Temas de Estilo¶
Acerca de¶
Esta guía describe la despliegue actual de Estilos (o: Temas)
Descripción General¶
El Vinyl permite la creación de temas. Los temas son combinaciones de Interfaces y Tipos de valores.
Una interfaz representa un lugar en la interfaz de usuario al que se le pueden cambiar sus propiedades. Los tipos de valor son propiedades que se pueden cambiar.
Por ejemplo,
Establecer el color de fuente [Value type] de la* Fila de la cuadrícula de datos seleccionada* [Interface] al azul.
Estado Sin Tema¶
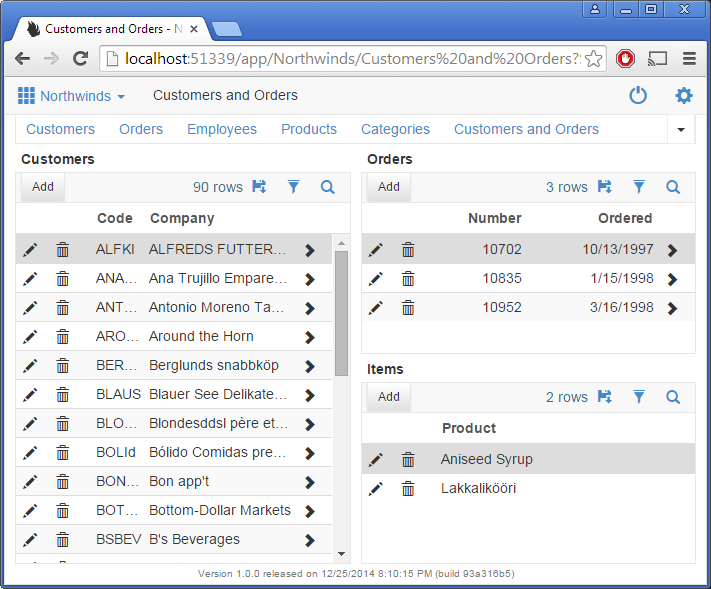
El Vinyl sin ningún tema definido a nivel de aplicación se ve como en la Fig. 1:

Fig 1: Estado del Vinyl sin tema
Interfaces¶
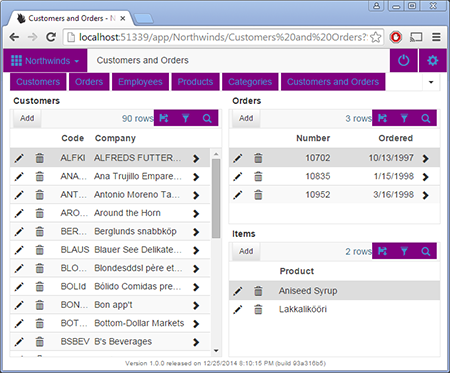
Crear un nuevo tema y asignarlo a la aplicación no generará ningún cambio, ya que el nuevo tema no tiene Implementaciones. Los colores elegidos a nivel de tema no se aplican automáticamente a ninguna parte de la interfaz de usuario. La figura 2 tiene el Color de fondo configurado en violeta para Enlaces.
Las interfaces son partes de la interfaz de usuario que pueden recibir implementaciones de estilo.

Fig 2: Interfaces de enlace resaltadas

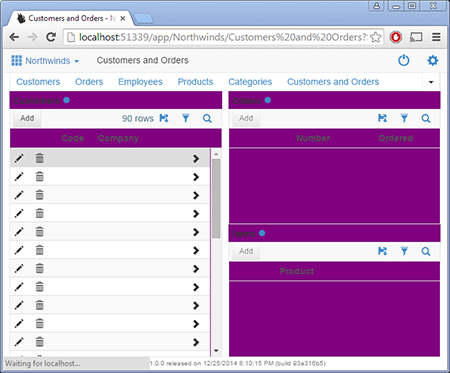
Fig. 3: Paneles de contenedores resaltados (captura de pantalla tomada a mitad de carga para mostrar el área del contenedor)

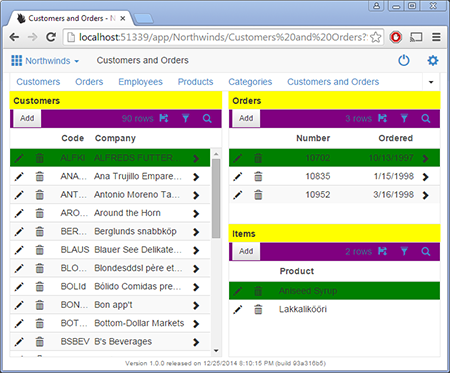
Fig. 4: Los encabezados del panel son amarillos, las barras de herramientas son violetas y las filas de la cuadrícula de datos seleccionadas son verdes en esta captura de pantalla.
Tipos de Valor¶
Con una interfaz especificada, puede seleccionar un tipo de valor para aplicar una propiedad. Pueden ser colores de fuente, colores de fondo e imágenes.
En la página del tema, cada tipo tiene una ventana de texto de ayuda en la parte inferior derecha. Estos contienen enlaces útiles e instrucciones para saber qué proporcionar.
Hacer Referencia a Colores Mediante Sintaxis Reservada¶
Si especifica colores (color de borde, fondo, etc.), puede escribir el nombre de uno de los tres colores definidos a nivel de tema. Esto permite una personalización más rápida al utilizar la función Copiar.
Los términos de sintaxis reservada son:
- {ColorPrimario}
- {ColorSecundario}
- {ColorComplementario}
Ajustando Colores¶
Cuando se utilizan nombres reservados, también se pueden ajustar los colores.
Sintaxis:
{ColorPrimario|15}
Agregar |15 (carácter de tubería) aumenta el brillo de un color en un 15%, |-15 disminuye el color. Esto permite que los temas digan Usar color primario y configurar el borde para que sea una versión ligeramente más oscura de ese color.
Botón Copiar¶
Cada tema se puede copiar. Utilice esta función si desea comenzar a utilizar rápidamente un tema y simplemente configurar los tres colores.
Orange es un tema completo con la mayoría de los elementos de la página diseñados. El alto contraste también funciona bien, pero modifica el color de fondo principal y también afecta el color de fuente en todo el sitio.
Temas Proporcionados en Vinyl.¶
Naves de Vinyl con varias temáticas. Aunque técnicamente son editables, al actualizar se perderán todos los cambios.
Nota
Copie un tema si desea conservar los cambios durante una actualización.
Sugerencias¶
Si especifica un color de fondo oscuro, asegúrese de utilizar un color de fuente que sea legible. Aproveche la propiedad de sombra de texto incluida en el color de fuente para agregar contraste adicional.
Apéndice¶
Interfaces¶
| Área Inmobiliaria | Nombre de la interfaz | Descripción |
|---|---|---|
| Página | Contenedor | El cuerpo general del sitio, ventanas modales y otras ventanas emergentes |
| Pestaña - Activo | Pestañas activas en una página | |
| Pestaña - Inactivo | La fila de las cuadrículas de datos que está resaltada actualmente. | |
| Áreas de contenido varios | Varios paneles, como el cajón de acciones y los cuadros selectores de fecha.TABLEROWEND | |
| Barra de página | Enlaces | Enlaces en la barra de página superior |
| Contenedor | La barra superior que contiene el nombre de la página, la navegación y el botón "más" | |
| Divisores | Pequeños divisores entre elementos | |
| Menús desplegables | El menú desplegable, abierto con elementos de menú | |
| Elementos del menú desplegable | Los elementos del menú desplegable | |
| Estado del servicio: correcto | El icono de triángulo utilizado para indicar que el servicio se está ejecutando. | |
| Estado del servicio: problema | El icono de triángulo utilizado para indicar que el servicio no se está ejecutando. | |
| Estado del servicio: desconocido | El icono de triángulo utilizado para indicar que el servicio se encuentra en un estado desconocido. | |
| Estado del servicio - Área de brecha | Especifique el color del borde derecho para controlar el elemento pequeño que deja un espacio al lado del triángulo. | |
| Título de la página del contenedor | El elemento que contiene en la barra superior solo para el título de la página. | |
| Paneles | Encabezado | El área encima de un panel contiene el nombre del panel |
| Indicador de actividad | Círculo animado que indica la actividad de la red del panel | |
| Contenedor | Panel que contiene el encabezado y el contenido del panel | |
| Contenidos | Contenedor de contenido del panel | |
| Panel deshabilitado | Paneles que están deshabilitados porque tienen enlaces incompletos | |
| Barra de herramientas | Barra de herramientas | Barra de herramientas que contiene botones y controles a nivel de panel |
| Panel de una sola fila | Conjunto de control | Controles de formulario de retención de contenedores Fieldset |
| Conjunto de control - Título | La parte de leyenda del contenedor del conjunto de campos | |
| Etiquetas de formulario | El título que representa el campo en un formulario | |
| Paneles de tableros y carriles | Azulejo | El elemento de ficha contenedor de un tipo de panel de mosaico |
| Azulejo - Activo | El elemento de ficha que contiene un tipo de panel en mosaico, cuando está activo | |
| Icono de enlace a página | El icono que enlaza a una página | |
| Panel de varias filas | Fila seleccionada | La fila de las cuadrículas de datos que está resaltada actualmente. |
| Encabezados | Encabezados de columnas en una cuadrícula de datos | |
| Filas - Impar | Cada fila impar en una cuadrícula de datos | |
| Filas - Pares | Cada fila par en una cuadrícula de datos | |
| Filas - Total | La fila total de una cuadrícula de datos | |
| Células | Celdas en un panel de varias filas | |
| Filas - Agregar fila | La fila agregada que aparece al insertar en un panel de varias filas | |
| Agrupados por valores | Valores de celda que se interfieren cuando se utiliza agrupar por | |
| Ventana emergente | Botón Cerrar | El botón X que cierra los paneles modales |
| Contenedor de panel superpuesto | Paneles que aparecen como una superposición | |
| Contenedor de superposición | Contenedor de páginas superpuestas | |
| Cajón de acción | Artículos de cajones | Botones del cajón de acción |
| enlace de inicio | El enlace de Inicio que lleva a la página de Inicio del sitio | |
| Controles | Enlaces | Enlaces a través de la aplicación |
| Botón | Botones en un panel | |
| Destacado | Varios elementos de datos resaltados, como listas o días en un panel de fecha | |
| Elemento de formulario - Activo | Elementos de formulario en la página | |
| Botón animado | El icono giratorio utilizado para indicar actividad | |
| Valores de campo | Todos los valores de texto no editables que provienen de una fuente de datos. | |
| Efecto de edición automática | El efecto de desplazamiento sobre la parte superior de un campo de edición automática | |
| Campos de iconos | Tipos de control de campos de iconos | |
| Editar siempre efecto | El efecto de desplazamiento sobre un campo siempre editable | |
| Insignia | El elemento distintivo que se adhiere a otros controles | |
| Enlaces - Chevron | El galón que aparece después de un enlace | |
| Campo obligatorio | El pequeño elemento de color que indica que un campo es obligatorio | |
| Control de línea | Controles de línea, utilizados para dividir contenido en un panel | |
| Barra de progreso | Elemento de la barra de progreso | |
| Elemento de formulario | (nulo) | |
| Gráficos | Serie 1 | La primera serie en un gráfico |
| Serie 2 | La segunda serie en un gráfico | |
| Serie 3 | La tercera serie en un gráfico | |
| Serie 4 | La cuarta serie en un gráfico | |
| Serie 5 | La quinta serie en un gráfico | |
| Serie 6 | La sexta serie en un gráfico | |
| Destacado | El color del gráfico resaltado | |
| Banderas | Las banderas en un gráfico | |
| Plantillas | Panel centrado | modelo de Vinyl, apuntando al elemento centrado en el medio del panel. |
| Logotipo del panel centrado | modelo de Vinyl, la franja de la imagen en el elemento centrado. | |
| Panel de calendario | Cajas de día | Los días en un calendario |
| Evento | El cuadro de eventos dentro de un calendario | |
| Evento seleccionado | El cuadro de evento resaltado dentro de un calendario | |
| Fecha de hoy - Box | El cuadro completo de la fecha de hoy | |
| Fecha de hoy - Número | La parte numérica de la fecha de hoy |
Tipos de Valor¶
| Nombre del tipo de valor | Descripción de entrada | Texto de ayuda |
|---|---|---|
| 1 degradado de fondo | Un color se desvanece de un valor de color a otro | Los valores 1 y 2 se utilizan para los colores Hacia y Desde. Value3 es para el color del borde. |
| 2 colores de fondo | Código de color o valor con nombre utilizado para rellenar todo el elemento | Valor1 se utiliza para el color de fondo. Puede ser un código html o usar {PrimaryColor} por ejemplo para usar el color del tema. |
| 3 Imagen de fondo | Valor de imagen URL o Base64 | Valor1 es una URL o una imagen codificada en base64. Haga clic derecho en cualquier imagen de Vinyl y copie la URL para usar imágenes alojadas en Vinyl. Valor2 se utiliza para estirar la imagen o repetirla. Para estirar, ingrese 'portada'; de lo contrario, déjelo en blanco para repetir (ficha) la imagen. |
| 4 colores de borde | Código de color o valor con nombre | Valor1 se utiliza para el color del borde. |
| 5 Icono - Glifo | Código Glyphicon, valor sin nombre | Valor1 se utiliza para el código Glyphicon. |
| 6 Color de fuente | Código de color o valor con nombre | Valor1 se utiliza para el color de fuente. Value2 debe tener un formato específico: 0 1px 1px #222. Cambie el código de color para afectar el color real. |
| 7 estilos avanzados | Establecer valores CSS más avanzados | Valor1 oculta elementos estableciendo el valor en "ninguno". Valor2 establece el margen del elemento, mientras que Valor3 establece el relleno. |
| 8 Antecedentes avanzados | Todas las opciones relacionadas con el fondo | Valor1 representa la forma abreviada de fondo. Con esto puedes especificar todas las opciones de fondo a la vez. Value2 es la propiedad del tamaño del fondo. |
| 9 Box de sombra | Efecto de sombra en cuadros | Valor1 representa los valores de sombra del cuadro, mientras que Valor2 se usa para el color de la sombra. |
| 10 fuentes avanzadas | Configuración de varios estilos de fuente, como tipo, tamaño y negrita | Value1 se utiliza para los nombres de fuentes. Utilice una lista separada por comas. Valor2 es el tamaño de fuente. Puede ser cualquier unidad de medida. Value3 es la audacia. Puede ingresar un valor o usar "negrita" u otras palabras reservadas. |
| 11 Radio de frontera | La curva de una frontera. Utilice 100% para crear un círculo. | Valor1 se utiliza para redondear las esquinas de un elemento. |
| 12 ficha de caja flexible | Configuración de estilos que afectan los mosaicos del panel Tablero. | Los valores 1 y 2 controlan el tamaño de los mosaicos. |
| 13 Texto avanzado | Modificaciones al texto | Valor1 establece la decoración del texto, que se utiliza para agregar subrayado y otras propiedades. Value2 establece la transformación de texto, utilizada para texto en mayúsculas. Value3 establece el estilo de fuente, utilizado para cursiva. |