Shared non-binding data between panels in Jitterbit App Builder
In App Builder it is possible to share data between two Panels without needing to create a cross join behind the scenes in the Business Object. This article will walk through an example of configuring shared non-binding data between Panels, leveraging the Shared() function.
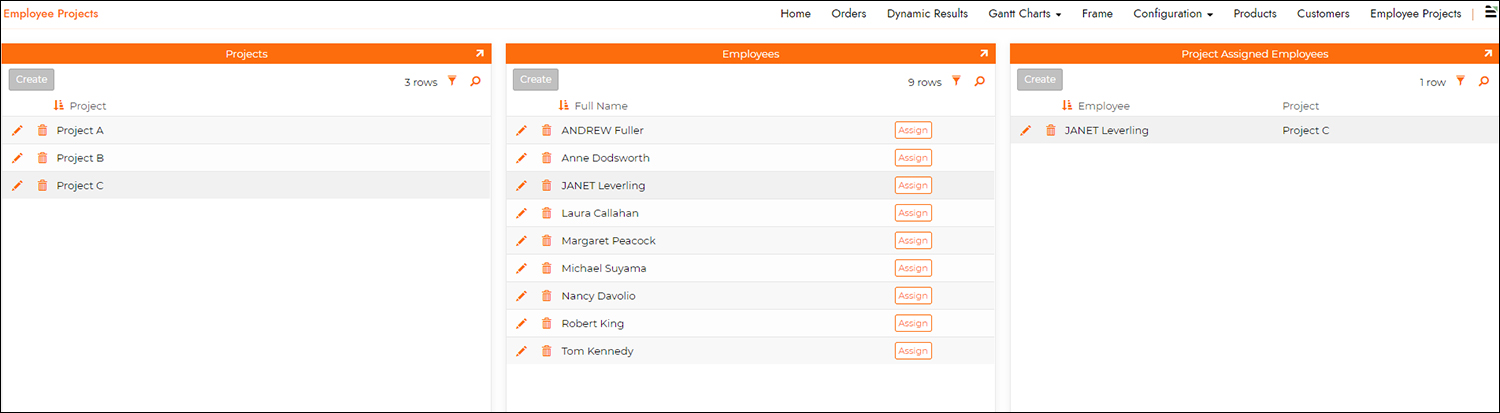
In this example, we have a list of Projects and a list of Employees and want to assign an Employee to a Project by simply clicking a button from the list. In this example a Project has a Title and an Employee has a Full Name. After completing the example exercise, our page will look like this:

Step 1: Update the employee panel rule
In this step, we will update the Business Rule supporting the Employee panel to add a new Column that leverages the Shared function. For example: add a column to Employee (Source) using the value shared('ProjectID'), Alias as ProjectID, and Cast the Logical as Unique ID.
Step 2: Create a CRUD Cram Rule
In this step we will create a CRUD Cram Rule with the Employee and Project tables, to insert the selected Employee to the Project using the Shared function.
The CRUD Rule will have the Action of Cram, and will leverage the Employee (E) and Project (P) tables.
Columns to configure for Rule:
- E. EmployeeID targets the EmployeeID
- P.ProjectID targets the ProjectID
- NEWUUID() targets the ProjectEmployeeID
Step 3: Add the CRUD rule to an action on employee business object
In this step we will add the CRUD Cram Rule to an Action for a Custom Event we'll create named "AssignEmployee". Set the Refresh Scope to Global. Associate this Event to the Employee Business Object.
For this to work properly, we will need to configure two Binding records for the Action.
- EmployeeID to EmployeeID
- ProjectID to ProjectID
Step 4: Add the event to a button
In this step we will add the AssignEmployee Custom Event created in step 2 to a Button Control named "Assign" that we'll add to the Employee Panel on the page.
Step 5: Configure panel binding
In this step, share the ProjectID through the Panel Binding, making sure the Employee Panel as well as the Project Assigned Employees panel are both bound to Projects. You'll need to add Binding Columns information, which defaults to a regular binding so you will initially select a random Column for the Child (Current) Panel, and the desired ProjectID as the Parent.
After adding the Binding Panel information, select and open the Binding Columns record, and change the Type value to be Shared.
This will limit the result information to only the Parent Column value you want to share, which is ProjectID in this example. Click Save.
Now when you refresh the Page and click on the Assign button from the Employees Panel, you will see the selected Employee be added to the selected Project in the resultant Project Assigned Employees Panel. Note this is accomplished without having to create a Cross Join on the Employee Business Object. Cross Joins can utilize a lot of resources, and slow application processing at times.
Note
Depending on the use case, or how often a Shared Column is used across Actions, it is also possible to add the Shared value to a Business Object Column selection or use it in Where statements.