Multi File Upload Widget in Jitterbit App Builder
Description
This widget was updated in January 2022
The Multi File Upload Widget uses the FilePond library, version 4.28.2, which can be found at https://github.com/pqina/filepond. This widget allows multiple files to be uploaded synchronously or asynchronously by temporarily storing files in a single column and utilizing the save event to pull the file binary and move it to a separate table where it can be processed further or moved to a local or network file system.
- Original Creator: JP Fortier
- Updated By: Andros Haggins & Shrey Kumar
- Type: Control Widget
-
Parameters:
Parameter Name Default Translatable Description allowImagePreview1NoEnable (1) or disable (0) preview for image file types. allowMultiple1NoEnable (1) or disable (0) adding multiple files. forceReload1NoEnable (1) or disable (0) running a global refresh after a batch of files has been uploaded. maxParallelUploads1NoMaximum number of files that can be uploaded in parallel. The max tested is 100. runSave1NoEnable (1) or disable (0) running the save event for each file being uploaded to the Business Object's file column. More parameters are available to be configured based on the FilePond documentation at
https://pqina.nl/filepond/docs/print-version/#tocunder the "Properties" section. To add additional parameters/properties, you will need to edit the "binder.js" file in the widget directly. Please note any additional parameters/properties added may not work as expected and only the parameters above have been tested.
Configuration
For the Multi File Upload Widget to work correctly we need 2 separate tables. One for the files to be saved to, in our example this is the "File" table, and another that will associate your file uploads with other data based on your application's use case, in our example this is the "Ticket" table.
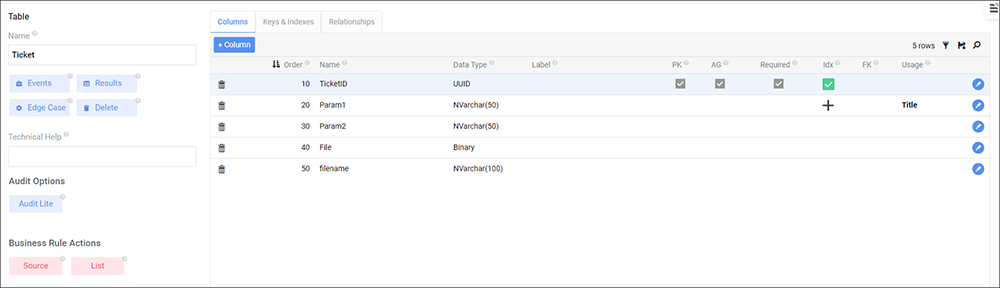
Ticket table definition

Note
PK column (TicketID) and Binary column (File) are the only required columns
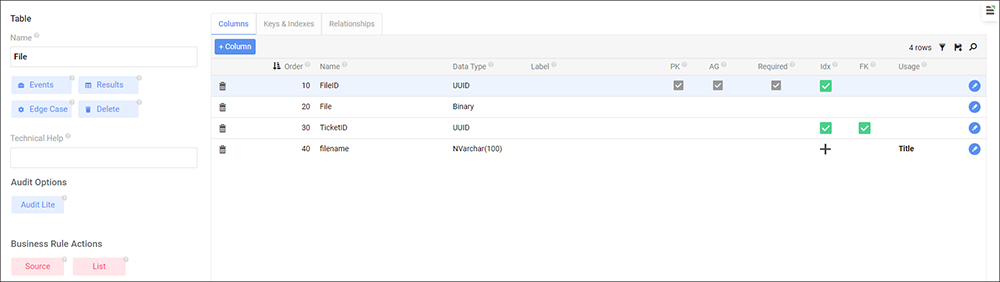
File table definition

Note
PK column (FileID), Binary column (File), and FK column to other table (TicketID) are the only required columns
Now that our tables are setup, we can move over to the Business Rule configuration. We will need a minimum of 3 Business Rules, 2 Business Objects and 1 CRUD rule to insert a file to the file table.
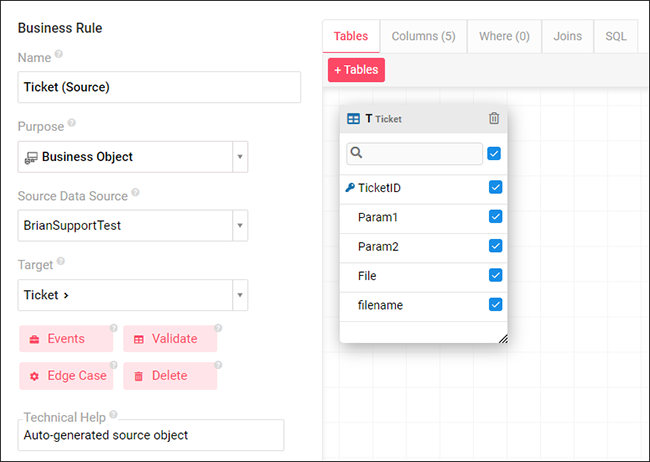
Ticket (source)
The first business object is just a source object for the Ticket table. This is the business object we will use on our first panel our panel with the widget will bind to and allow us to associate a file with a specific record:

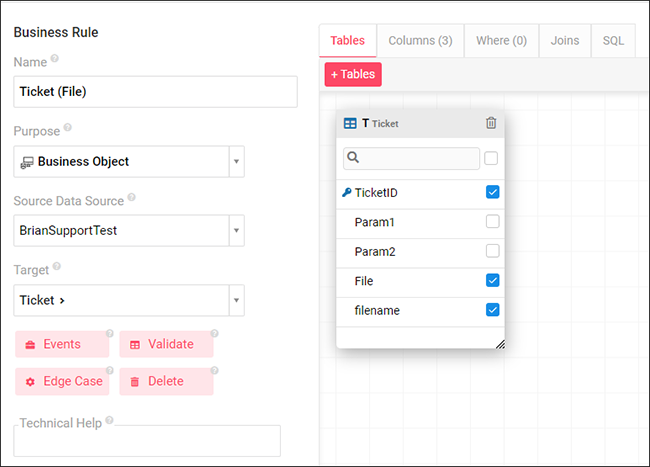
Ticket (file)
Our second business object targets the same Ticket table, but only contains the PK (TicketID), File, and filename (optional). This is important because we need a separate business object for the widget to be on for multiple files to be able to be uploaded in parallel: 
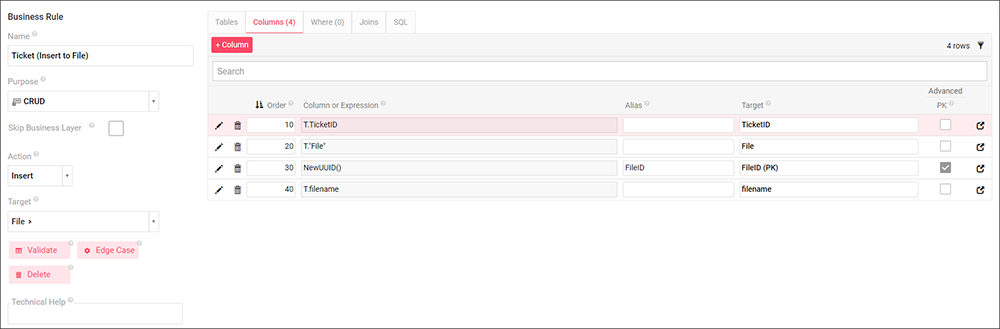
Ticket (insert to file)
Our last business rule is an Insert CRUD rule that will insert a new record to the File table. We target the file table and give a NewUUID() for the FileID column. This CRUD rule will be added to the save event for our previous business object in the next step:

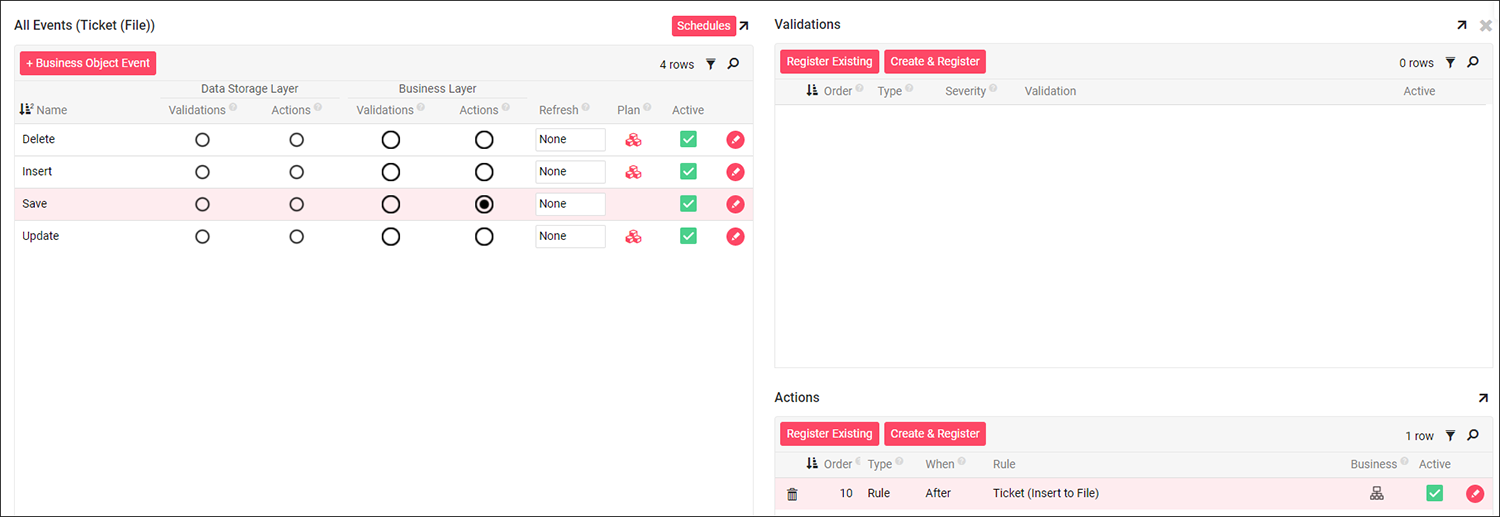
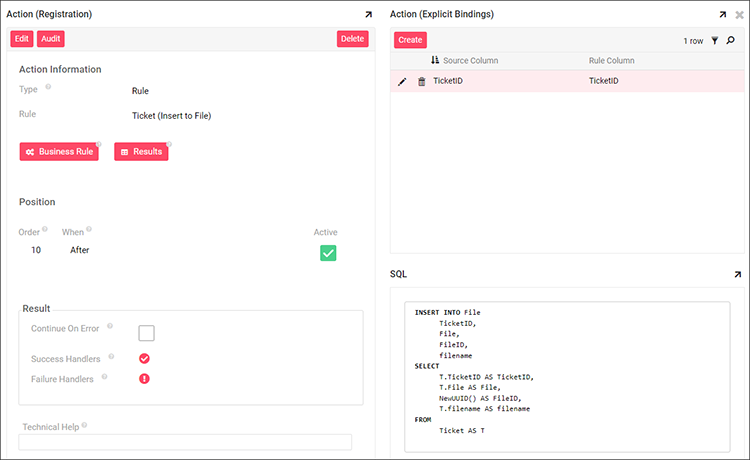
We now associate the Ticket (Insert to File) CRUD rule with the save event of our second business object Ticket (File) and add a binding on TicketID as shown below. This will move every file to the File table once it is done uploading. Because our ticket table only has a single Binary File column, this configuration allows a dynamic number of files to be associated with a single Ticket record:


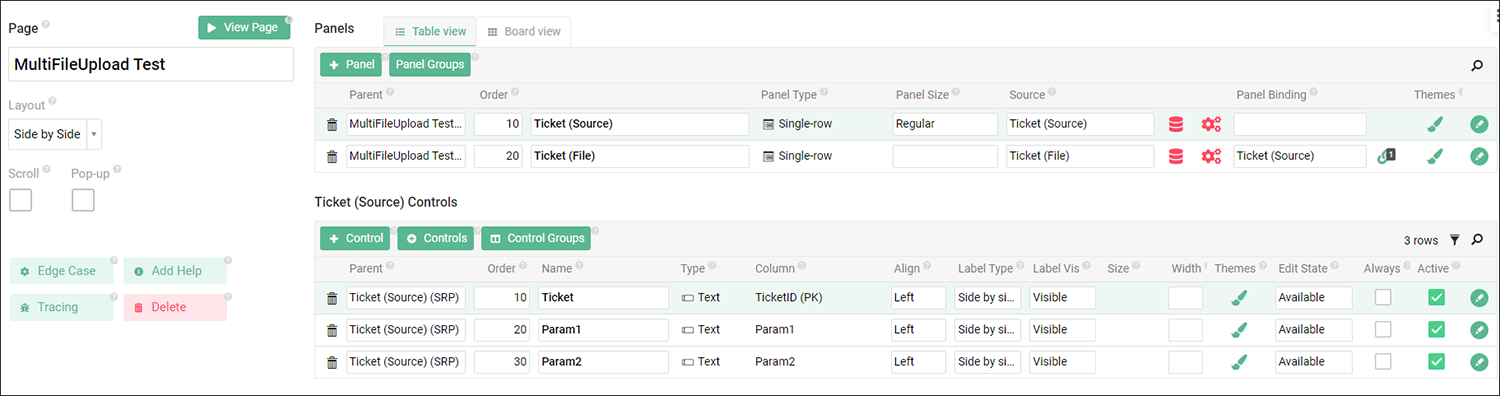
Now we can move to the UI layer to setup the widget itself. Our page will consist of 2 panels. One using Ticket (Source) and the other using Ticket (File):

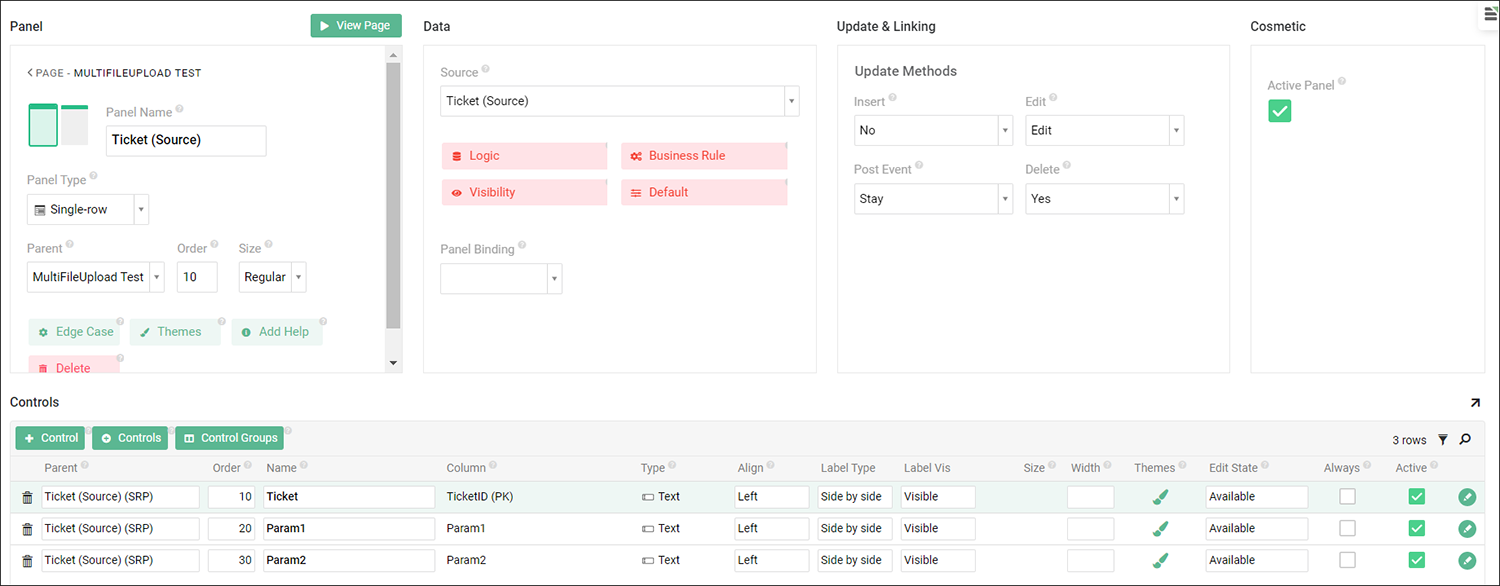
The panel using Ticket (Source) has less restrictions when it comes to configuration as long as our next panel is bound to it. This is what ours looks like:

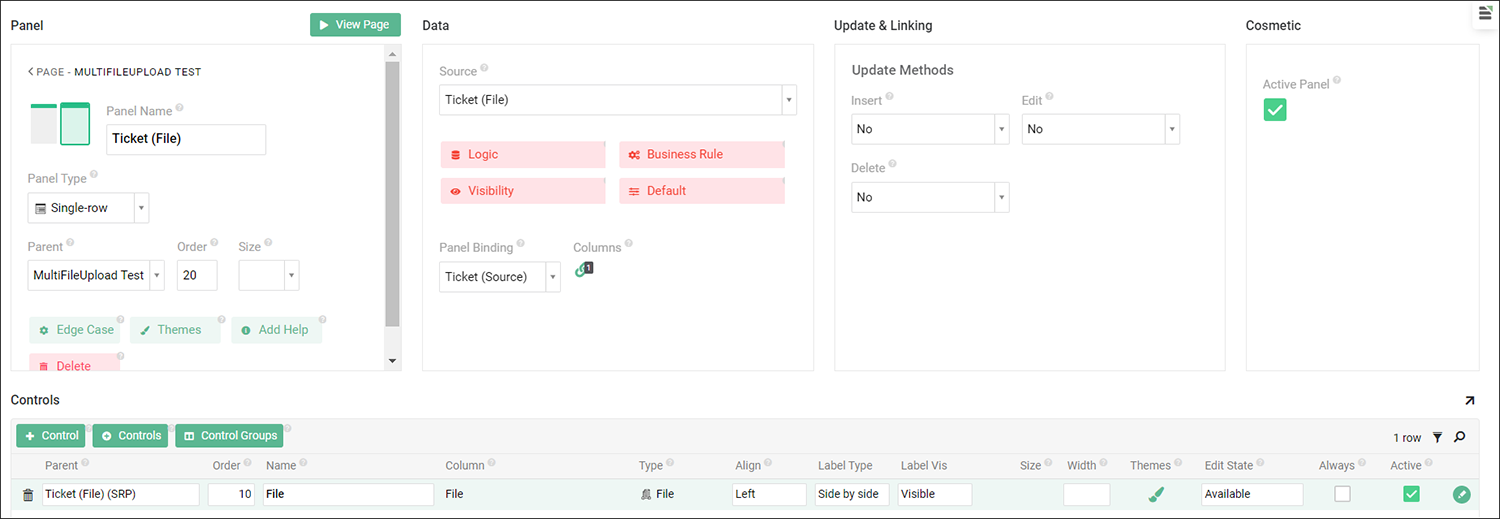
Our next panel using Ticket (File) has a single File control where we will configure the widget:


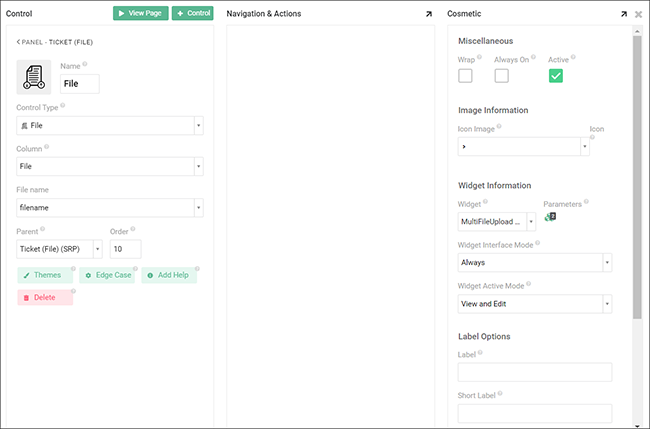
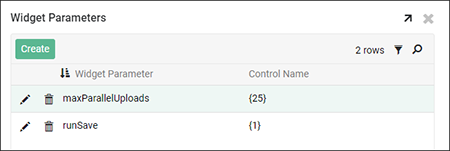
Under Cosmetic > Widget Information you will select the MultiFileUpload Widget. If you would like to change any of the default parameters, you can do so by clicking the 3 boxes under parameters like so:

Here you can see we have changed maxParallelUploads to 25. Although runSave is still 1, we are showing it here to show its importance to the functionality of how this widget works. Since our CRUD rule that moves our file to the File table is configured on the Save event of Ticket (File), we need to make sure this is set to 1 to work properly. If runSave is not set to 1 we will not be able to handle multiple files.
If you have any further processing/actions that need to be done to a file, it should be done on the Insert event for the File table. This would include moving the file off to a local or network file system.
Note
If you are uploading files to Amazon S3 Bucket, and looking to create a tiered directory structure for the files please see the Amazon S3 file system article.