QuickBooks connector OAuth 2.0 create a QuickBooks app¶
Before you begin, make sure you meet the requirements defined in QuickBooks connector OAuth 2.0 - prerequisites.
Setting up a QuickBooks Online app using OAuth 2.0 Authentication within QuickBooks is the first step to allow Harmony access to your QuickBooks Online instance. During the creation of your QuickBooks Online app, you will also generate a Client ID, Client Secret, Authorization Code, and Realm ID to enter into Harmony Design Studio later in the setup process.
The following steps show how to create your QuickBooks OAuth 2.0 Online app within QuickBooks.
Testing environment¶
These steps assume you are using a QuickBooks sandbox account while developing and testing your integration.
-
Go to https://developer.intuit.com/ and sign in using your QuickBooks account credentials.
Note
If you have just signed up for a QuickBooks trial, you may need to acknowledge the prompts to become an "Intuit Developer." This is required in order to set up Harmony access to your QuickBooks account.
-
In the menu at the top of the page, click My Apps. If you already have existing applications created within your account, you will see them listed here. Select the Create new app button to get to the next page.
-
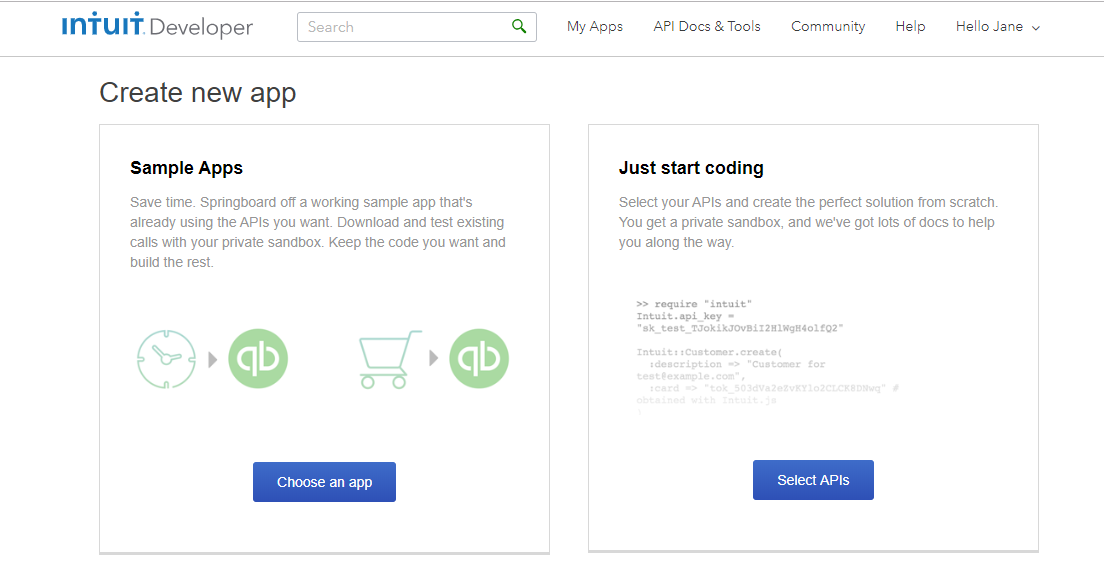
You should now see a page similar to the page shown below. Under the section Just start coding, click the button Select APIs.

-
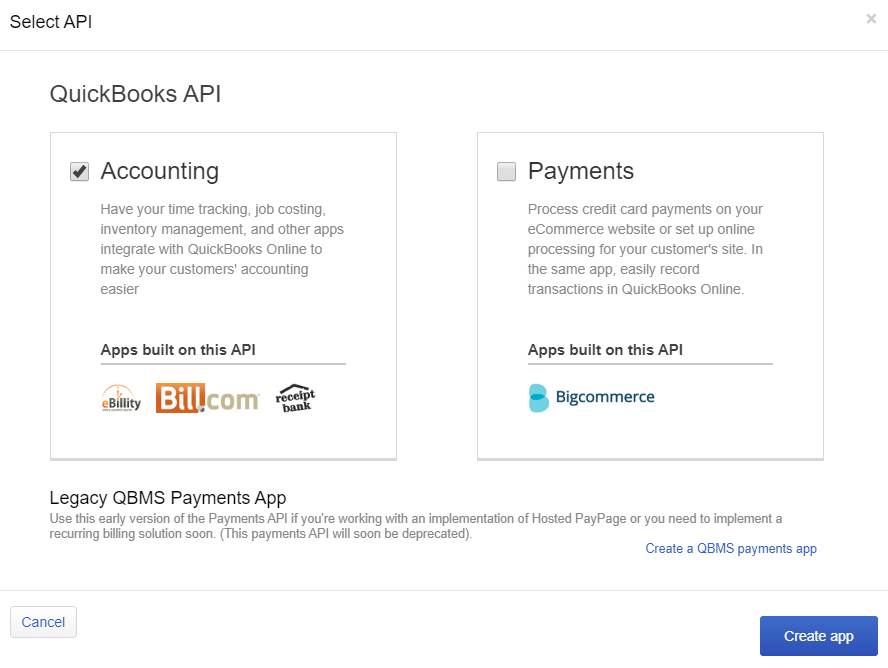
A popup should ask you to select the API. The "Accounting" API is the core API for integrating with QuickBooks Online and should be selected for integrating with Harmony. Check the box for the Accounting API, then click the button Create app.

-
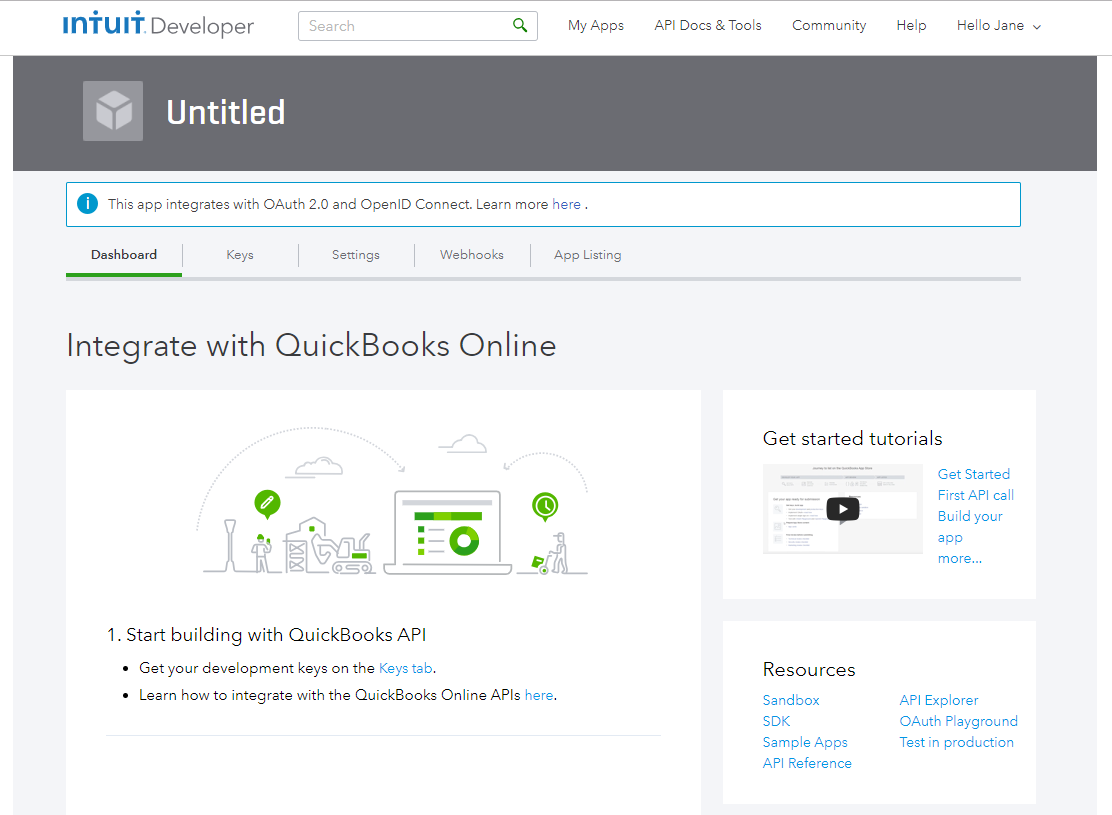
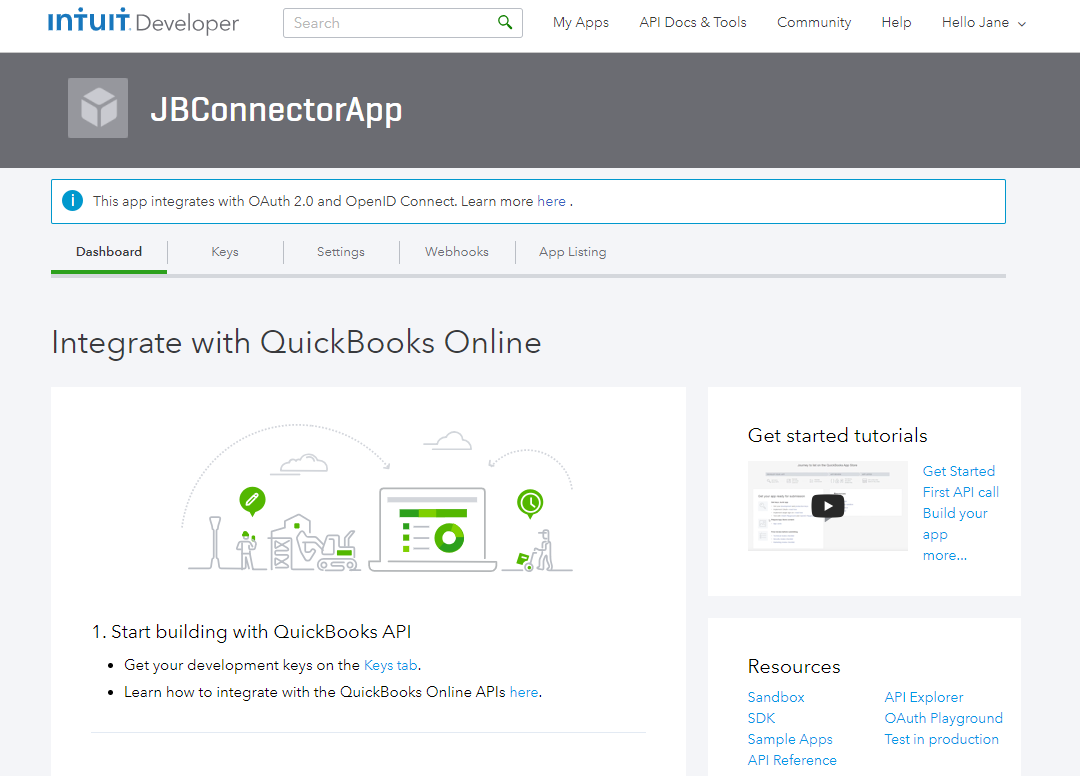
After your app is created, you will be directed to its Dashboard tab. Since your app has just been created, it will have a default name of "Untitled."
Note
You can return to your app at any time by going back to My Apps in the menu at the top of any page.

-
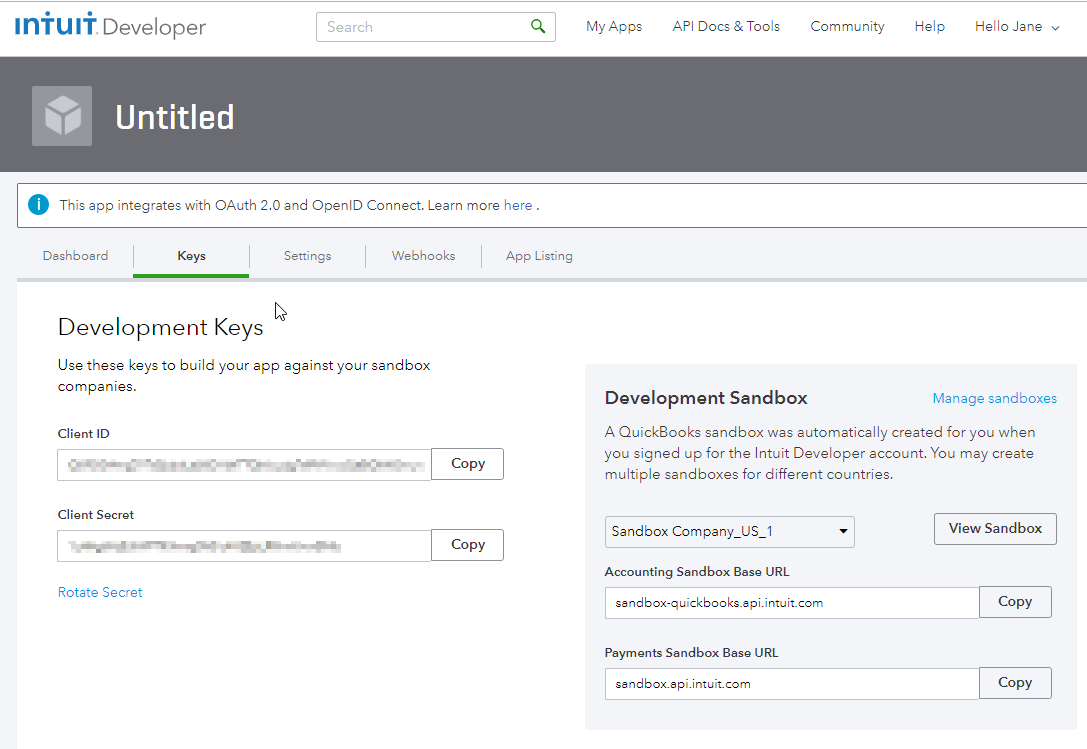
Go to the Keys tab. The Development Keys listed on this page are pre-generated for your new app. These keys will be needed in later sections of this documentation – Both when you generate the sandbox Authorization Code, and to enter into Design Studio later on. You will return to this tab later.

-
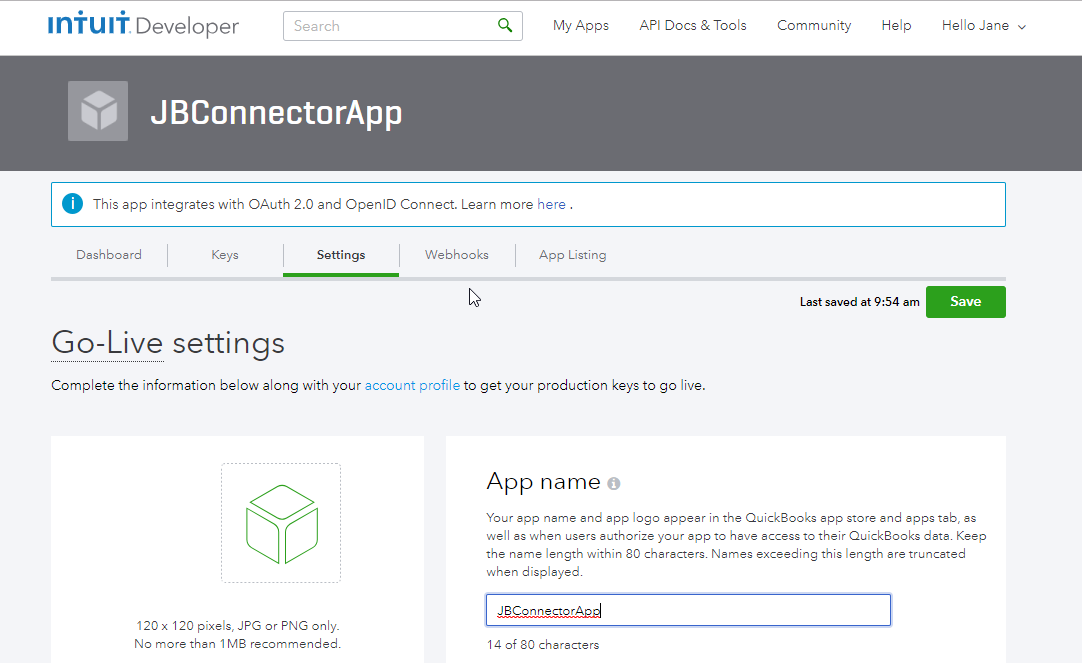
Go to the Settings tab. Here is where you can change the title of your new app, as well as other information depending on your specific integration project. Click within the portion you want to edit to change any information for your app and click on the Save button when the changes are complete. In this example, the app name is changed to" JBConnectorApp".

-
Return to the Dashboard tab. Under the Resources section, click on the link OAuth Playground.

-
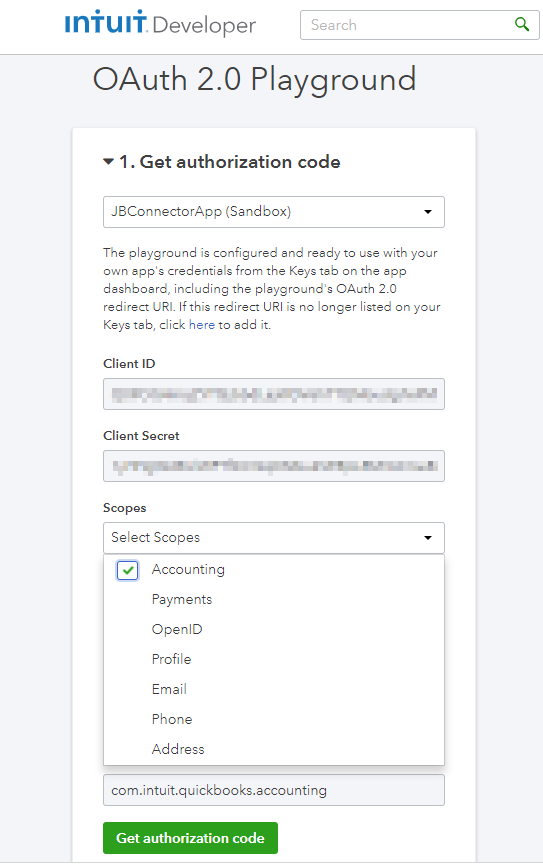
You should now see a page similar to the page shown below, indicating that you are in the OAuth 2.0 Playground. Click Select Scopes, hover over Accounting in the dropdown list and click the checkbox for Accounting. Click on the Get authorization code button.

-
A popup warning message indicates you will be leaving the site. Select the Leave button.
-
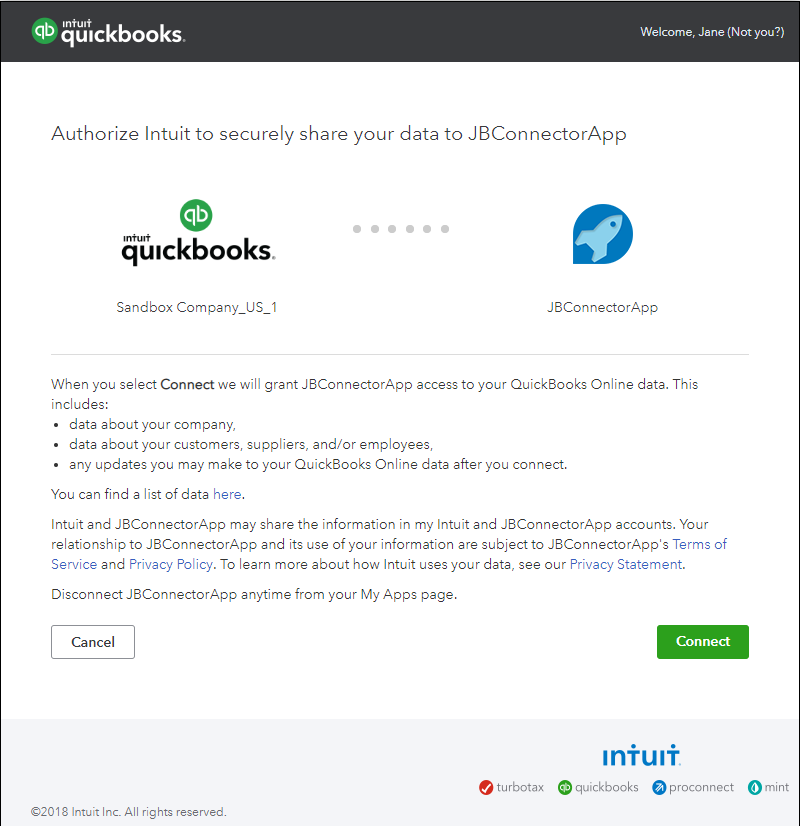
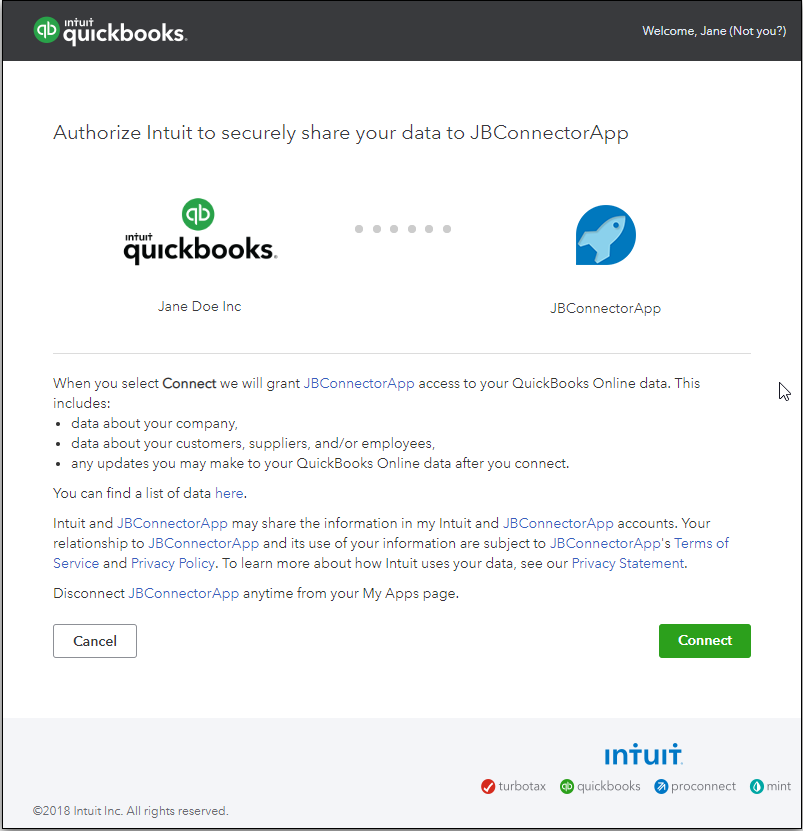
You should now see a page similar to the page shown below. This is the final step within QuickBooks to authorize the Jitterbit QuickBooks Connector to access your QuickBooks Online data. Select the Connect button.

-
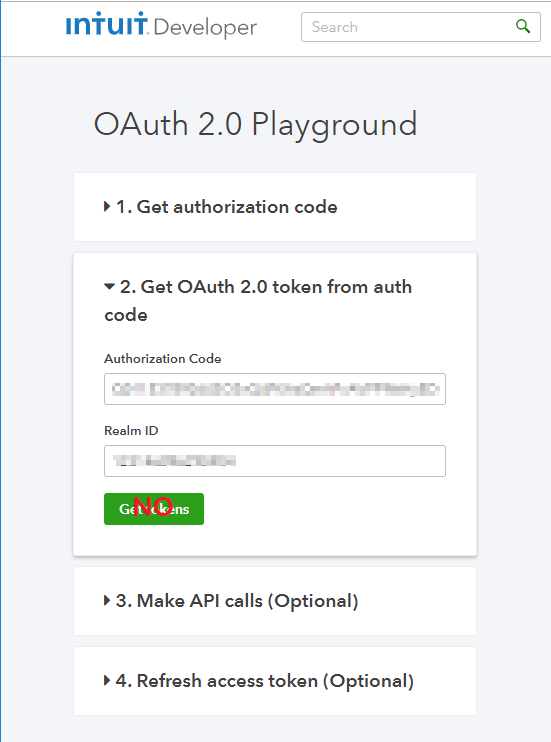
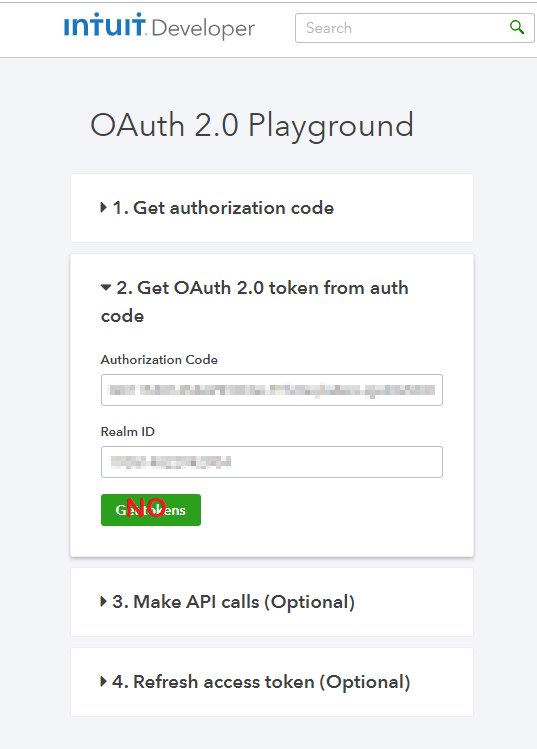
You should now see a page similar to the page shown below and displaying the sandbox Authorization Code and the Realm ID. The Authorization Code and the Realm ID will be needed in later sections of this documentation to enter into Design Studio. Leave this page open in your browser to allow access to this information as you move to the next step in setting up the QuickBooks Connector.
Warning
DO NOT select any additional action on this page. You now have all of the information to enter into the QuickBooks Connector to create a sandbox endpoint. The QuickBooks Connector internally regenerates the Access Token using the Refresh Token when it expires. The Access Token is dynamically generated and is not stored. If the Get Tokens button is selected, QuickBooks will expect the connector to pass the online generated Access Token to authenticate, and the connection will fail. The process outlined in this document only applies to the app that is specifically used to set up the Harmony QuickBooks Connector. To create any other QuickBooks app, you will need to refer to the Intuit Developer Blog.

Tip
Production environment¶
When you are ready to bring your integration to a production environment, follow the steps below to obtain production keys specific to your application.
-
Go to https://developer.intuit.com/ and sign in using your QuickBooks account credentials.
-
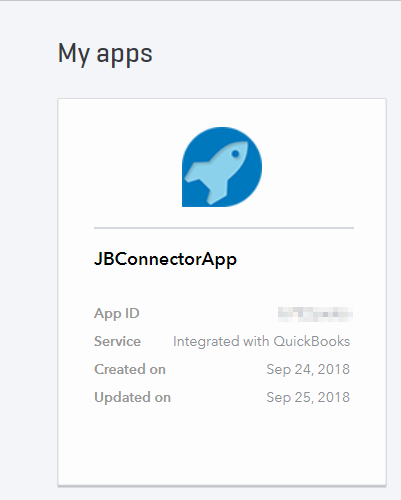
In the menu at the top of the page, click My Apps. Select the app you created during the testing and development stage specifically to set up the Harmony QuickBooks Connector.

-
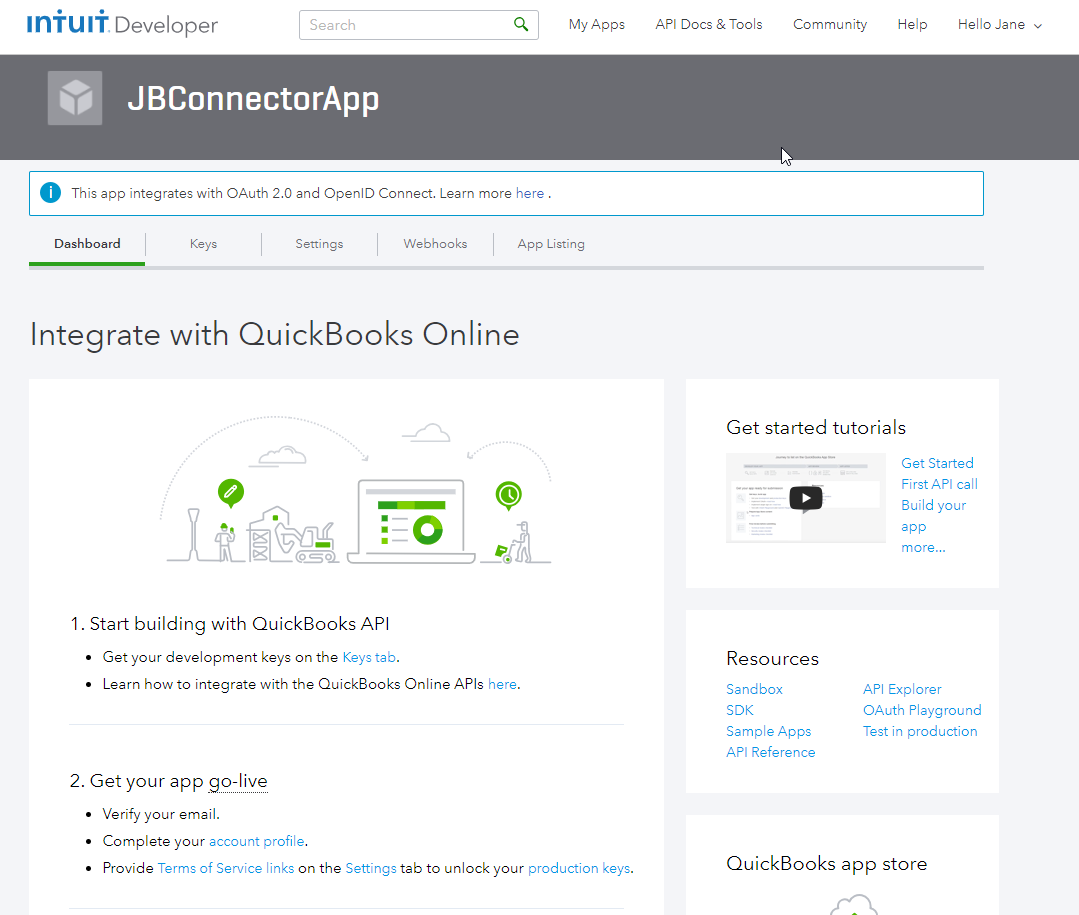
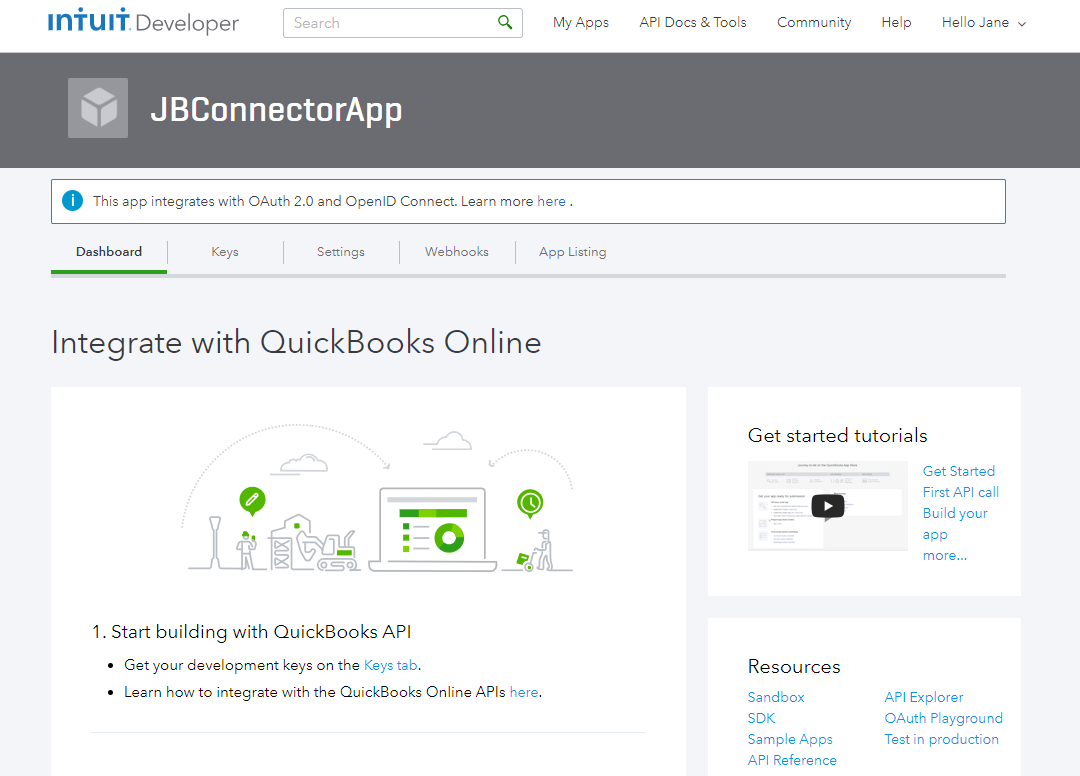
You should now see a page similar to the page shown below. The account profile must be completed before the production keys for your app will be available.
-
If you previously completed your account profile, click on the Settings tab.
-
If your account profile has not been completed previously, scroll down to the section 2. Get your app go-live and click the link Complete your account profile. Complete the information within the Account Profile page and click on the Save button. Return to your connector app and click on the Settings tab.

-
-
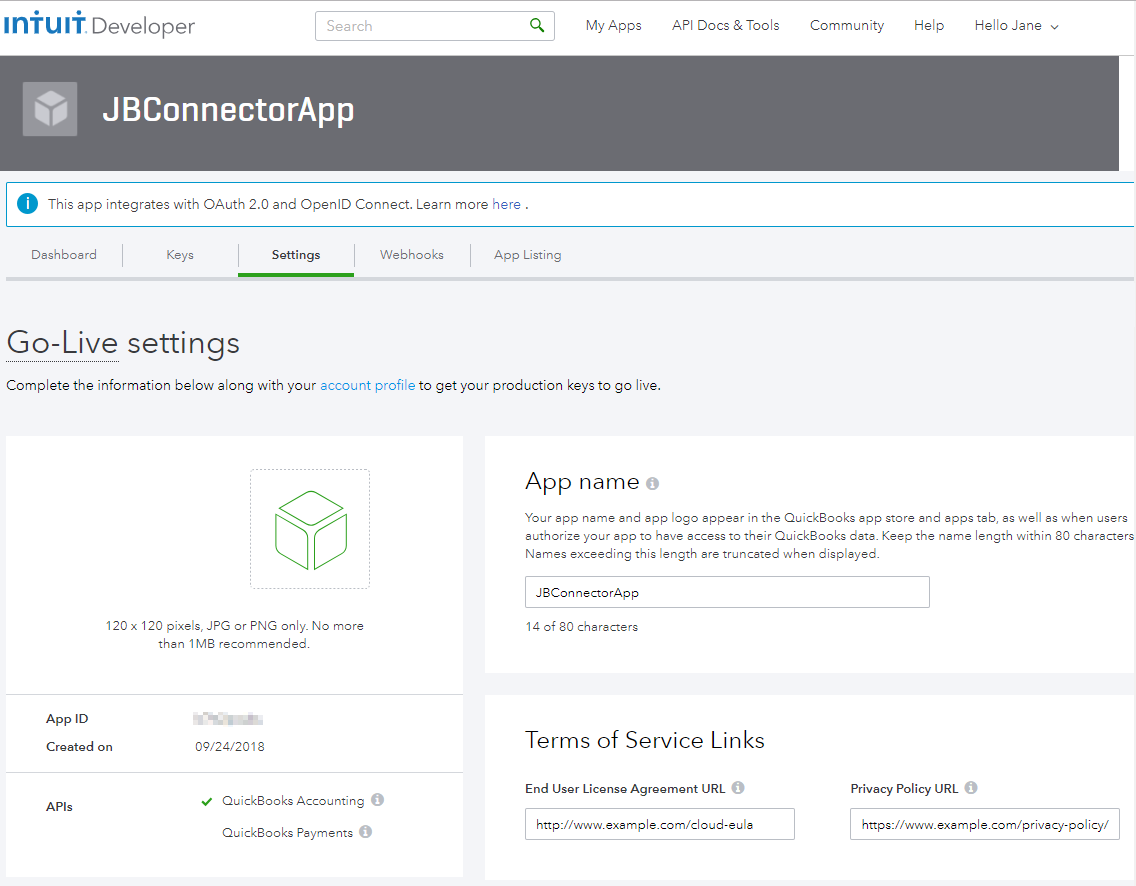
You should now see a page similar to the page shown below. Scroll down to the Terms of Service Links section. Enter the End User License Agreement URL and the Privacy Policy URL for your app. Click on the Save button.

-
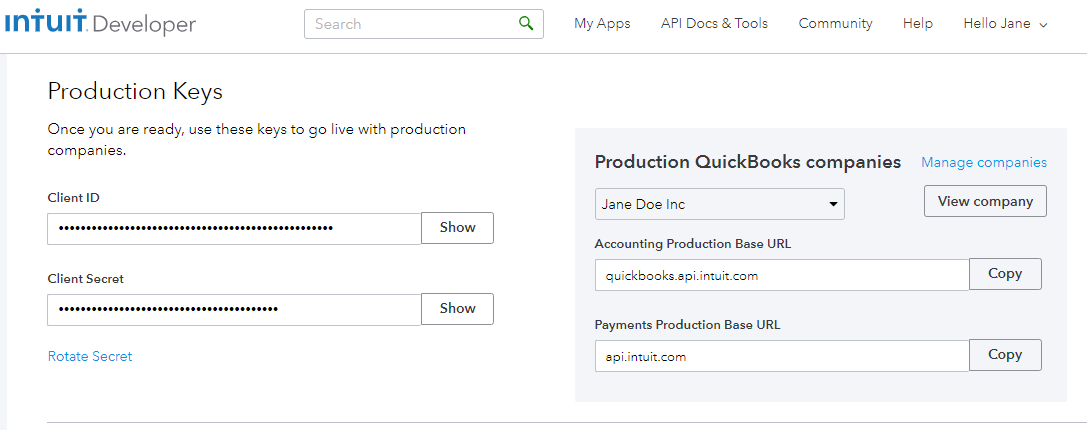
Select the Keys tab and scroll down to the Production Keys. Once the Account Profile and Terms of Service Links are completed, the production keys for your app should display similar to the page below. These keys will be needed in later sections of this documentation – Both when you generate the production Authorization Code, and to enter into Design Studio later on. You will return to this tab later.

-
Return to the Dashboard tab. Scroll down to the Resources section and click on the link OAuth Playground.

-
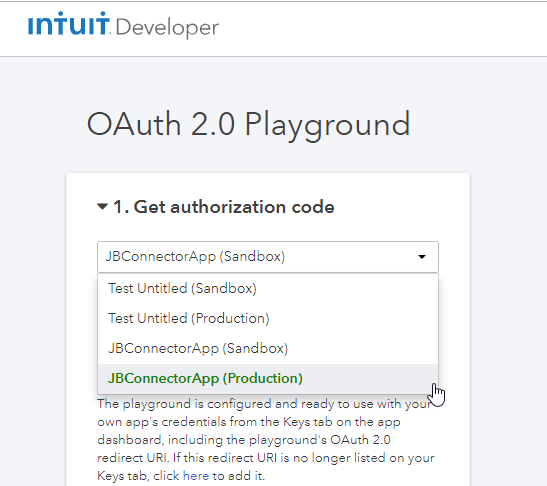
You should now see a page similar to the page shown below, indicating that you are in the OAuth 2.0 Playground. Click the dropdown beneath 1. Get authorization code. The connector app displays two versions. Select the (Production) version in the list.

-
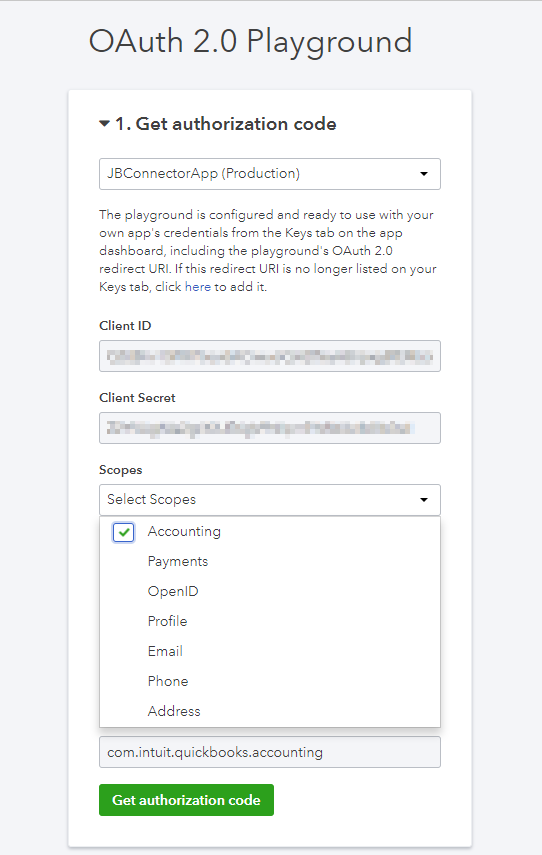
Click Select Scopes, hover over Accounting in the dropdown list and click the checkbox for Accounting. Select the Get authorization code button.

-
A popup warning message indicates you will be leaving the site. Select the Leave button.
-
You should now see a page similar to the page shown below. This is the final step within QuickBooks to authorize the QuickBooks Connector to access your QuickBooks Online production data. Select the Connect button.

-
You should now see a page similar to the page shown below displaying the production Authorization Code and the Realm ID. The Authorization Code and the Realm ID will be needed in later sections of this documentation to enter into Design Studio. Leave this page open in your browser to allow access to this information as you move to the next step in setting up the QuickBooks Connector to access production data.
Warning
DO NOT select any additional action on this page. You now have all of the information to enter into the QuickBooks Connector to create a production endpoint. The QuickBooks Connector internally regenerates the Access Token using the Refresh Token when it expires. The Access Token is dynamically generated and is not stored. If the Get Tokens button is selected, QuickBooks will expect the connector to pass the online generated Access Token to authenticate, and the connection will fail. The process outlined in this document only applies to the app that is specifically used to set up the Jitterbit QuickBooks Connector. To create any other QuickBooks app, you will need to refer to QuickBooks Product Documentation and/or the Intuit Developer Blog.

Tip