Plantillas de Columnas¶
Como novedad en Vinyl 3.3, Vinyl presenta Plantillas de columnas como una función para acelerar el desarrollo de aplicaciones y mejorar la coherencia en torno al modelado de datos y la interfaz.
Nota
Su usuario debe tener membresía de Administrador para utilizar esta función.
Descripción General de Funciones¶
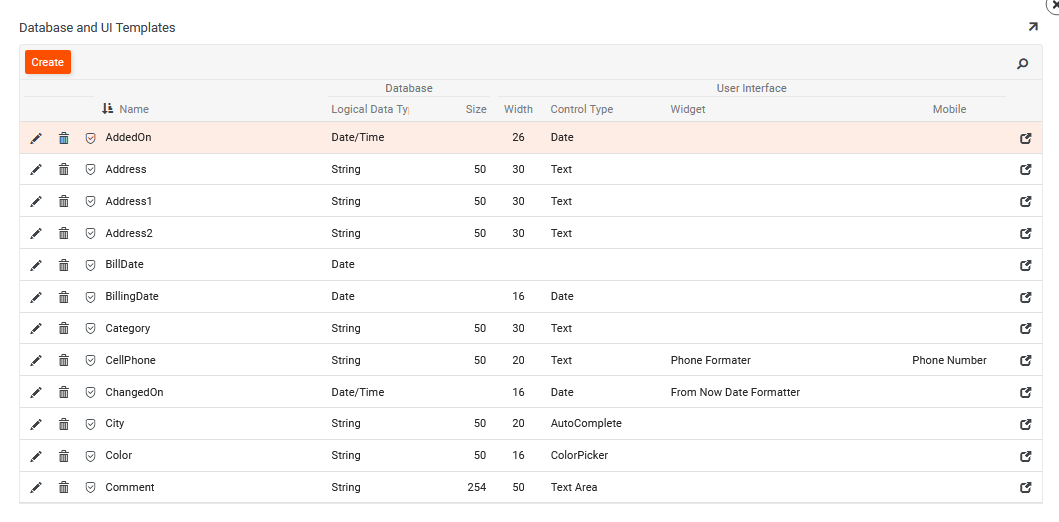
Vinyl proporciona algunos datos de columna listos para usar, además de aprender con el tiempo para reutilizarlos, para ayudar a acelerar y estandarizar la información para el desarrollo de su aplicación. La información de esta columna se almacena y se expone a través del área Plantillas de columnas en el IDE, donde puede ajustarlas si es necesario.
- El Vinyl se envía con algunos nombres, tipos y tamaños de columnas comunes (como Ciudad, Estado, Código Postal)
- Vinyl utilizará estas configuraciones almacenadas cuando los nombres se alineen
- Los discos de Vinyl controlan los tipos y anchos para el mismo propósito que la información del tipo de datos de la columna.
- Los cambios en los registros de Vinyl se realizaron en estos valores para que sus cambios se conviertan en los nuevos valores predeterminados.

Cómo Configurar Plantillas de Columnas¶
Las plantillas de columnas se pueden crear, modificar e incluso eliminar, pero es poco probable que un usuario necesite interactuar con ellas, ya que Vinyl las genera y mantiene automáticamente. Si es necesario, se proporcionan instrucciones paso a paso para configurar plantillas de columnas:
- Navegue hasta IDE > Más configuraciones
- Haga clic en el botón Plantillas de columnas
- Haga clic en el botón Crear
-
Proporcione la siguiente información requerida:
- Nombre: debe ser un valor único. Por ejemplo:
JobTitle - Tipo de datos lógicos: seleccione el tipo de datos lógicos almacenados para la columna. Por ejemplo:
String - Tamaño: proporcione un valor numérico para el tamaño de la columna. Por ejemplo:
50
- Nombre: debe ser un valor único. Por ejemplo:
-
Haga clic en Guardar
-
Configure cualquier Configuración de interfaz de usuario adicional para la columna:
- Tipo de control: determina cómo se mostrarán los datos y, más específicamente, cómo se verán. Por ejemplo:
Autocomplete - Ancho de visualización: define el ancho de la columna tal como aparece en la pantalla. Por ejemplo:
20 - Renderizado móvil: seleccione la opción adecuada para mostrar los datos de la columna en la vista móvil. Por ejemplo:
Phone Number - Widget: seleccione el widget apropiado para formatear la columna. Por ejemplo:
Phone Formater
- Tipo de control: determina cómo se mostrarán los datos y, más específicamente, cómo se verán. Por ejemplo:
-
Haga clic en Guardar