Introducción a Vinyl 3.3: Mejora de la Aplicación¶
Metodología de Desarrollo de Aplicaciones de Vinyl¶
La creación de una aplicación en Vinyl lo lleva a través de las capas de datos, negocios y UI. Siguiendo nuestra metodología iterativa de Vinyl para el desarrollo de aplicaciones, creamos rápidamente una aplicación que se ejecuta primero en la capa de la interfaz de usuario y luego la ejecutamos, la probamos, la modificamos, la probamos nuevamente y continuamos iterando según sea necesario.
Construcción Ascendente¶
Hasta ahora, hemos estado desarrollando nuestra aplicación desde la capa inferior de Vinyl hacia arriba. Comenzamos en la capa de datos y utilizamos aceleradores de tablas para construir la lógica de la capa empresarial y las páginas de la capa UI.

Modificaciones de Arriba Hacia Abajo¶
Ahora que tenemos una aplicación que podemos ejecutar, a partir de ahora cambiaremos de marcha y trabajaremos en Vinyl de arriba hacia abajo. De aquí en adelante trabajaremos en la capa de interfaz de usuario de la aplicación para realizar más cambios y modificaciones.

Crear una Recuperación de Lista para la Página de Pedido¶
En esta sección revisaremos la página Pedido y veremos cómo podemos hacerla más útil para el usuario. Configuraremos una Recuperación de lista, que nos permite completar automáticamente información específica en una pantalla, cuando esté disponible desde un objeto comercial subyacente. En nuestra página Pedido aprovecharemos esta Recuperación de lista para obtener información predeterminada de la capa de datos sobre nuestro registro de Cliente.
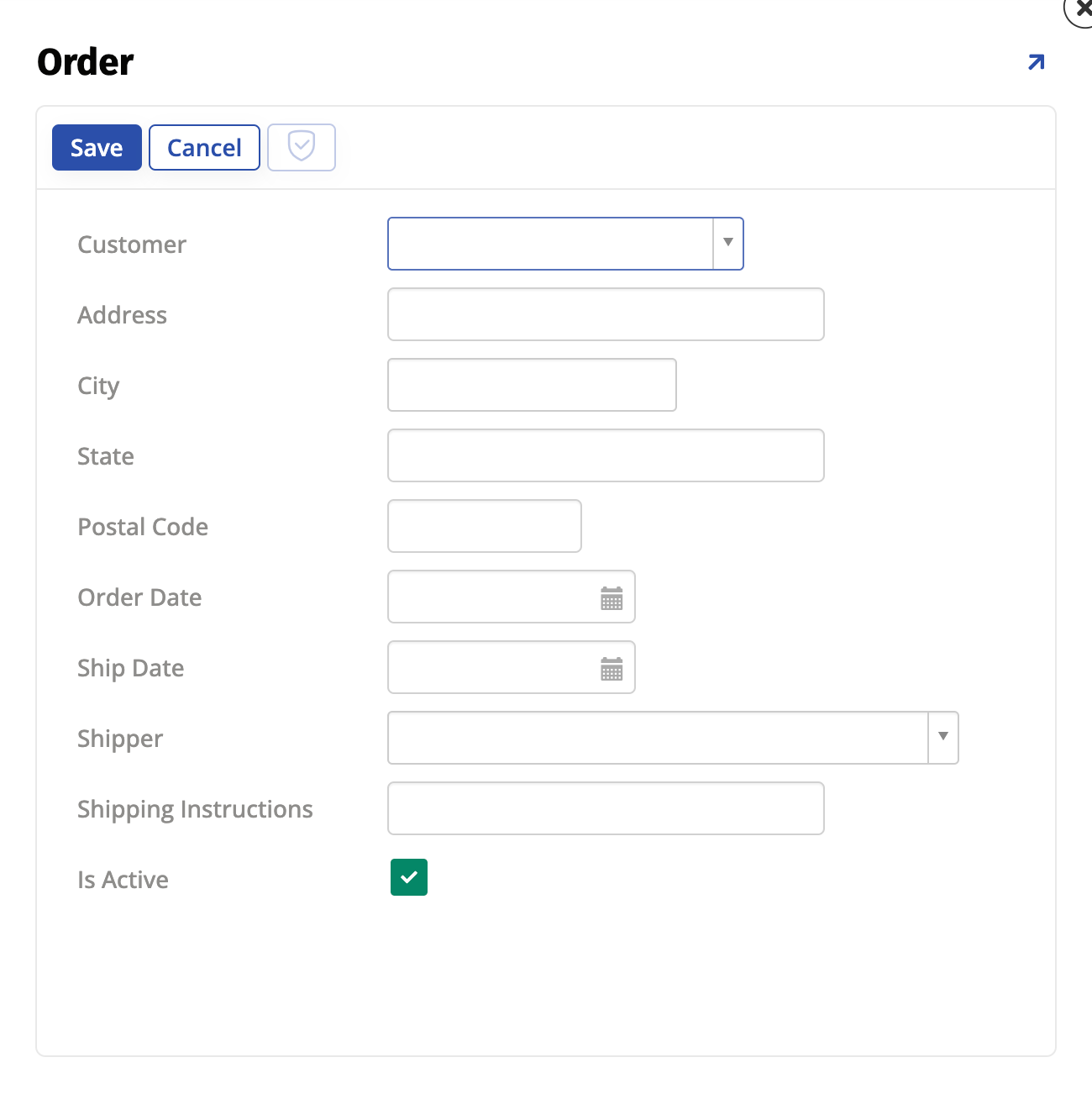
Pantalla emergente del formulario de pedido:

-
Desde la página de inicio de la aplicación UI Layer, haga clic en el enlace de navegación Pedidos.
-
Haga clic en el botón Crear del panel Pedidos.
-
Seleccione el Cliente como Museo de las Brujas de Salem.
Nota
Actualmente no hay información predeterminada para la Dirección, Ciudad, Estado, Código postal, Remitente o Fecha de orden. Este es un escenario en el que podemos crear una Recuperación de lista para completar automáticamente esta información desde la capa de datos.
-
Vaya al Cajón de acciones > Live Designer.
-
Seleccione el control Cliente en la vista de la aplicación del lado izquierdo.
-
Haga clic en la pestaña Opciones de lista desde la vista de diseño de página.
-
Haga clic en el botón Recuperaciones del Panel y lista de interacciones.
-
Haga clic en el botón Columnas de asignación automática en la página Recuperaciones.
-
Confirme que las asignaciones Columna del panel y Columna (origen de la lista) ahora existen para Dirección, Ciudad, Código postal, Id. de remitente, Instrucciones de envío y Estado.
-
Haga clic en X para salir de la pantalla Recuperaciones.
-
Haga clic en X para salir de la vista de diseño de página.
-
Seleccione el Cliente como Museo de las Brujas de Salem.
-
Confirme que los campos ahora estén completos para Dirección, Ciudad, Estado y Código postal cuando se selecciona un registro de Cliente.
-
Haga clic en el botón Guardar.
Práctica: Agregar Registros de Pedidos¶
Aquí crearemos registros de Pedido, para que nuestra aplicación Importaciones globales tenga más datos completos con los que trabajar.
| Cliente | Dirección | Ciudad | Estado | Código postal | Fecha de envío | Fecha del pedido | Remitente | Instrucciones de envío | Está activo |
|---|---|---|---|---|---|---|---|---|---|
| Hermanos locos | 303 Este Dilido Drive | Miami Playa | Florida | 33139 | {{Today’s Date}} | Cámara lenta | Sí | ||
| Museo de las Brujas de Salem | 19 1/2 N Washington Square | Salem | MA | 01970 | {{Today’s Date}} | Eddie rápido | Sí |
Personaliza la Página de Pedido¶
Si miramos la página actual Pedido, podemos imaginar que sería útil que la información Detalle del pedido aparezca en esta misma pantalla para el usuario de la aplicación. En la siguiente sección, realizaremos algunos cambios de personalización para que el proceso de Pedido en la aplicación Global Imports sea más sólido.
Agregar Panel de Detalles del Pedido a la Página de Pedido¶
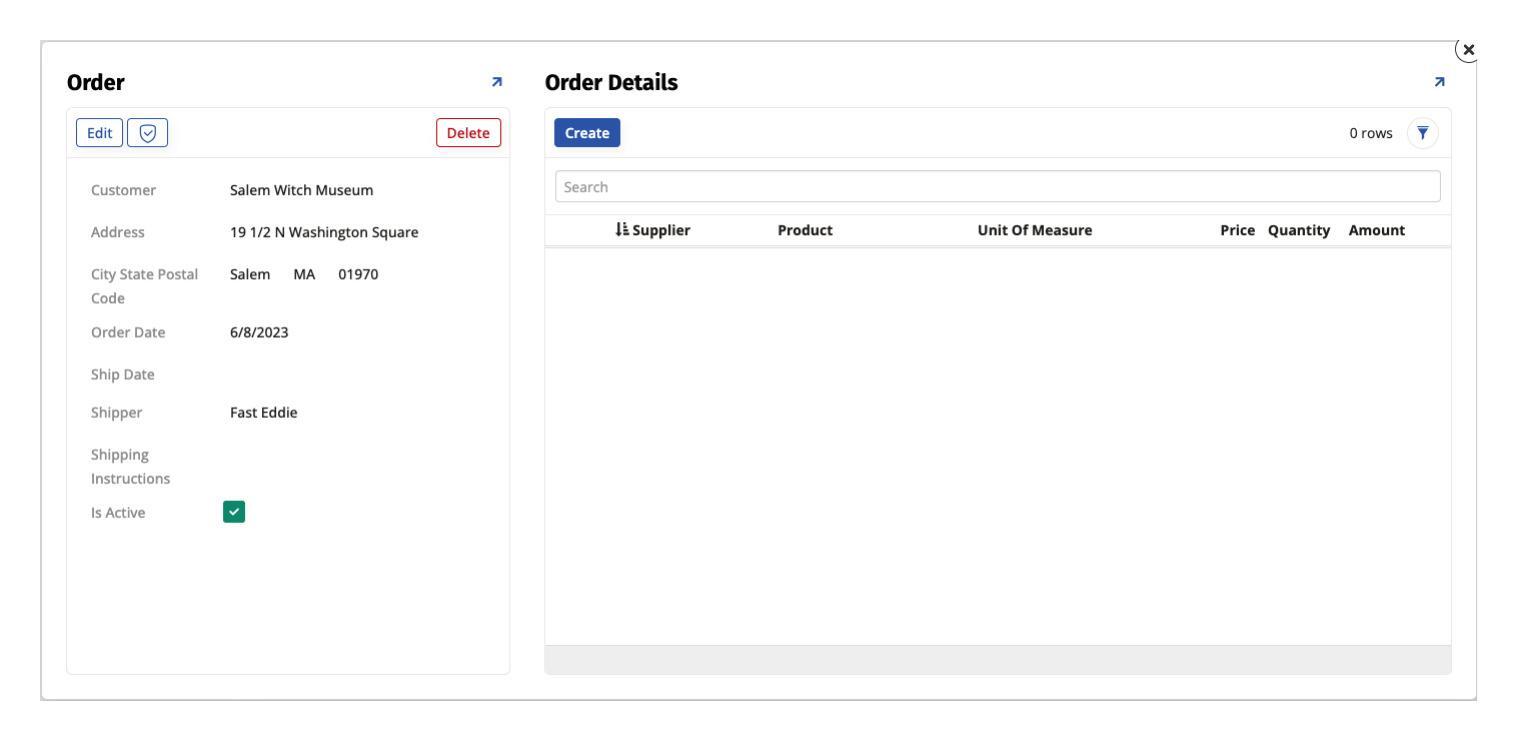
Se agregó la página Pedido con el panel Detalles del pedido:

-
Desde la aplicación UI Layer, navega hasta la página Pedidos.
-
Haga clic en el botón Crear para estar ahora en la página Pedido.
-
Vaya al Cajón de acciones > Live Designer.
-
Haga clic en el botón + Panel.
-
Seleccione el fichaCuadrícula.
-
Haga clic en el botón Siguiente.
-
Localice OrderDetail (Business Object) y márquelo como Selected.
-
Haga clic en el botón Siguiente.
-
Seleccione Elegir manualmente y luego haga clic en Siguiente.
-
Seleccione los siguientes controles en la columna Seleccionar:
-
ID del producto
-
ID de unidad de medida
-
Precio
-
Cantidad
-
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
Nota
La ventana emergente Pedido muestra los dos paneles agregando navegación con estilo de pestaña en la región superior izquierda de la pantalla. Un usuario deberá hacer clic en Detalles del pedido para ver la información correspondiente. Cambiemos el tamaño de la pantalla para acomodar la visualización de ambos paneles.
-
En la vista de diseño de página, en Propiedades de página, establezca Ancho en Extra grande.
-
Haga clic en el botón Guardar.
-
Haga clic en el panel Detalles del pedido.
-
En Propiedades del panel para Detalles del pedido, establezca el Tamaño del panel en Grande.
-
Haga clic en la pestaña Métodos de actualización.
-
Seleccione En línea como Método de inserción.
-
Haga clic en el botón Guardar.
-
Haga clic en X para salir de la vista de diseño de la página y volver a la vista de la aplicación para la página Pedido, actualice el navegador y confirme que ahora ve Pedido y Pedido. Los paneles Detalles y el panel Detalles del pedido tienen más ancho asignado que el panel Pedido.
Agregar Extensión y Detalles del Producto a los Detalles del Pedido¶
Si observa el panel Detalles del pedido en la página Pedido, sería útil agregarle un valor de Extensión que tome el valor del Precio y lo multiplique por Cantidad valor. En esta sección, explicaremos cómo lograr esto, modificando la regla de negocios que usa el panel y luego agregando el nuevo valor para mostrar en el panel.
-
Desde la página Pedido de la aplicación, vaya a Action Drawer > Live Designer.
-
Haga clic para seleccionar el panel Detalles del pedido.
-
Haga clic en el ícono de ajustes al lado del objeto comercial OrderDetail.
-
Cambie el nombre del objeto comercial a
OrderDetail (With Product). -
Haga clic en el botón + Tablas.
-
Haga clic en el botón Agregar para Producto.
-
Seleccione la casilla de verificación ProveedorID en la tabla Producto.
-
Haga clic en la pestaña Columnas.
-
Haga clic en el botón + Columna.
-
En el campo Columna o Expresión, ingrese
O.Price * O.Quantity. -
Nombra el alias como
Amount. -
Confirme que el tipo de datos lógicos sea Moneda.
-
Haga clic en el botón Guardar.
-
Haga clic en el botón Resultados.
-
Confirme que ve una columna para Cantidad en los resultados.
-
Haga clic en el botón Atrás para regresar a la vista de diseño de reglas.
-
Haga clic en el botón Atrás para regresar a la vista de diseño de la página Pedido.
-
Haga clic para seleccionar el panel Detalles del pedido.
-
Haga clic en el botón + Control.
-
Establezca la columna en Cantidad.
-
Establezca el Tipo de control en Numérico.
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Haga clic en el botón + Control.
-
Establezca la Columna en ProveedorID.
-
Establezca Tipo de control en Lista.
-
Haga clic en el botón Siguiente.
-
Establezca Fuente en Proveedor (lista).
Nota
Debido a que la clave principal y el título se establecen en la tabla Proveedor, Vinyl sabe que de forma predeterminada ProveedorID y Proveedor son la clave y el título.
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Haga clic en la pestaña Posición y ancho en la vista de diseño de página.
-
Establezca el valor de cambio de posición en
5. -
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme que ahora ve el panel Detalles del pedido con el valor Cantidad mostrado.
Nota
Es posible que tenga que ajustar el ancho de los controles para que quepan en la página/panel.
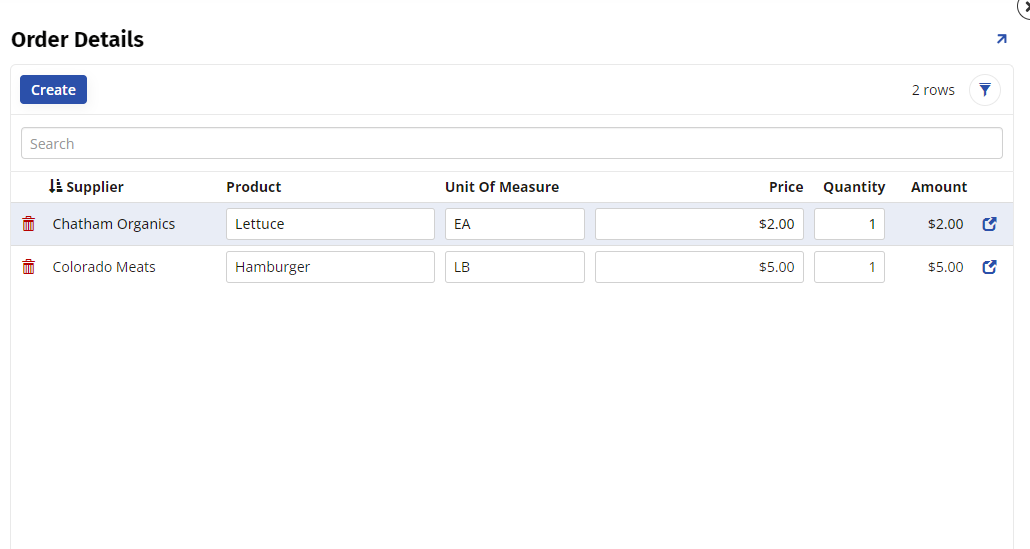
Práctica: Agregar Registros de Detalles de Pedidos¶
Seleccione uno de los registros de Pedido y agréguele los siguientes registros de Detalles del pedido:
| Producto | Unidad de medida | Precio | Cantidad | Cantidad |
|---|---|---|---|---|
| hamburguesa | libra | $5.00 | 1 | $5.00 |
| Lechuga | EA | $2.00 | 1 | $2.00 |
Nota
Aviso UnitOfMeasure y Price no se completan automáticamente. Esto se abordará en un paso posterior.
Modificar el Panel para Usar Editar (excel)¶
En esta sección analizamos el uso de Editar (Excel), una configuración a nivel de panel que muestra el panel de manera que los usuarios pueden simplemente hacer clic y editar todos los campos editables para realizar los cambios necesarios. Los cambios se guardan al salir del campo(s). Esto es diferente del estado estándar del panel Editar, que normalmente presenta a los usuarios un ícono de edición con lápiz y un ícono de marca de verificación para guardar.
El panel Detalles del pedido con Edición de Excel:

-
Desde la página Pedido, vaya a Cajón de acciones > Live Designer.
-
Seleccione el panel Detalles del pedido.
-
Haga clic en la pestaña Métodos de actualización.
-
Seleccione Excel como Método de edición.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer.
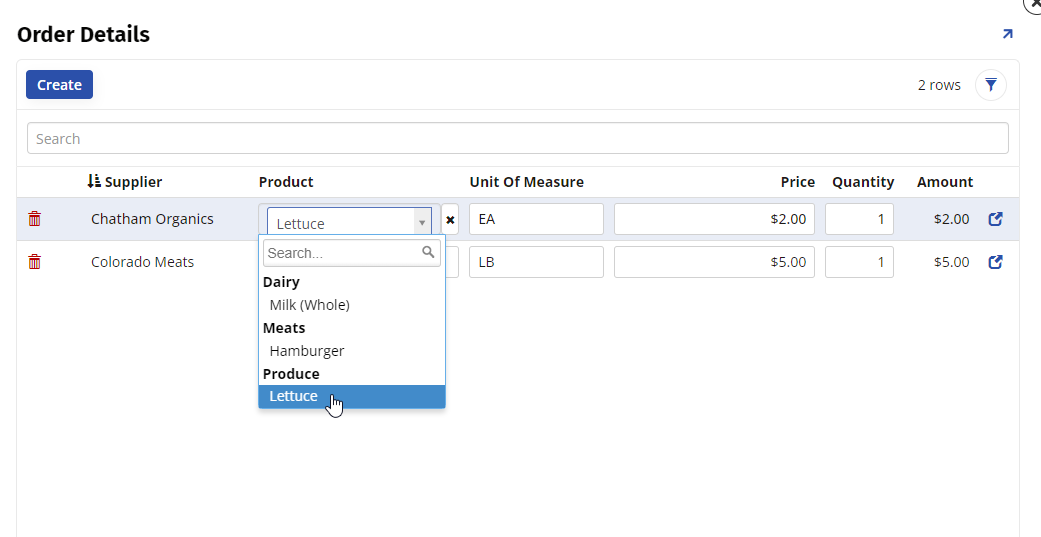
Agregar Categoría a la Lista de Productos y Mostrarla Como Grupo por¶
En esta sección agregaremos el valor Categoría al control Lista de productos y luego lo mostraremos como Agrupar por. Cuando se configure, esto permitirá que el menú desplegable Producto muestre tanto el valor de Categoría como los Productos dentro de cada Categoría.
El panel Detalles del pedido con Lista de productos modificado:

-
Desde la página Pedido, vaya a Cajón de acciones > Live Designer.
-
Seleccione el control Producto en el panel Detalles del pedido.
-
Haga clic en la pestaña Opciones de lista.
-
Haga clic en el ícono de ajustes al lado de Producto (Lista).
-
Haga clic en el botón + Tablas.
-
Localice la tabla Categoría y haga clic en el botón Agregar.
-
Seleccione Categoría de la tabla Categoría.
-
Haga clic en Resultados y confirme que no haya errores.
-
Haga clic en el botón Volver de Vinyl hasta regresar a la vista de control Lista de productos.
-
Haga clic en la pestaña Opciones de lista en la vista de diseño de página.
-
En Propiedades de lista (adicionales), establezca Agrupar por (columna) en Categoría.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme que el control Product ahora se muestra como se esperaba.
Crear una Lista de Recuperación para los Detalles del Pedido¶
Si intentamos crear un registro para Detalles del pedido seleccionando un Producto, vemos que no hay valores predeterminados para la Unidad de medida y el Precio correspondientes. Esta es otra oportunidad para utilizar Recuperación de lista para mostrar estos valores a los usuarios de nuestra aplicación.
-
Desde la página Pedido de la aplicación, vaya a Action Drawer > Live Designer.
-
Haga clic para seleccionar el control Producto en el panel Detalles del pedido.
-
Haga clic en la pestaña Opciones de lista.
-
Haga clic en el botón Recuperaciones de Interacciones de panel y lista.
-
Haga clic en el botón Columnas de asignación automática en la página Recuperaciones.
-
Confirme las asignaciones de Columna del panel y Columna (origen de la lista) para Price, ProveedorID y UnitOfMeasureID.
-
Haga clic en X para salir de la pantalla Recuperaciones.
-
Cierre Live Designer y confirme las actualizaciones.
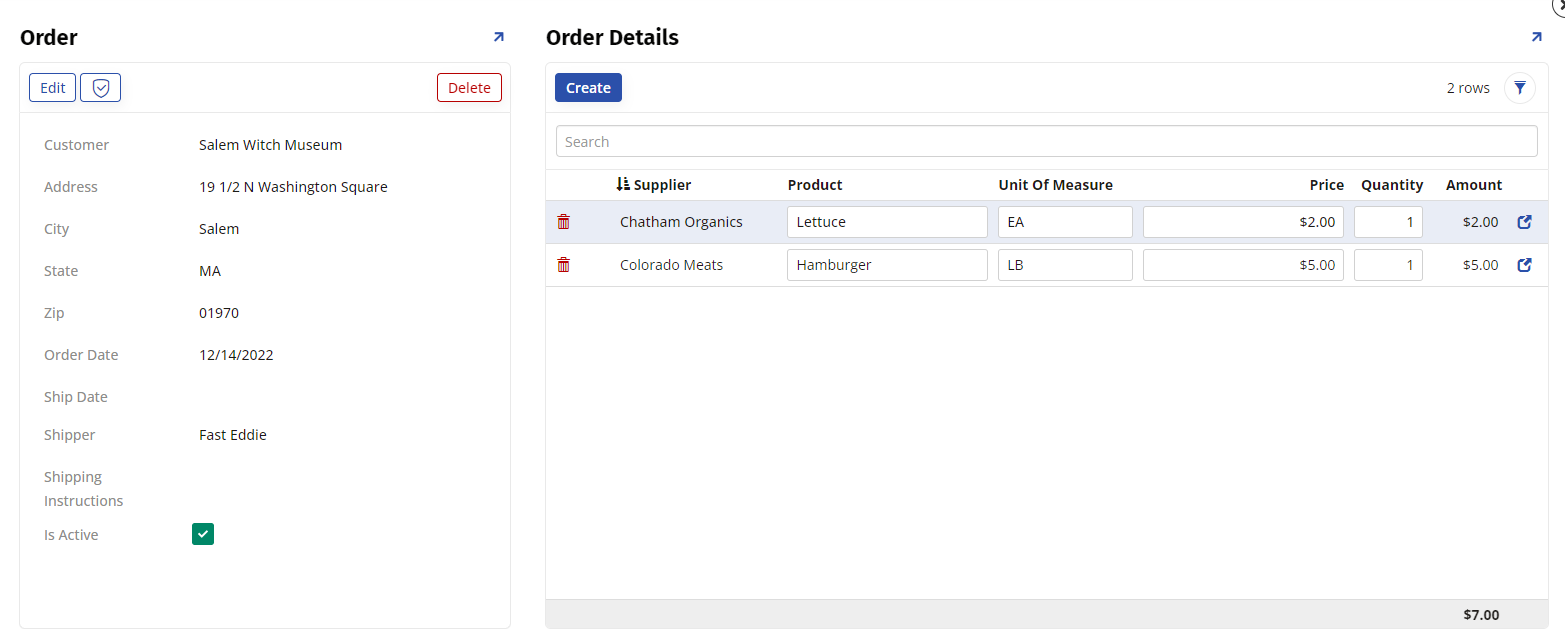
Agregar un Agregado¶
A continuación, agregaremos una Función agregada para sumar la columna Cantidad en el panel Detalles del pedido.
La página Pedido con un agregado agregado al panel Detalles del pedido:

-
Desde la página Pedido de la aplicación, vaya al Cajón de acciones > Live Designer.
-
Haga clic para seleccionar el control Cantidad en el panel Detalles del pedido.
-
Seleccione Suma como Función agregada.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme que ahora ve un agregado que suma los valores de Cantidad.