Introducción a Vinyl 3.3: Mejoras en la Interfaz de Usuario e Informes¶
Mejoras en la Interfaz de Usuario/ux¶
En esta sección revisaremos algunos métodos que se pueden utilizar para mejorar la apariencia general de una aplicación. La primera característica que revisamos son los conjuntos de control, que son grupos (o contenedores) que se pueden usar para agrupar información similar para que el usuario la entienda o interprete más fácilmente.
Agregar un Conjunto de Controles a la Página del Producto¶
Primero, creamos un conjunto de controles en la página Producto para Precio y Unidad de medida. Luego agregará un conjunto de controles similar a la página Productos.
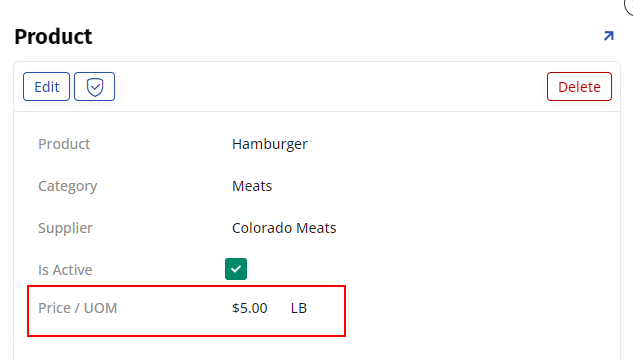
Una imagen que muestra el conjunto de controles creado en la página Producto:

-
Navegue hasta la página de vista de aplicación Producto.
-
Vaya al Cajón de acciones > Live Designer.
-
Seleccione el botón Controles para el panel Producto.
-
Haga clic en el botón + Control.
-
Establezca Tipo de control en Grupo.
-
Asigne el Nombre como
Price / UOM. -
Establezca el Tipo de diseño en Lado a lado.
-
Confirme que Método de tamaño esté configurado en Comprimir.
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Haga clic en la pestaña Todos los controles.
-
Establezca el valor Padre para Precio en Precio / UOM (Grupo).
-
Establezca el valor Padre para Unidad de medida en Precio / UOM (grupo).
-
Cambie el valor de Pedido para Unidad de medida a
35, de modo que Precio se mostrará antes de UOM. -
Cambie el valor de Pedido para Está activo a
80, de modo que Está activo se mostrará después de Precio / UOM. -
Cierre Live Designer y confirme las actualizaciones.
Práctica: Agregue un Conjunto de Controles a la Página de Productos¶
Siguiendo el proceso utilizado para agregar un conjunto de controles a la página Producto, agregue un Conjunto de controles de precio / UOM a la página Productos.
Configure los Controles Según Sea Necesario¶
En esta sección, explicaremos cómo puede configurar manualmente un control para que sea Requerido para guardar un registro. Los controles obligatorios se indican en Vinyl mediante la aparición de una barra vertical azul en el lado izquierdo del campo correspondiente. Para este ejercicio usaremos la página Producto.
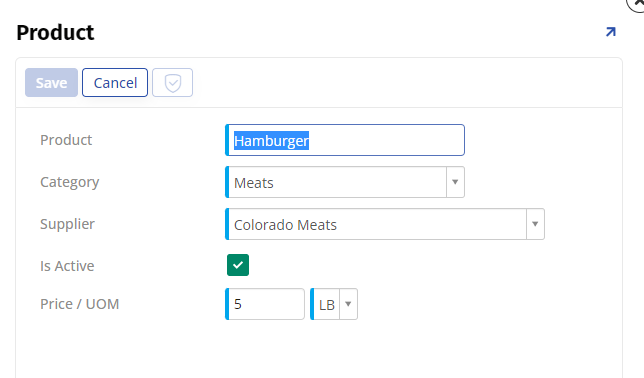
La página Producto con controles configurados en Obligatorio:

-
Navegue a la página Producto.
-
Vaya a Cajón de acciones > Live Designer.
-
Seleccione el panel Producto.
-
Haga clic en la pestaña Todos los controles.
-
Abra el detalle de control Producto.
-
Haga clic en la pestaña Posición y ancho.
-
Establezca Opciones de edición en Obligatorio.
-
Haga clic en el botón Guardar.
-
Repita los pasos para configurar todos los controles en el panel Producto para que sean Requeridos.
-
Cierre Live Designer y confirme las actualizaciones haciendo clic en el botón Editar y revisando la apariencia del control.
Agregar Conjuntos de Controles a la Página de Clientes¶
En esta sección moveremos los controles Ciudad, Estado y Código postal a un conjunto de controles para la página Clientes.
-
Navegue a la página Clientes.
-
Vaya al Cajón de acciones > Live Designer.
-
Seleccione el panel Clientes.
-
Haga clic en la pestaña Todos los controles.
-
Haga clic en el botón + Control.
-
Establezca Tipo de control en Grupo.
-
Asigne el Nombre como
City State Postal Code. -
Haga clic en el botón Siguiente.
-
Confirme y haga clic en Finalizar.
-
Establezca el valor Padre para Ciudad en Código postal del estado de la ciudad (grupo).
-
Establezca el valor Padre para Estado en Código postal del estado de la ciudad (grupo).
-
Establezca el valor Padre para Código postal en Código postal de ciudad y estado (grupo).
-
Abra los detalles de Ciudad y establezca el valor de Ancho en
20. -
Abra los detalles de Estado y establezca el valor de Ancho en
6. -
Abra los detalles de Postal y establezca el valor de Ancho en
9. -
Cambie el valor de Pedido para el control Código postal del estado de la ciudad establecido en
35, de modo que la información siga a la Dirección en la capa de interfaz de usuario de la aplicación. -
Cierre Live Designer y confirme las actualizaciones.
Práctica: Agregue Conjuntos de Controles Adicionales¶
Agregue un control Código postal de ciudad estado establecido en las páginas Cliente, Pedidos y Pedido.
Cambiar el Tipo de Panel de Productos a Mosaico¶
-
Navegue a la página Productos.
-
Vaya al Cajón de acciones > Live Designer.
-
Seleccione el panel Productos.
-
Establezca el Tipo de panel en Mosaico.
-
Haga clic en el botón Guardar.
-
Haga clic en la pestaña Todos los controles.
-
Abra el detalle del conjunto de control Precio / UDM.
-
Establezca Bordes de grupo en Oculto.
-
Abre el detalle de Precio.
-
Seleccione la pestaña Etiqueta.
-
Establezca Visibilidad de etiquetas en Oculto.
-
Haga clic en el botón Guardar.
-
Abra el detalle de Unidad de medida.
-
Seleccione la pestaña Etiqueta.
-
Establezca Visibilidad de etiquetas en Oculto.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme las actualizaciones.
Agregar una Dirección de Clasificación Ascendente¶
En esta sección explicamos cómo aplicar una Ordenación en un control. Aquí ordenaremos de forma ascendente en el control Producto para que los Productos mostrados se ordenen alfabéticamente de la A a la Z, según el valor del Producto.
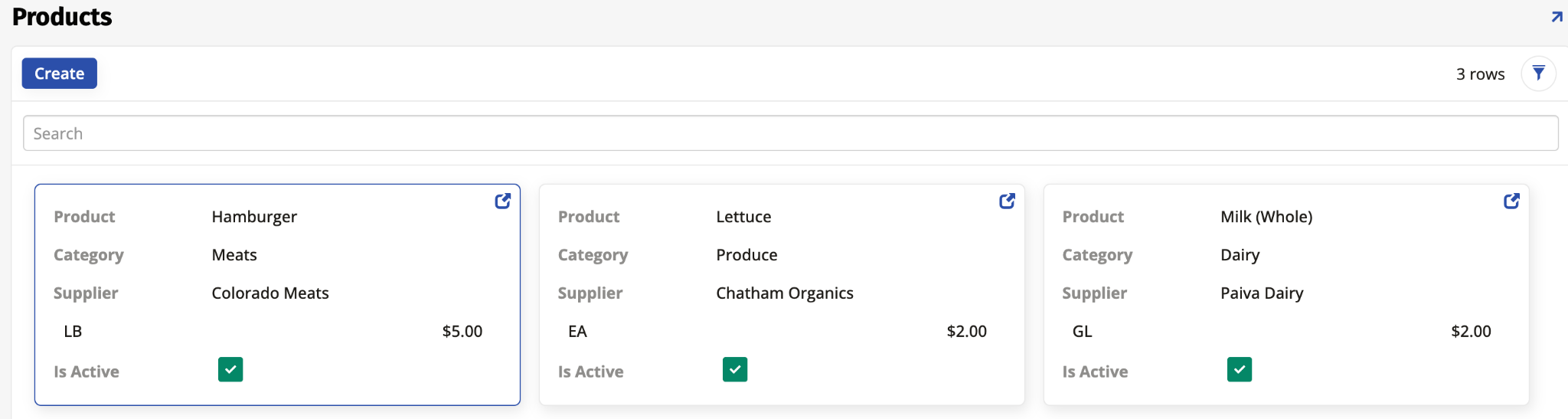
La página Productos ahora está ordenada alfabéticamente por Producto:

-
Desde la página Productos, navegue hasta Action Drawer > Live Designer.
-
Seleccione el control Producto en el panel Productos.
-
Haga clic en la pestaña Posición y ancho.
-
Establezca la Dirección de clasificación en ASC.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme las actualizaciones.
Agregar un Mapa de Google al Cliente¶
En esta sección agregaremos un mapa de Google a la página Cliente para mejorar la información que se muestra al usuario de la aplicación.
Nota
Google Maps requiere información de dirección válida para mostrar el mapa correctamente.
-
Navegue hasta la página de vista de la aplicación Cliente.
-
Vaya al Cajón de acciones > Live Designer.
-
Haga clic en el botón + Panel.
-
Seleccione el fichaFormulario.
-
Haga clic en el botón Siguiente.
-
Seleccione Cliente (objeto de negocio).
-
Haga clic en el botón Siguiente.
-
Seleccione Elegir manualmente.
-
Haga clic en el botón Siguiente.
-
Revise y haga clic en Finalizar.
-
Seleccione el nuevo panel Cliente2.
-
Modifique el Nombre del panel para que sea
Map. -
Haga clic en el botón Guardar.
-
Haga clic en el botón + Control.
-
Establezca Tipo de control en Plantilla.
-
Asigne el nombre como
Map. -
Configure la modelo en Vista de mapa de Google Maps por dirección interactiva.
-
Haga clic en el botón Siguiente.
-
Revise y haga clic en Finalizar.
-
Haga clic en el botón Encuadernación.
-
Confirme que existen registros vinculantes que asignan la Dirección, Ciudad y el Estado del Parámetro de plantilla al Valor o Nombre.
-
Haga clic en X para salir de la pantalla Enlaces.
-
Seleccione el panel Cliente.
-
Establezca el valor de tamaño de página Ancho en Grande.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme las actualizaciones.
Mejoras Adicionales de UI / UX¶
En esta sección, analizaremos algunas mejoras adicionales de UI / UX que se pueden realizar en nuestra aplicación Global Imports. Primero, reordenaremos el control Está activo en la página Producto. Este control normalmente debería mostrarse como el último valor en una pantalla. En segundo lugar, veremos el uso del tipo de control Autocompletar, que brinda a los usuarios la opción de completar la sintaxis, el texto o los valores seleccionando en un menú desplegable.
-
Navegue hasta la página de vista de la aplicación Cliente.
-
Vaya a Cajón de acciones > Live Designer.
-
Seleccione el panel Cliente.
-
Seleccione la pestaña Todos los controles.
-
Abra los detalles del control Estado.
-
Cambie el valor de Tipo de control a Autocompletar.
-
Haga clic en el botón Guardar.
-
Cierre Live Designer y confirme las actualizaciones probando agregar un nuevo registro de Cliente.
Informes¶
Ahora que hemos desarrollado la base de nuestra aplicación, veremos algunas opciones de informes. Vinyl tiene opciones intuitivas y accesos directos disponibles para que los informes estén disponibles rápidamente en una aplicación.
Crear un Gráfico de Productos por Categoría¶
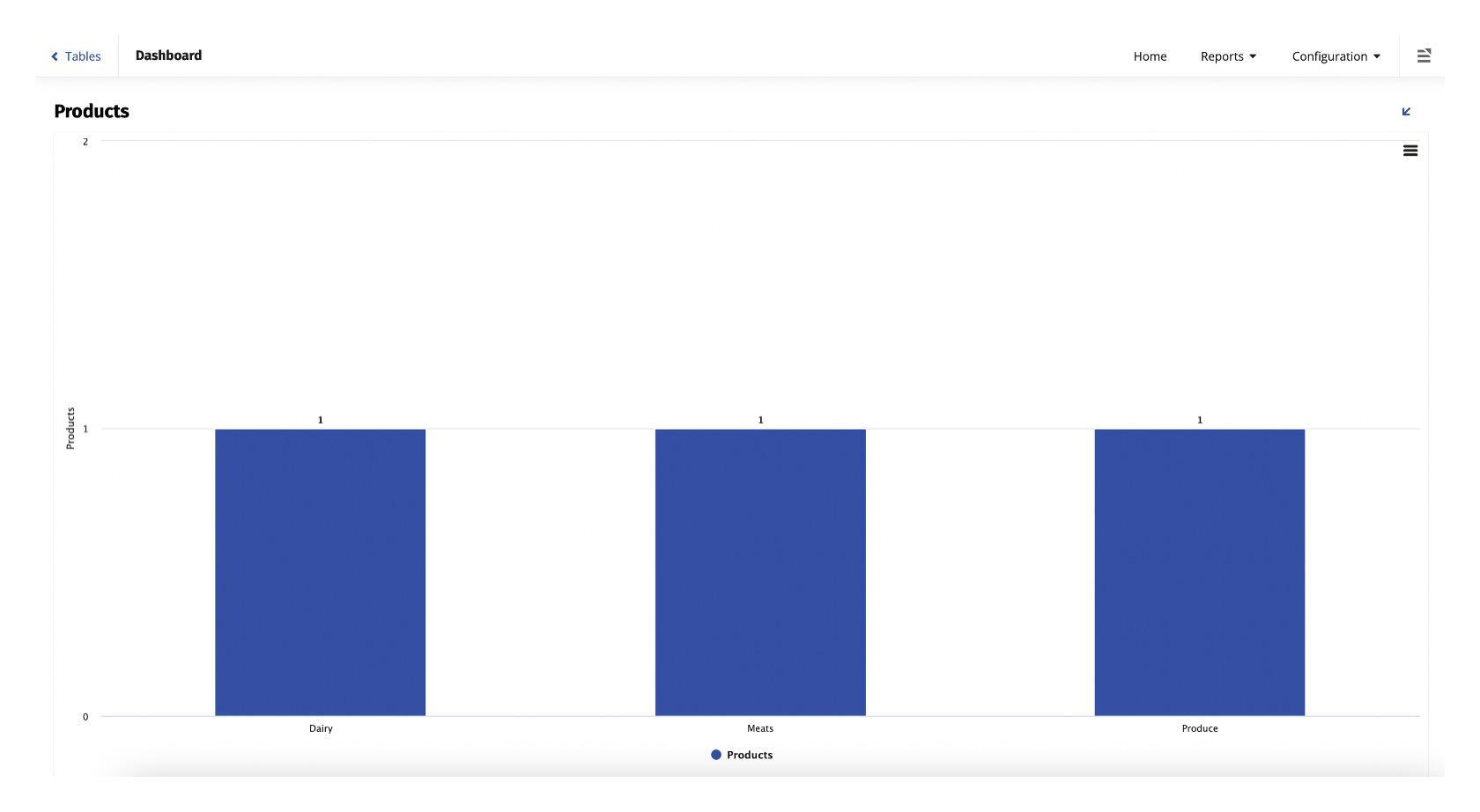
Un gráfico que muestra Productos por Categoría:

-
Desde la aplicación, navegue hasta Action Drawer > Design Center.
-
Haga clic en el botón + Página.
-
Ingrese un Nombre para la página. Por ejemplo:
Products by Category. -
Haga clic en el botón Siguiente.
-
Seleccione Informes como menú.
-
Haga clic en el botón Siguiente.
-
Seleccione Página completa como diseño.
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Haga clic en el botón Continuar.
-
Seleccione la opción de informe Gráfico.
-
Haga clic en el botón Siguiente.
-
Haga clic en el botón + Nueva fuente.
-
Asigne el Nombre como
Product (Count By Category). -
Establezca Tipo de gráfico en Columna.
-
Establezca Objetivo en Producto.
-
Haga clic en el botón Crear.
-
Seleccione CategoryID y ProductID de la tabla Product.
-
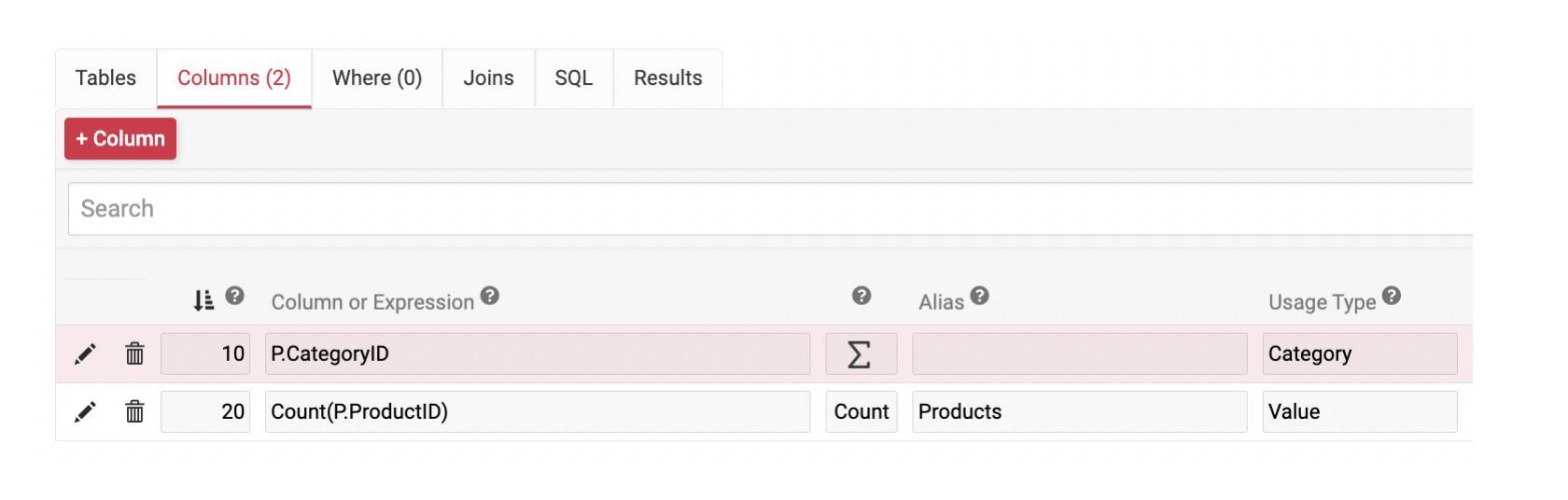
Haga clic en la pestaña Columnas.
-
Confirme que CategoryID tenga Usage Type establecido en Category.
-
En el campo Columna o Expresión para ProductID, ajuste el ID del producto con la expresión Count() para que aparezca como Count(ProductID):

-
Haga clic en el botón Continuar.
-
Confirme que Count(ProductID) tenga Tipo de uso establecido como Valor y Alias sea Productos.
-
Haga clic en el botón Continuar.
-
Seleccione Producto (Contar por categoría).
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
Práctica: Crear un Gráfico de Clientes por Estado¶
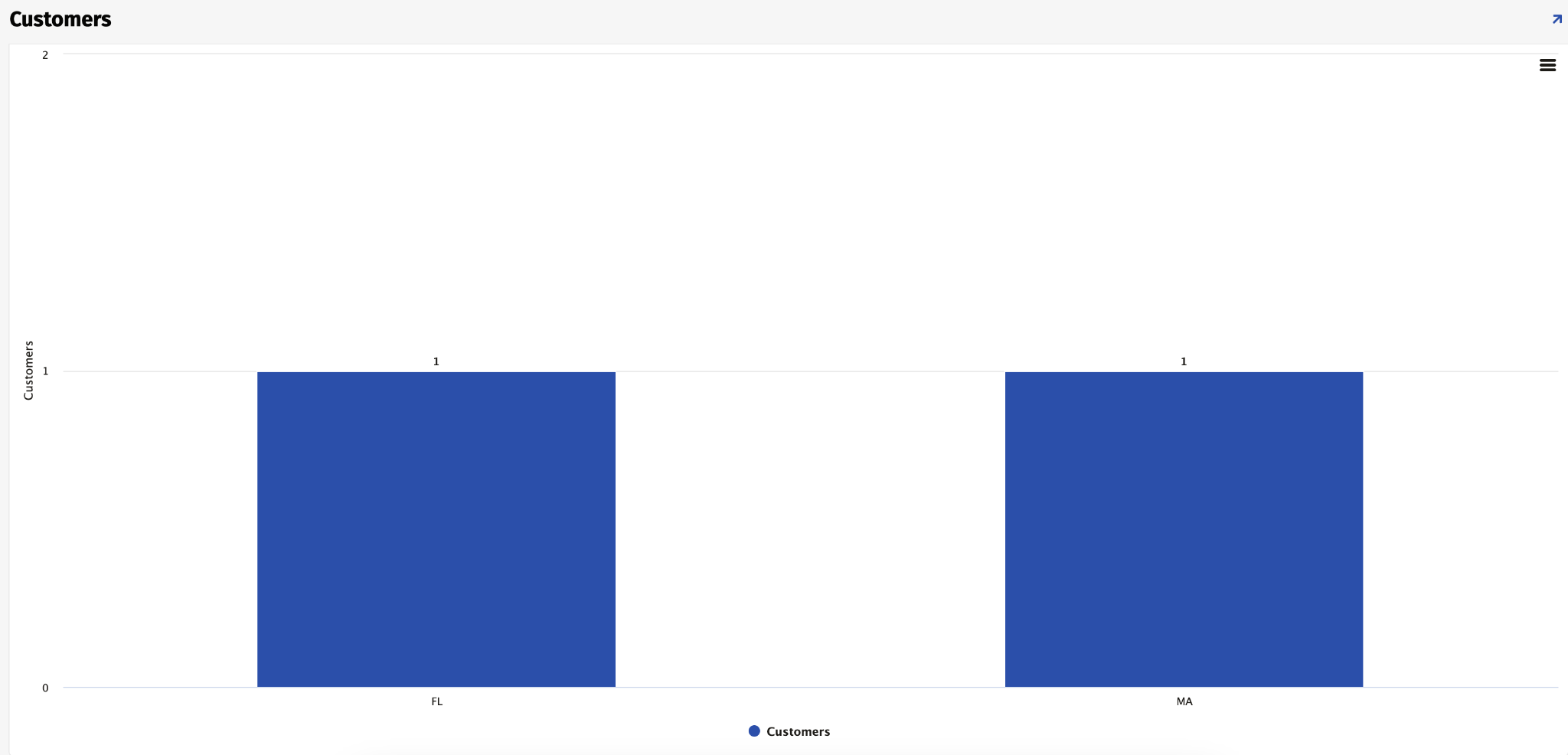
Siguiendo el proceso utilizado para crear el gráfico Productos por categoría, cree un gráfico Clientes por estado:

Crear un Mapa de Clientes¶
En este paso, cree una página llamada Mapa del cliente que se conecte al menú Informes. Las instrucciones para completar el panel Mapa se encuentran a continuación.

-
Desde la aplicación, navegue hasta Cajón de acciones > Centro de diseño.
-
Haga clic en el botón + Página.
-
Introduzca un nombre para la página. Por ejemplo:
Customer Count By State. -
Haga clic en el botón Siguiente.
-
Seleccione Informes como Menú.
-
Haga clic en el botón Siguiente.
-
Seleccione Página completa como diseño.
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Haga clic en el botón Continuar.
-
Seleccione el tipo de panel Mapa.
-
Haga clic en el botón Siguiente.
-
Haga clic en el botón + Nueva fuente.
-
Asigne el nombre como Cliente (Contar por estado).
-
Establezca el propósito como Mapa.
-
Establezca el objetivo en Cliente.
-
Seleccione Estado y luego ClienteID de la tabla Cliente.
-
Haga clic en la pestaña Columnas.
-
Confirme que el control Estado tenga Tipo de uso establecido en Categoría.
-
En el campo Columna o Expresión para CustomerID, ajuste el ID del cliente con la expresión Count() para que aparezca como Count(“C.”CustomerID ).
-
Haga clic en el botón Continuar.
-
Confirme que Count(“C.”CustomerID) tenga Tipo de uso establecido como Valor y Alias como Clientes.
-
Haga clic en el botón Continuar.
-
Seleccione la regla comercial Cliente (Mapa).
-
Haga clic en el botón Siguiente.
-
Haga clic en el botón Finalizar.
-
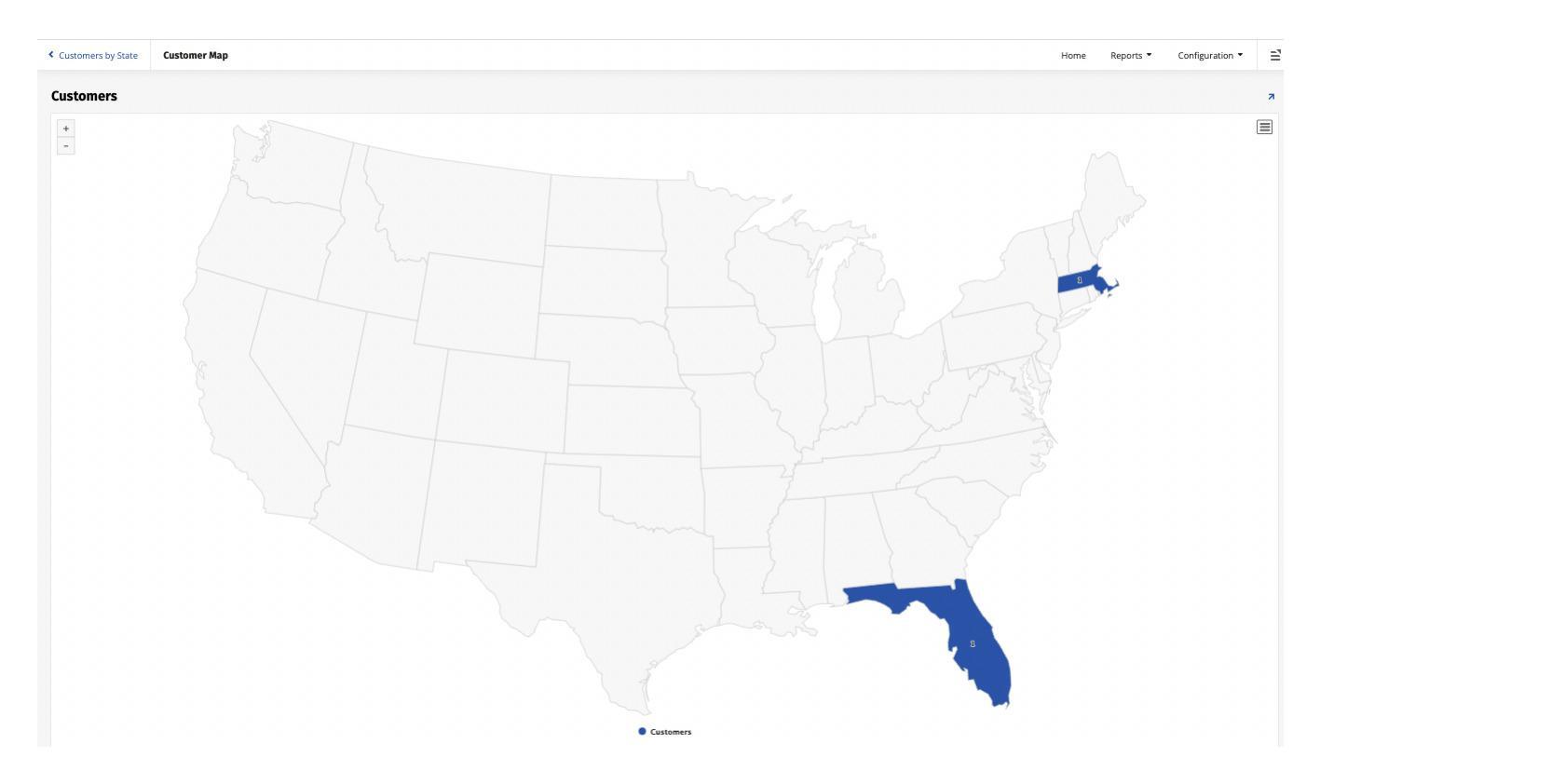
Confirme que ahora ve una página Mapa de clientes con un panel de mapa que muestra el recuento de clientes por estado.
Panel¶
En esta sección crearemos una página Panel en nuestra aplicación Importaciones globales. Los paneles se utilizan a menudo en las aplicaciones de Vinyl para transmitir datos de indicadores clave de rendimiento (KPI) a la gerencia y a los ejecutivos. El panel que construimos mostrará el mapa de clientes vinculado a una lista de clientes, una lista correspondiente de pedidos debajo de la lista de clientes y producto por categoría.
Nota
En este escenario, estamos reutilizando gráficos que ya se han creado y validado.
Crear los Paneles del Tablero¶
-
Desde la aplicación, navegue hasta Cajón de acciones > Centro de diseño.
-
Haga clic en el botón + Página.
-
Asigne el Nombre de la página como
Dashboard. -
Haga clic en el botón Siguiente.
-
Seleccione Inicio como menú.
-
Haga clic en el botón Siguiente.
-
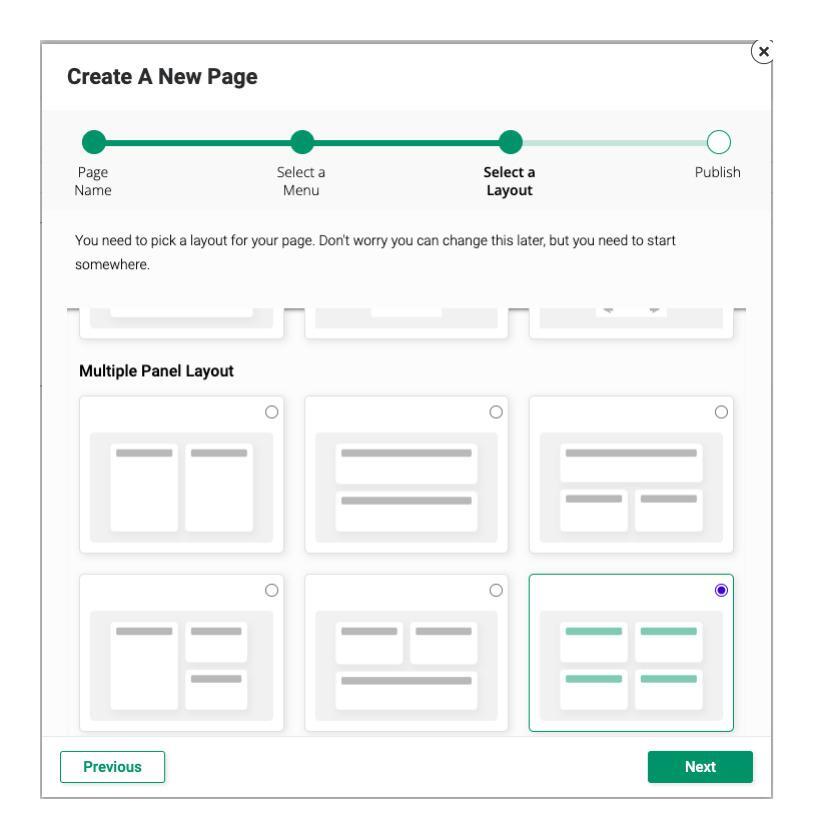
Seleccione el ficha 2x2 como opción Diseño de paneles múltiples.
-
Haga clic en el botón Siguiente.

-
Confirme y haga clic en el botón Finalizar.
-
Haga clic en el botón Continuar en la cuadrícula superior izquierda.
-
Haga clic para seleccionar el fichaMapa.
-
Haga clic en el botón Siguiente.
-
Seleccione la regla comercial Cliente (Mapa).
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Cambie el nombre del Nombre del panel a
Map. -
Haga clic en el botón Continuar en la cuadrícula superior derecha.
-
Haga clic para seleccionar el diseño del panel Mosaico.
-
Haga clic en el botón Siguiente.
-
Seleccione el objeto comercial Cliente.
-
Haga clic en el botón Siguiente.
-
Seleccione Elegir manualmente.
-
Haga clic en el botón Siguiente.
-
Seleccione los siguientes controles para agregar:
-
Cliente
-
Dirección
-
Ciudad
-
Estado
-
Código postal
-
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Para que este panel esté conectado al mapa del cliente, necesitamos agregar información vinculante. Abra Live Designer y seleccione el panel Clientes.
-
Haga clic en el botón Enlaces de Panel principal y enlaces.
-
Haga clic en el botón + Encuadernación.
-
Establezca la Columna secundaria en Estado.
-
Establezca la Columna principal en Estado.
-
Haga clic en el icono de marca de verificación para guardar.
-
Haga clic en X para salir de la pantalla Columnas vinculantes.
-
Haga clic en el botón Continuar en la cuadrícula inferior derecha.
-
Seleccione el fichaCuadrícula.
-
Haga clic en el botón Siguiente.
-
Seleccione Pedido (objeto de negocio).
-
Haga clic en el botón Siguiente.
-
Seleccione Elegir manualmente.
-
Haga clic en el botón Siguiente.
-
Seleccione los controles Dirección y FechaPedido.
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Confirme que Panel principal y enlace esté configurado en Clientes (mosaico).
-
Haga clic en el botón Enlaces.
-
Confirme que existe un registro vinculante que asigna CustomerID a CustomerID.
-
Haga clic en X para salir de la pantalla Columnas vinculantes.
-
Haga clic en el botón Continuar en la cuadrícula inferior izquierda.
-
Seleccione el tipo de panel Gráfico.
-
Haga clic en el botón Siguiente.
-
Seleccione Producto (Contar por categoría).
-
Haga clic en el botón Siguiente.
-
Confirme y haga clic en el botón Finalizar.
-
Revise la página Panel.
Mejoras en el Panel¶
Si observamos la página actual del Panel, podemos hacer algunas mejoras:
-
Eliminar capacidades de edición, eliminación y creación para que la información sea de solo lectura.
-
Reposicione el botón Panel para que esté en la parte superior.
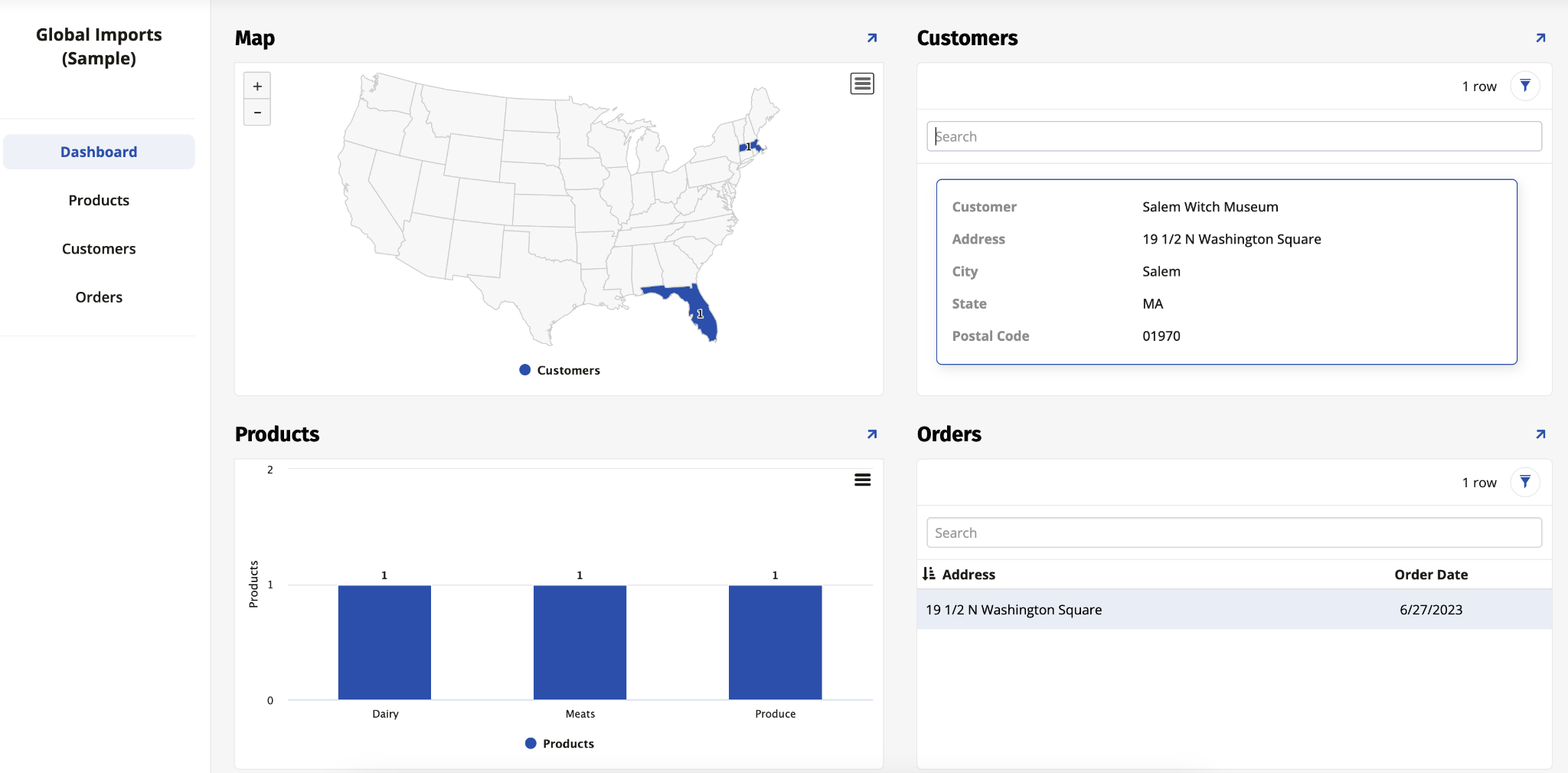
Página del Panel de la aplicación Global Imports:

-
Desde la vista de diseño de la página Panel, haga clic para seleccionar el panel Pedidos.
-
Haga clic en la pestaña Métodos de actualización.
-
Establezca el método Editar en No.
-
Establezca el método Insertar en No.
-
Establezca el método Eliminar Compatible en No.
-
Haga clic en el botón Guardar.
-
Regrese a la página de inicio de la aplicación, actualice el navegador y confirme las actualizaciones.
-
Regrese a la vista de diseño de la página Panel.
-
Haga clic para seleccionar el panel Pedidos.
-
Haga clic en la pestaña Métodos de actualización.
-
Configure Enlace a página como Pedido.
-
Haga clic en el botón Guardar.
-
Desde la página de inicio de la vista de aplicaciones, vaya a Action Drawer > Design Center.
-
Haga clic en el botón Menús.
-
Haga clic en el ícono de edición de lápiz para el menú de la página de inicio.
-
Cambie el Pedido de Panel a
5. -
Regrese a la página de inicio de la aplicación, actualice el navegador y confirme las actualizaciones.