S3 multi file upload in Jitterbit App Builder
Please familiarize yourself with the Multi file upload widget and configuring Amazon S3 web services before implementing this functionality.

The minimum requirements for combining the multi-file upload and S3 storage functionalities are some sort of unique field to append to the front of the S3 filename to map to it within the application.

This field will organize the files by appending a prefix to the filename with a GUID and will be used to map to the S3 bucket. In this example the GroupID will be used for the mapping to the S3 file and limit access to the file for users belonging to that group.

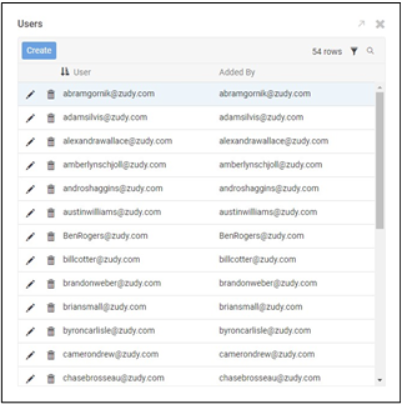
This functionality relies on a User table, either one specific to the application or the User_Read public vinyl table, as long as you are able to apply the Who('userid') function to identify the current user.

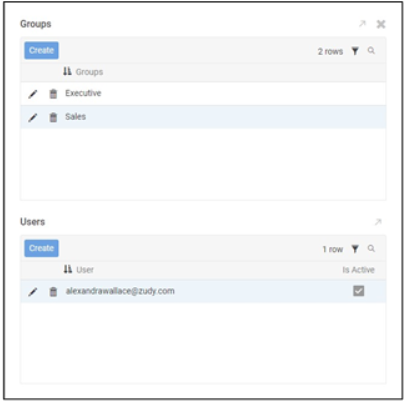
Groups should also be configured, and a UserGroup table can be used to apply reach-based security.

On the page where the uploads will occur, a panel should exist that stores the GUID, in this example the UserParameter table with a column to choose a Group the user belongs to; this panel is on the left-hand side in this example.
Configure the Multi File Upload widget on another panel with a UserParameter targeted business object. On the Update event of this business object, configure three actions.
-
An XP CRUD Insert rule to Insert the files to the S3 bucket. In this insert rule, concatenate the GroupID + '/' + the File Name.
-
Another CRUD Insert rule to create records in a local table (in this example, called S3File) containing the file information (but not the actual file content); ensure that the File Name is stored identically to the S3 bucket Insert. Using this table to map to the S3 file will optimize page load times so only one S3 file is being accessed at a time.
-
(Optional) Use the Persistable – Refresh Row Plugin to optimize the User Experience.
The third panel on this page should have a business object targeting the table specified in the second CRUD Insert. This will have the File Name column with the GroupID prefix. Bind this panel to the First UserParameter panel (in this example the one on the left), with a LIKE statement on the GroupID to the File Name. This is where the File Name GUID prefix comes into play. This will allow the application to limit access to S3 files based on the configuration of their choice.

Because the bottom panel lies on top of the local table and not the actual S3 bucket, the download access to the actual file content will be in a pop-up page linked by the FileName. The pop-up page will have a panel with the S3 bucket table behind it.
