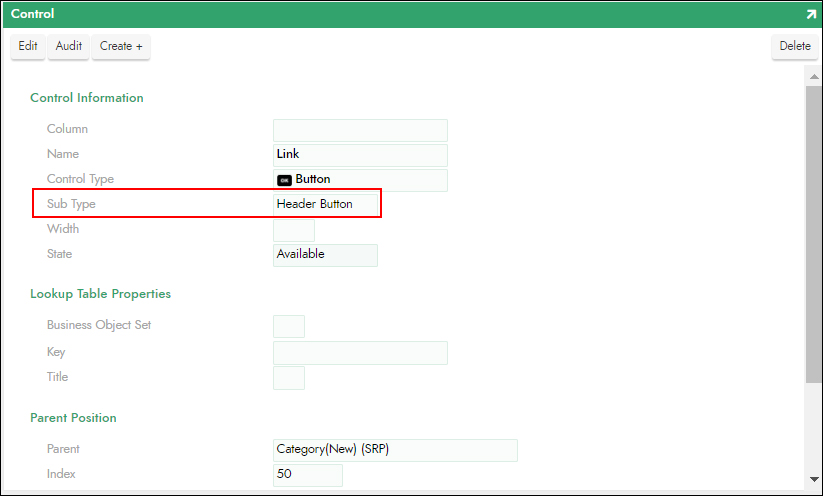
- Select Button as the Control Type
-
Select Header Button as the Sub Type

-
Enter the text you want to appear on the button itself into the Name field. For example: Link
- Click Save
- Click Edit under Navigation and Actions
- Define the Link information for the button. For example: Static Page Link set to Products
- Click Save