Styles in Jitterbit App Builder
Styles are a way to apply specific styling to page, panel, and control elements. Styles are an elevated method of providing a Developer control over the CSS styling of an app look and feel.
How to apply a style to a page

- Navigate to the page to style
- Go to the Action Drawer > Live Designer
- Go to More > Styles
- Locate the desired style from the Styles panel and click the + Add button. For example: Hide Close (X) Button on Popup
- Exit out of the Style screens, return to the application view and confirm the update
How to apply a style to a panel

- Navigate to the page containing the panel to style
- Go to the Action Drawer > Live Designer
- Select the panel from the page view. For example: Product
- Go to More > Styles
- Narrow down the Style Category by selecting the appropriate option. For example: Background & Border
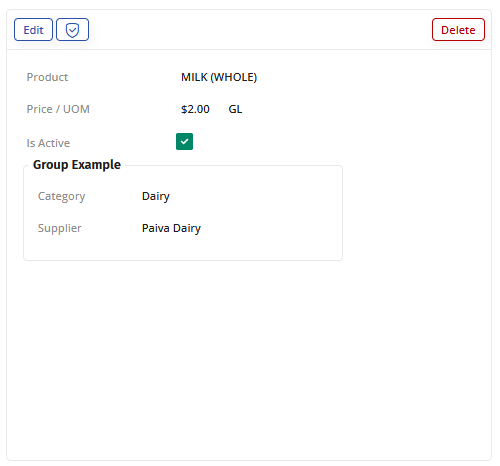
- Locate the desired style from the Styles panel and click the + Add button. For example: Container Border Radius 4px
- Exit out of the Style screens, return to the application view and confirm the update
How to apply a style to a control

- Navigate to the page containing the control to style
- Go to the Action Drawer > Live Designer
- Select the control from the page view. For example: Code Container
- Go to More > Styles
- Click the + Style button
- Narrow down the Style Category by selecting the appropriate option. For example: Font
- Locate the desired style from the Styles panel and click the + Add button. For example: Color Red Crimson
- Exit out of the Style screens, return to the application view and confirm the update