Create and use HTML templates in Jitterbit App Builder
HTML Templates can be used in many different ways to add unique and specific styling or functionality to an app. There are several reasons to use HTML Templates, but the primary goal of using an HTML Template is to be creative with it. HTML Templates allow you to use HTML, CSS, and JavaScript to functionalize and style your template.
Note
If you would like to get an overview on HTML, CSS, or JavaScript, we recommend https://www.w3schools.com/html/html_intro.asp.
Creating an HTML template
Follow these steps to create an HTML template.
- Start by navigating to Look & Feel
- Click the Templates navigation
- Select the Collection you want to add the template to
- Click the +Template button
- Assign a Name for the template. For example: Home Signup
- If you want the HTML Template content to be translated, check to enable Translations
- Click Save
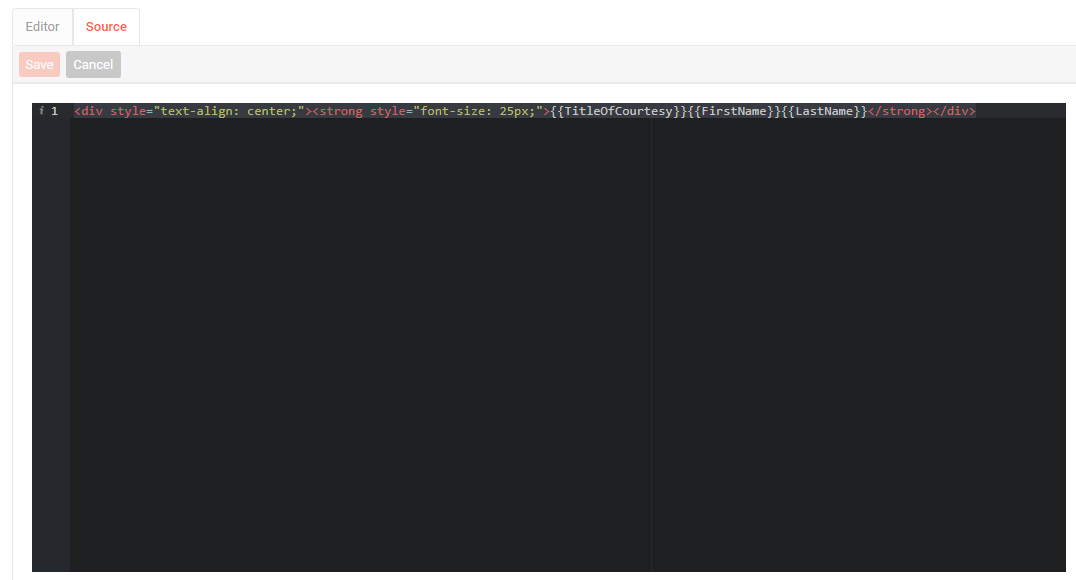
You will now see two fields where you can enter the appropriate HTML template content: Editor and Source. Editor uses a WYSIWYG (What You See Is What You Get) which updates HTML tags in the content to be displayed in your template.

When you start typing in the Editor area, the underlying HTML and CSS that will show up on the template will be generated below in the Source area. Here is an example:

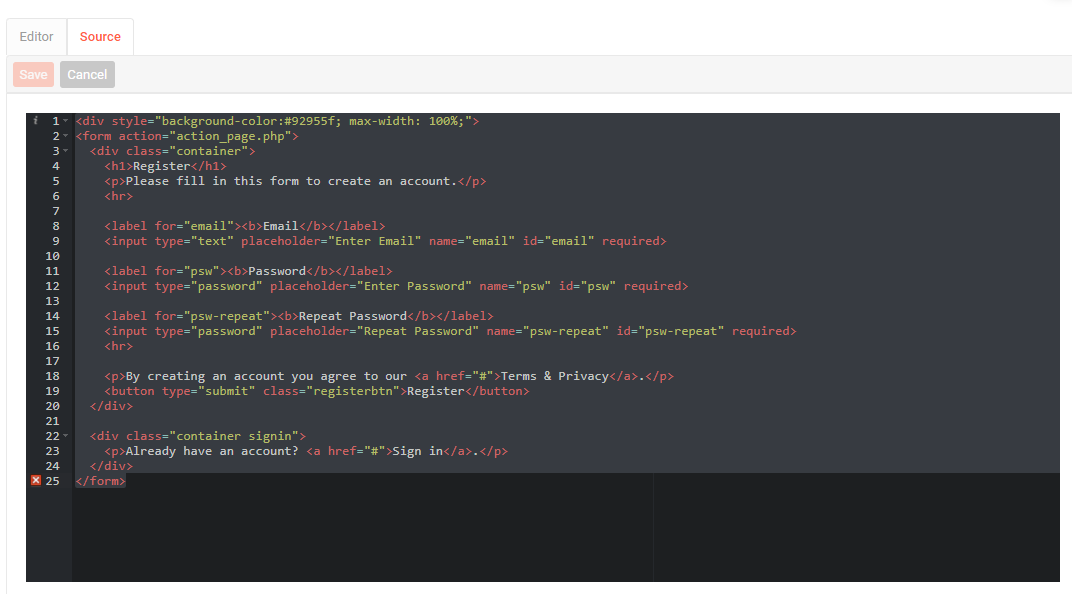
Continue adding any required content to the HTML Template either using the Editor or Source view, as appropriate. The Editor view allows you to take advantage of WYSIWG styling. If you wish to add anything more complex than what the Editor view accomodates (for example, HTML, CSS, JavaScript) you will want to work in the Source view.

Dynamic App Builder substitution
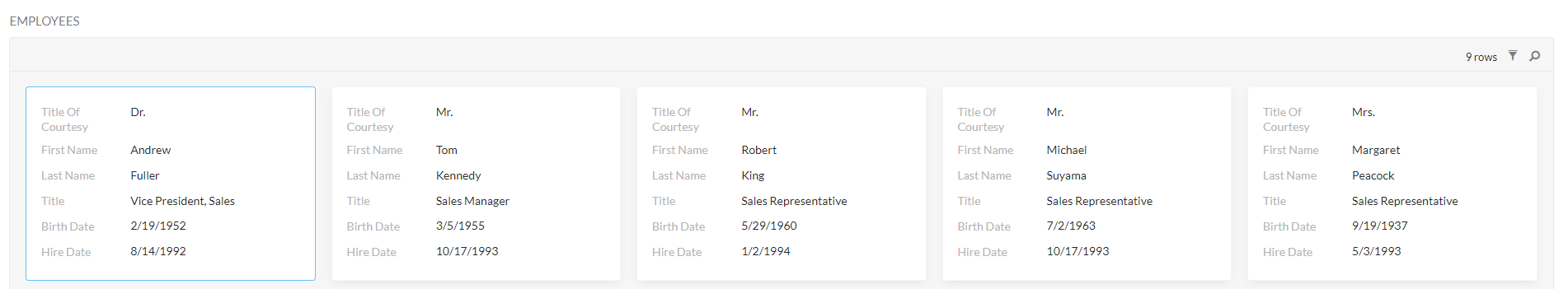
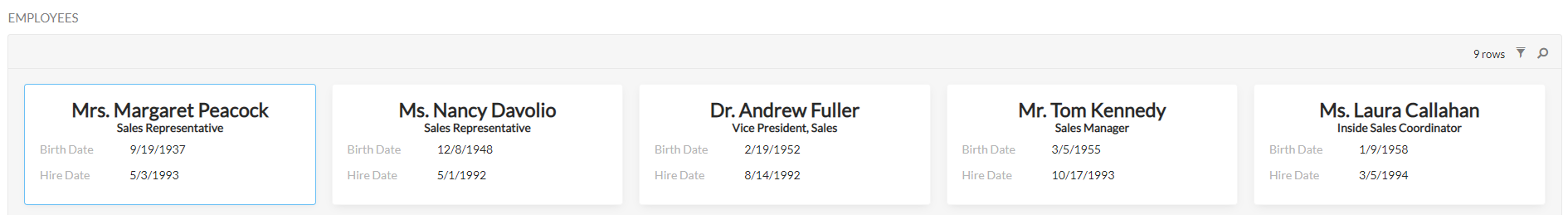
In this section we will take a look at using dynamic subsitution in HTML templates. As an example, you may have a page using a Tile panel and want the employee names to look better. You could create an HTML template that concatenates the columns TitleOfCourtesy, FirstName, and LastName together and style the text as well as puts the Title under the employee name in a smaller text.

Next we will create an HTML template with dynamic App Builder column substitution.
- Navigate to or create a template under the application you want to implement your template in
-
We already have a template created that is the proper size, weight (bold), and alignment (centered). We can change the text from
"Hello World!"to{{TitleOfCourtesy}} {{FirstName}} {{LastName}}in Content (text) to display the proper informationImportant
Be sure to choose columns that exist in the Business Object on the page you are putting the template on.

-
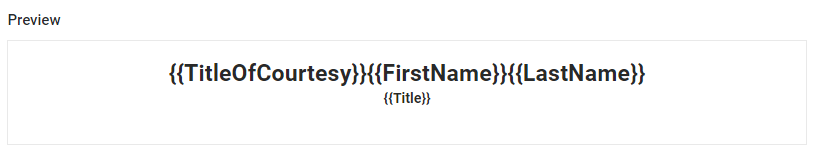
Next, we need to place
{{Title}}under the full name, centered and in a smaller text. To do this we will input a new</span>tag following the existing content because the existing content has a font size of 25px and we will create a new span with a smaller text size - Then, we can input a break tag
<br>to indicate we want to go to the next line -
Now we can create a new span with font size 15px and input the
{{Title}}column, close the span and close the bolding<div style="text-align: center;"><strong style="font-size: 25px;">{{TitleOfCourtesy}}{{FirstName}}{{LastName}}<br> <span style="font-size: 15px;">{{Title}}</span></span></strong></div>
-
After creating the template, we must tell the page what columns to use, so we need to add these to the template as defined Template Parameters
- Now we can add the template to the desired page and panel as an HTML control with the column label visibility set to Hidden
- Another piece of actually binding the template to the panel is to click into the template binding icon on the Panel (Data Options) page for the HTML control and bring in the same columns you typed into the Template Parameters.
Now the Employee Board panel looks better and you are more familiar with using HTML templates in App Builder.

HTML template example
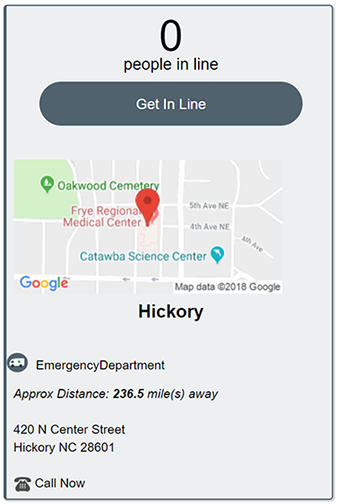
Here is a Board Panel with two HTML Templates on it. One is showing the number of people in line and the other is giving the hospital information at the bottom.

Reference
See the W3Schools HTML Element Reference guide for more information on proper HTML syntax.