Script Component Palette¶
Introduction¶
The script component palette is one of two types of component palettes. (The other type is the design component palette.)
To access the script component palette, open a script or transformation in script mode. The script component palette is displayed on the right of the script editor. It provides access to source objects, functions, variables, plugins, operations, notifications, scripts, and endpoints that can be used in a script and are accessed in tabs along the side of the script component palette:

As you work on projects, Cloud Studio remembers the display states that a given user was last using for a given project, including which tab was last active.
Collapse and Expand¶
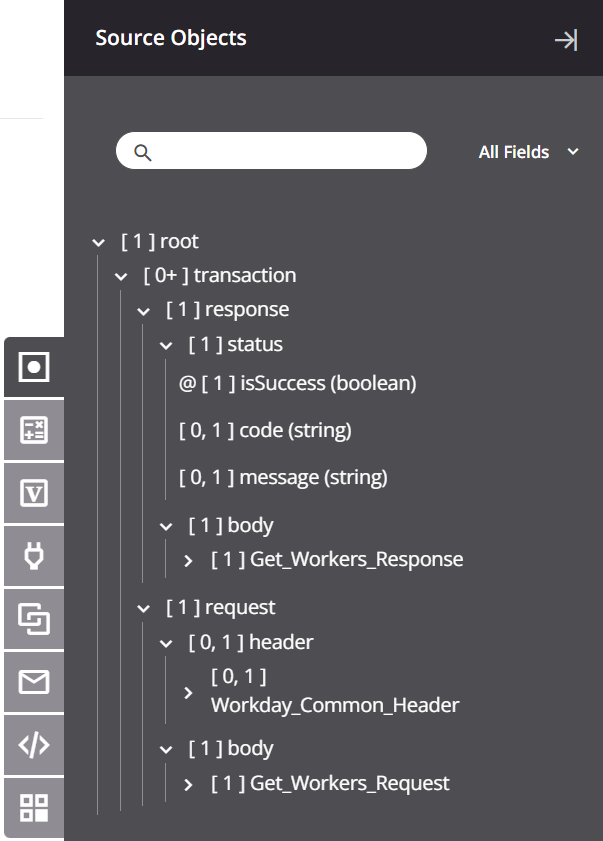
To collapse the tab to provide for more screen real estate on the design canvas, click the collapse icon in the top right:
![]()
To expand the component palette and open a tab, click a tab icon:

Component Tabs¶
Each component tab (Source Objects, Functions, Variables, Plugins, Operations, Notifications, Scripts, or Endpoints) displays information specific to the active tab.
For a summary of each tab, refer to Adding Components from the Palette in Script Editor.
For additional details specific to the script language, see Component Palette in Jitterbit Script or Component Palette in JavaScript.