Table vs. business object in Jitterbit App Builder
This article will describe the differences between a table and a Business Object in App Builder, as well as provide best practice recommendations on which to use when querying data from the application UI Layer.
For context, App Builder's core application components include:
- Data Layer = where you create and define the application Data Source (tables and table relationships) that serves as the foundation of an application.
- Business Layer = where you create and define Business Rules, including Business Objects, that define the logic used when accessing the Data Layer from the UI Layer.
- UI Layer = where you design the application look and feel. This layer is what end Users see and interact with via a web browser.
Table
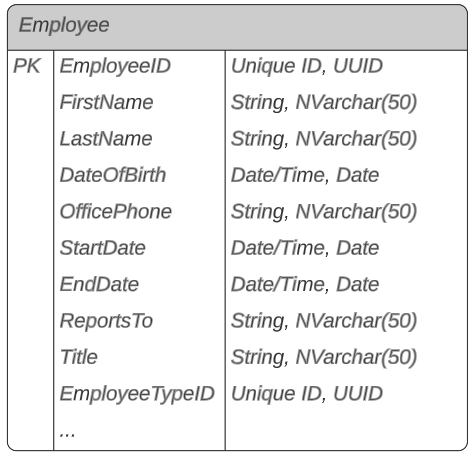
Tables reside in App Builder's Data Layer as part of a Data Source that serves as the foundation of an application. Tables are a collection of related data and are made up of rows and columns. App Builder's Table wizard feature in App Builder supports building tables manually or via an Excel Spreadsheet.

A Database Schema diagram is available in the Data Layer to visually represent all tables for the selected data source, define relationships between the tables, and helps document how data is stored and retrieved.
Business object
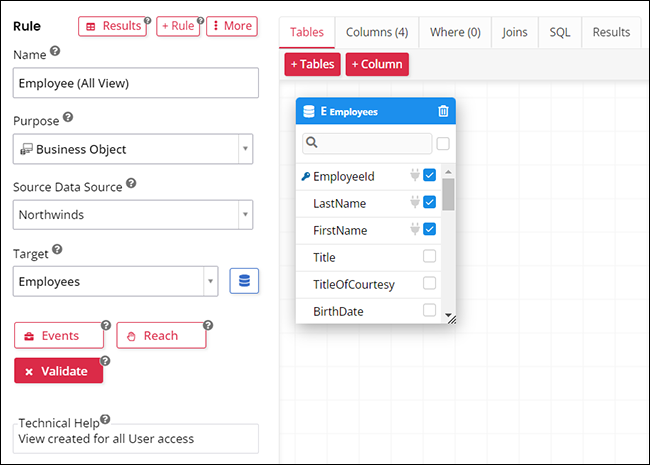
Business Objects reside in App Builder's Business Layer and are primarily used to build out the application UI Layer. Business Objects are a type of Business Rule that allow you to control the data a User has access to. The level of access can be controlled at the table, row, or column level.
Business Objects typically reference one table, often contain all columns from the table, and should not include any filters. Business Objects can be used when you need to create an expression or function on the underlying data to present it on the application UI Layer.

Table vs. business object to query the data layer
As a developer, when you build out the application UI Layer, you associate a panel on a page with a Panel Source, which represents the underlying associated data and information. A Panel Source, in turn, can either be a table or Business Object, and as the application developer you have a choice which option to use.
In the early stages of application development, it can sometimes be unknown whether the data will need to be filtered, restricted, or modified by logic at the UI Layer. For this reason, using a Business Object as the Panel Source is a more future-proof solution.
The following business reasons are examples of why you would choose a Business Object vs. table as the Panel Source:
- To provide access control
- To perform business logic
- To simplify views of underlying data (subset of fields)
- To render more complex views of underlying data (joining to other tables and using Group By)
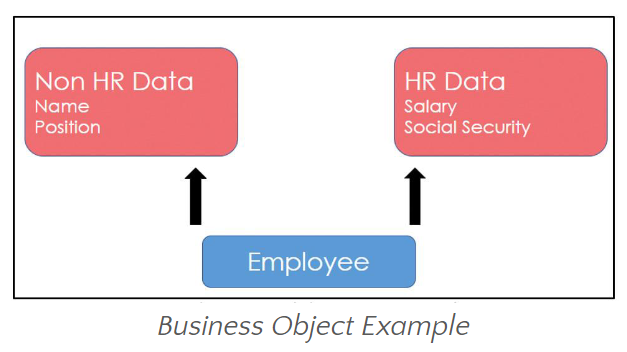
To illustrate this concept, the following diagram shows an example of an Employee table and two different views (Non HR Data and HR Data) you might provide from the UI Layer. These views are accomplished using Business Objects.

Being able to leverage tables can be useful when building out complicated queries in the Business Layer, but is not recommended as the Panel Source for standard application panels.
Resources
- See the Business rules cheat sheet for an overview of all Business Rules available in App Builder