Panel wizard in Jitterbit App Builder
In App Builder, Panels reside on Pages in an application and have Controls within them which contain the actual data content displayed. App Builder has several different Panel Types to select from, based on how you want the information on the page to render.
The Panel Wizard helps automate the process of adding a panel to a page. The Panel Wizard steps you through adding a panel to a page. Once added, panels can easily be modified by navigating to the Action Drawer > Live Designer and using the configuation options available.

Create a panel tutorial
How to use the panel wizard
- Navigate to an App Builder app page
- Go to Action Drawer > Live Designer
- Click the + Panel button
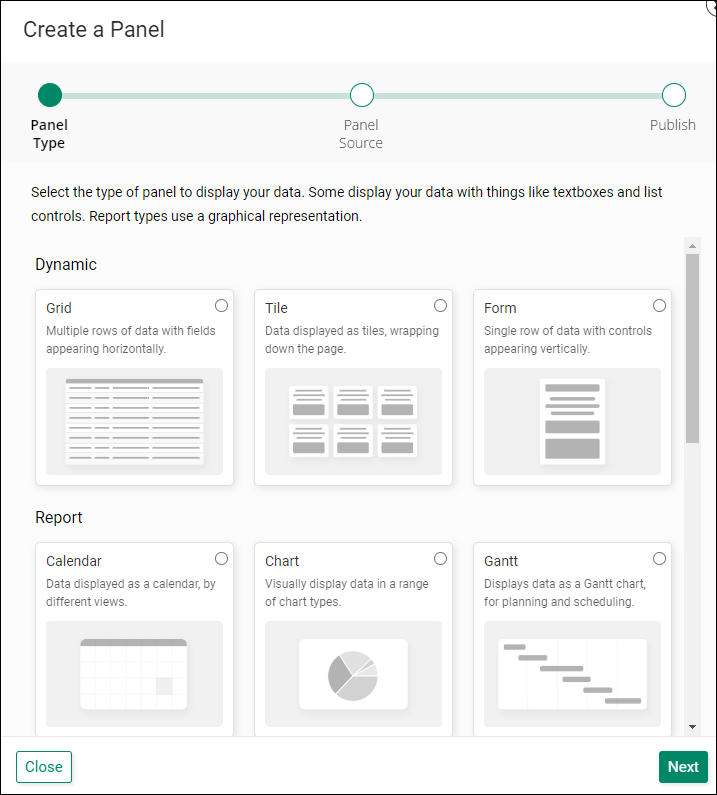
- Select the type of panel you want to display your data. For example: Grid
- Click Next
- Select the panel source or click + New Source to create one if it doesn't exist
- Click Next
-
Select if you want App Builder to Auto Build the controls on the panel or Choose Manually if you want to decide
- For Grid and Tile panel types, App Builder will ask if it should "Also build a popup details page". Select this option if this is the desired behavior.
-
Click Next
- Review the proposed updates and click Finish