Favicon loader in Jitterbit App Builder
Description
The Favicon Loader Widget will apply an icon to a site as a favicon and appear in the browser tab for a particular site. The icon will also show on a mobile device's home screen (iOS and Android) when the site is added to the mobile device's home screen.
- Creator: Andrew Connor
- Type: Site Widget
- Parameters:
- FaviconRel: icon
- FaviconSizes: 16x16
- FaviconType: image/png
- FaviconUrl: Url for icon you wish to choose. For vinyl servers--> "https://{{servername}}.zudy.com/vinyl/service/image/{{imageID}}"
imageID can be found in image information in IDE-->Design Your Look and Feel-->Images-->{{Your Image}}
Video example of favicon loader widget implementation
Workaround to customize a favicon
In some instances, using the recommended Favicon Loader Widget may not produce the correct icon results for all viewport sizes (for example, mobile). As a fallback, you can use the following process. As a cautionary note: be sure to make a copy of Index.html file both before and after making changes since this will be replaced by upgrades!
-
The first step is to generate an icon you wish you to use for your Favicon. For example, use a standard 400x400px image such as the image below:

-
Use an online tool to generate the favicon image for all compatible formats. For example, a good free resource is https://www.favicon-generator.org
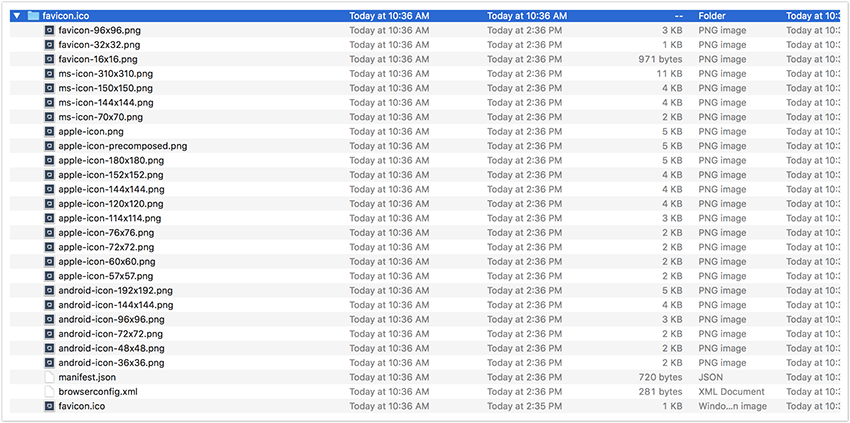
This will create a zip file that will contain many different rendering of the images like below:

-
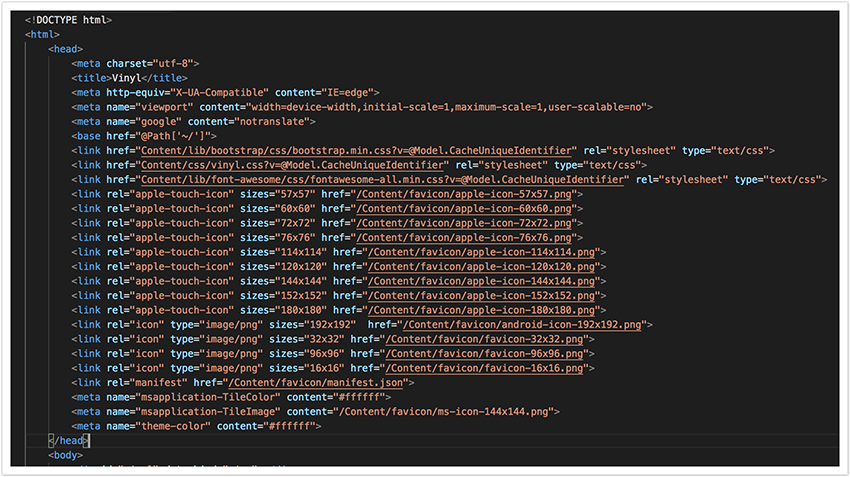
Copy the generated HTML that needs to be added to the header of the App Builder site file. The content should look something similar to this:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> -
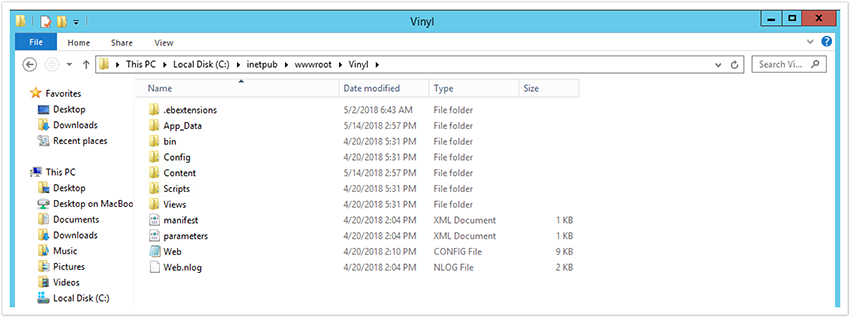
Once you have gathered the favicon folder and the necessary HTML, navigate to your App Builder App Server using Remote Desktop locate your App Builder App Pool folder. This will typically be found in the following path:
C:\inetpub\wwwroot\App Builder
-
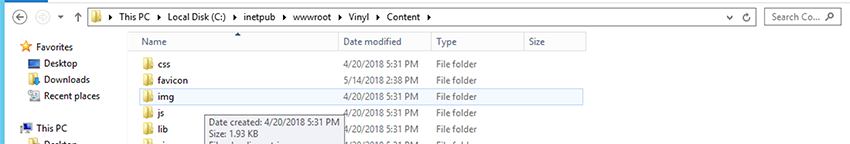
Once you've navigated to your App Builder folder locate the Content folder and in here you will drop the folder that contains all your Favicon Icons. We recommend renaming the folder to Favicon to make it easier to set the path for it.

-
Once you've added your Favicon folder to the Content folder to App Builder you can go ahead and click the Views folder find the Index.html file
-
Open the Index.html file with your preferred text or code editor and add the references for your favicon folder making sure to include /content/ in your file path:

-
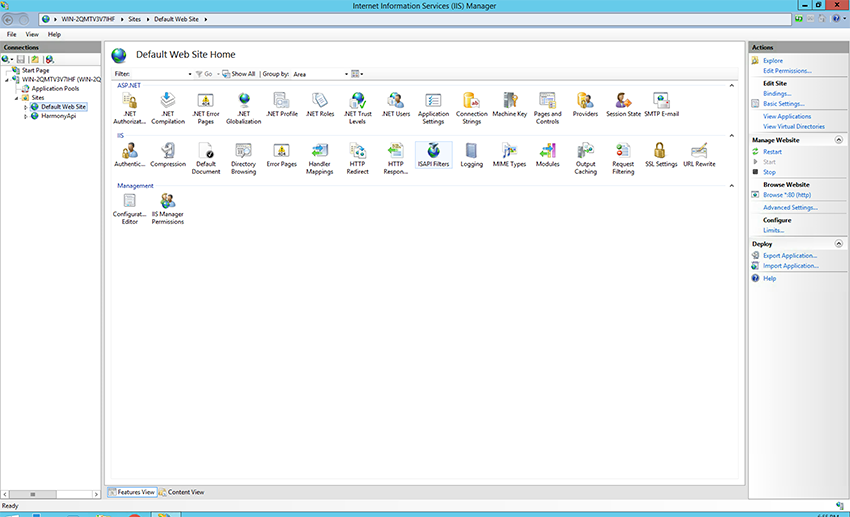
Make sure to save the file. Next, navigate to IIS and go to your Application App Pool and click Restart for the website

-
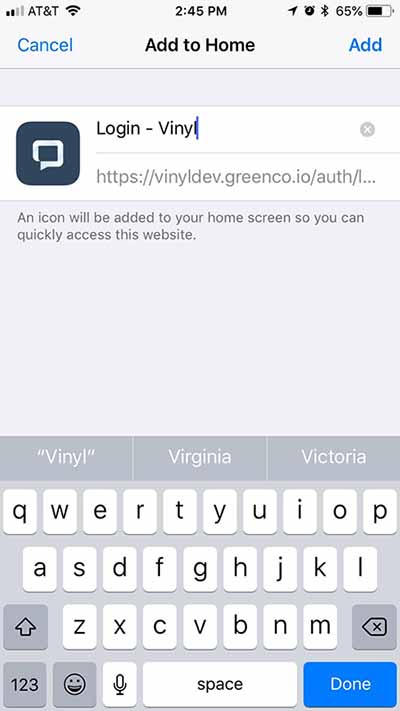
Once IIS has finished refreshing you can test by navigating to you site from your browser and either bookmarking or saving to the home screen. You should now see your custom Favicon!