Integración de Intercomunicador con Vinyl¶
Integración de Intercom con Aplicaciones de Vinyl¶
Esta guía cubrirá los sencillos pasos necesarios para agregar Intercom, una aplicación de mensajería de terceros, a cualquier aplicación Vinyl. El resultado final es que su aplicación Vinyl se conectará a Intercom y podrá chatear directamente con los usuarios a través de la aplicación. Puede responder a los mensajes de los usuarios cuando haya iniciado sesión en el sitio web de Intercom, enviar respuestas correo a su ventana de chat o incluso responder a través de Slack. El tiempo total de configuración es de aproximadamente 10 minutos.
Para obtener documentación o ayuda adicional de Intercom, consulte el Centro de desarrolladores de Intercom Centro de ayuda de intercomunicador o Foro de la comunidad.

Cómo Configurar la Integración de la Aplicación Vinyl¶
-
Inicie sesión en el sitio web de Intercom con las credenciales de su cuenta de Intercom.
-
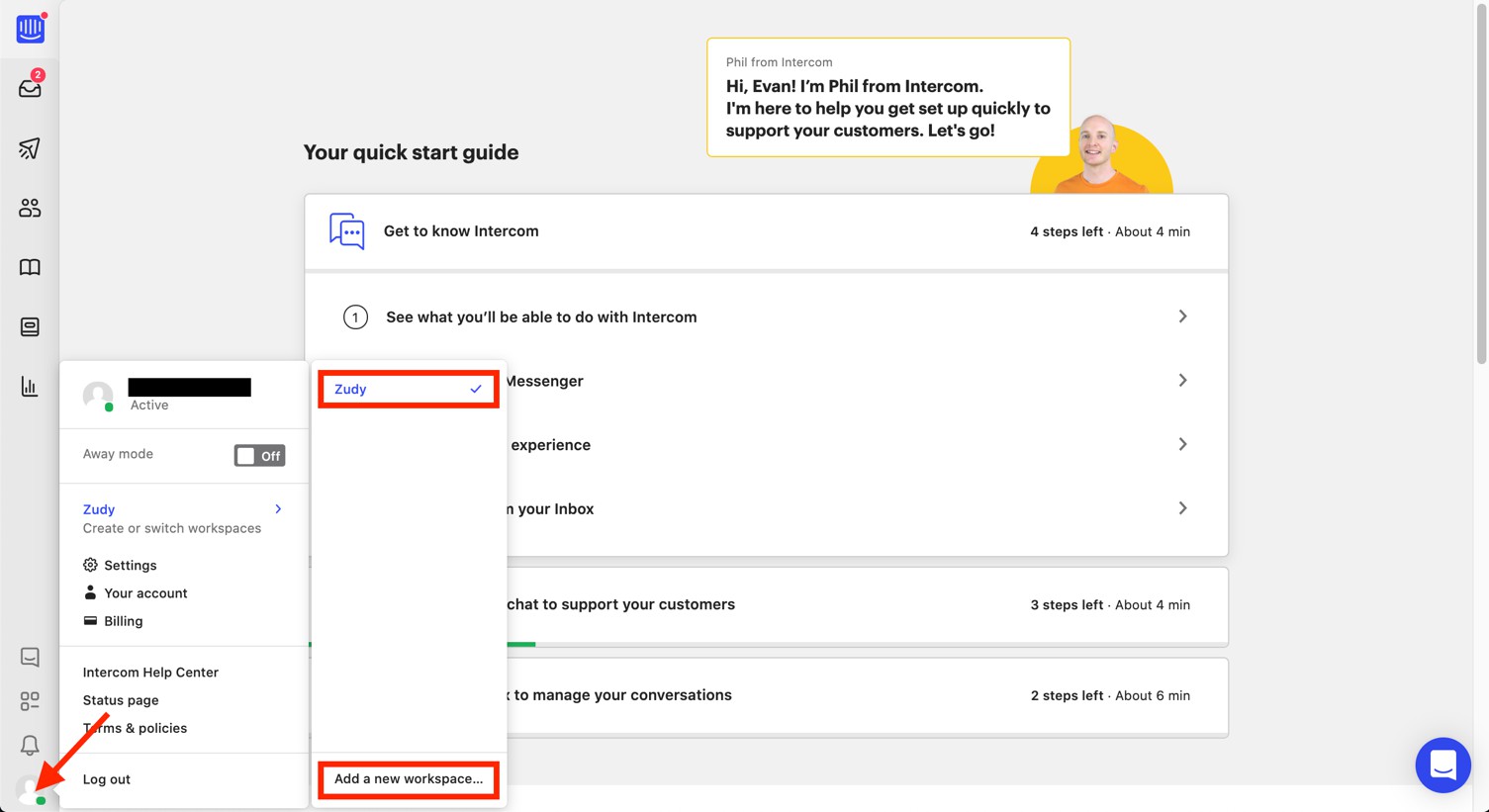
Haga clic en el ícono de perfil en la parte inferior izquierda -> Jitterbit (o el nombre de su cuenta) -> Agregar un nuevo espacio de trabajo…
Nota
-
Debe crear una versión 'Prod' (para el ambiente Prod) y una versión 'Test' (para los ambientes Dev y QA).
-
Debe completar la configuración del espacio de trabajo, incluida la adición de una tarjeta de crédito, para que la integración funcione y el ícono del intercomunicador se muestre correctamente en Vinyl.

-
-
Asegúrese de que su aplicación esté "marcada".
-
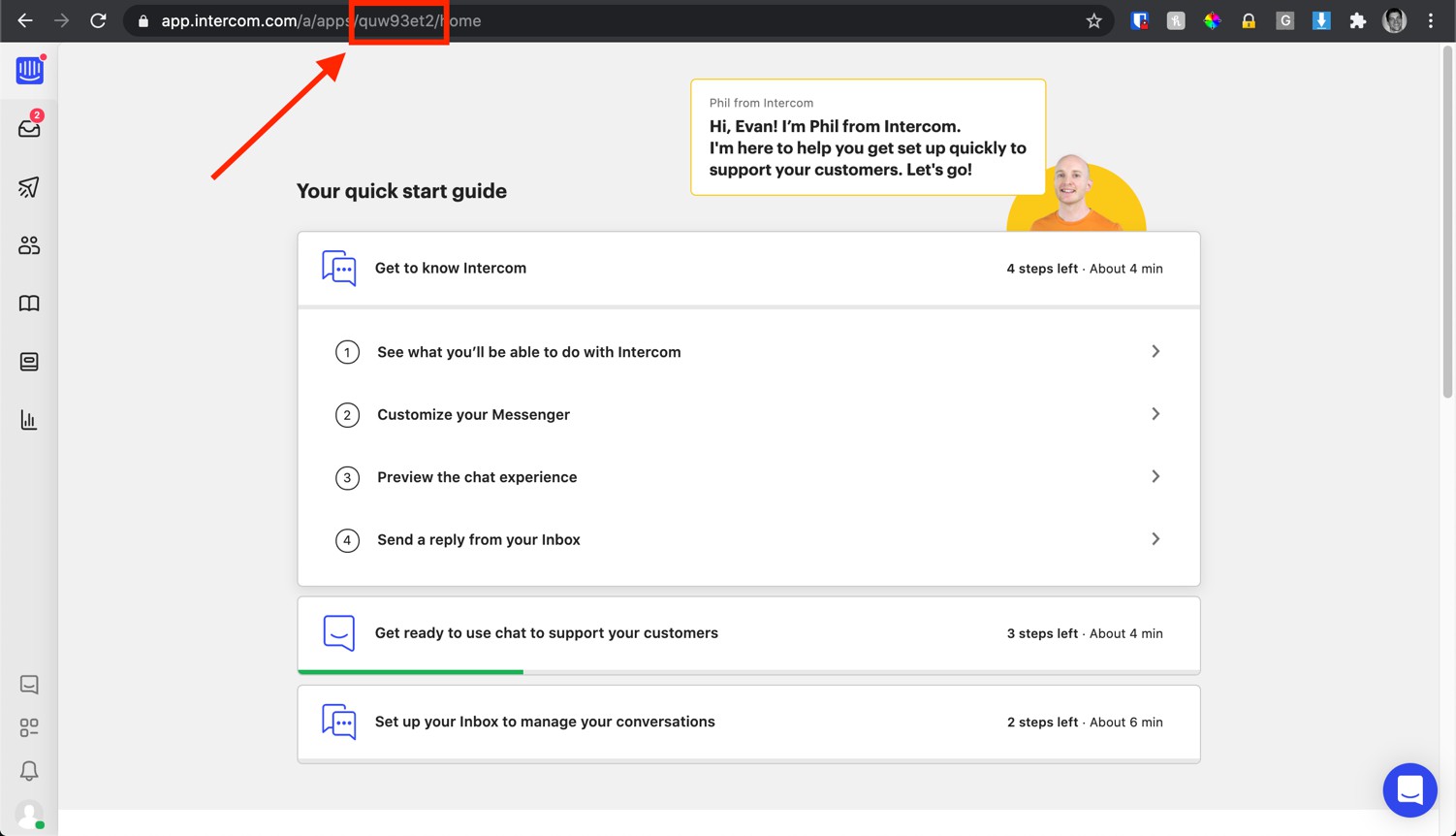
Tome nota del AppID en la URL del espacio de trabajo (el AppID también se puede encontrar en el bloque de código Javascript del widget prediseñado).

-
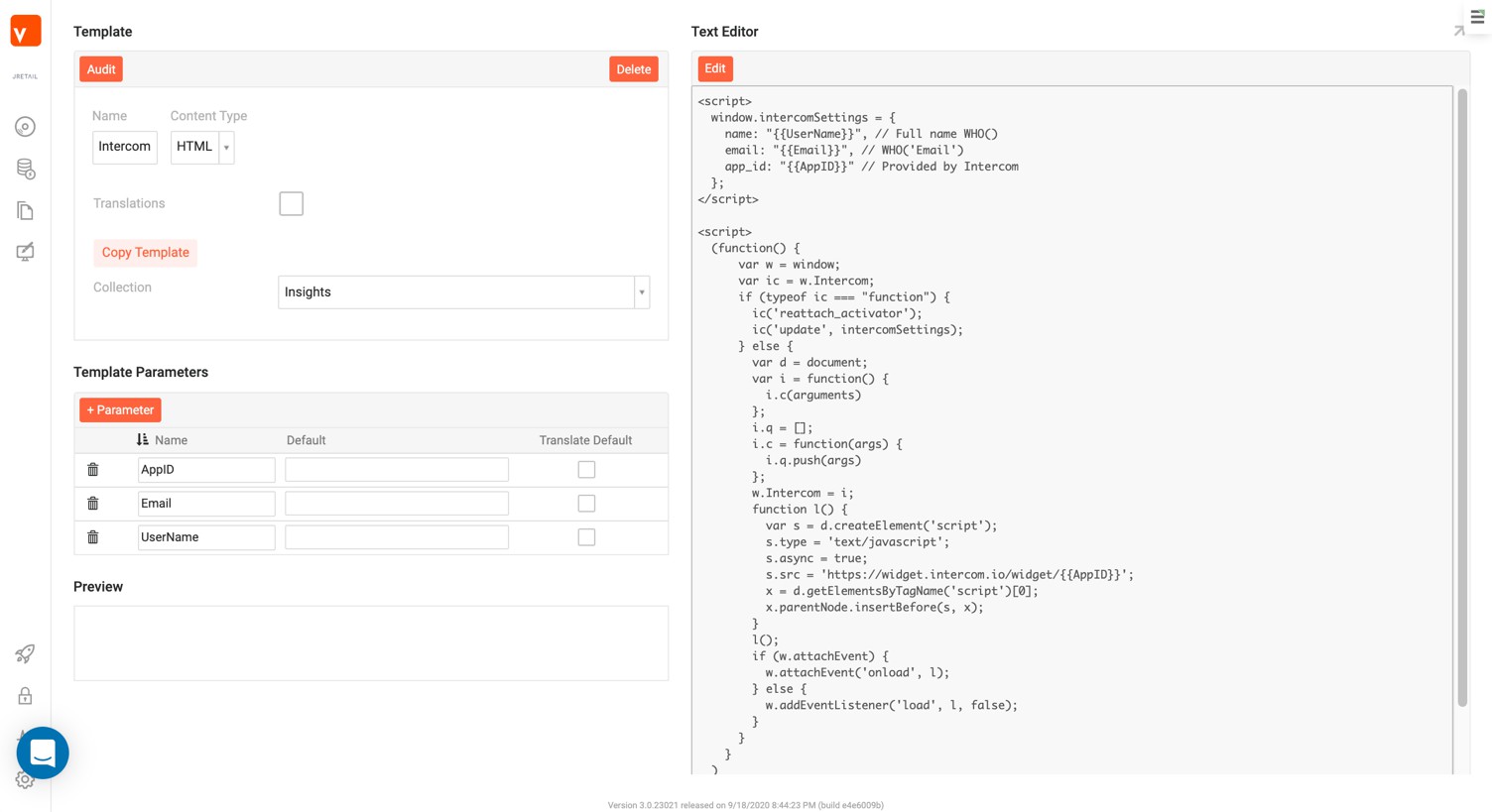
En Vinyl, cree una nueva Plantilla HTML para Intercom, conectada a una Colección a la que la aplicación tenga acceso, y cree entradas para los siguientes tres parámetros:
-
ID de aplicación
-
Correo
-
Nombre de usuario

-
-
Pegue el siguiente código en el área Contenido (texto) de la modelo:
<script> window.intercomSettings = { name: "<UserName>", // Full name WHO() email: "<Email>", // WHO('Email') app_id: "<AppID>" // Provided by Intercom }; </script> <script> ( function(){ var w=window; var ic=w.Intercom; if(typeof ic==="function"){ ic('reattach_activator'); ic('update',intercomSettings); } else{ var d=document; var i=function(){i.c(arguments)}; i.q=[]; i.c=function(args){i.q.push(args)}; w.Intercom=i; function l(){ var s=d.createElement('script'); s.type='text/javascript'; s.async=true; s.src='https://widget.intercom.io/widget/<AppID>'; x=d.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s,x); } l(); if(w.attachEvent){ w.attachEvent('onload',l); } else{ w.addEventListener('load',l,false); } } } ) () //Manually Call the Listener if the page is loaded </script> -
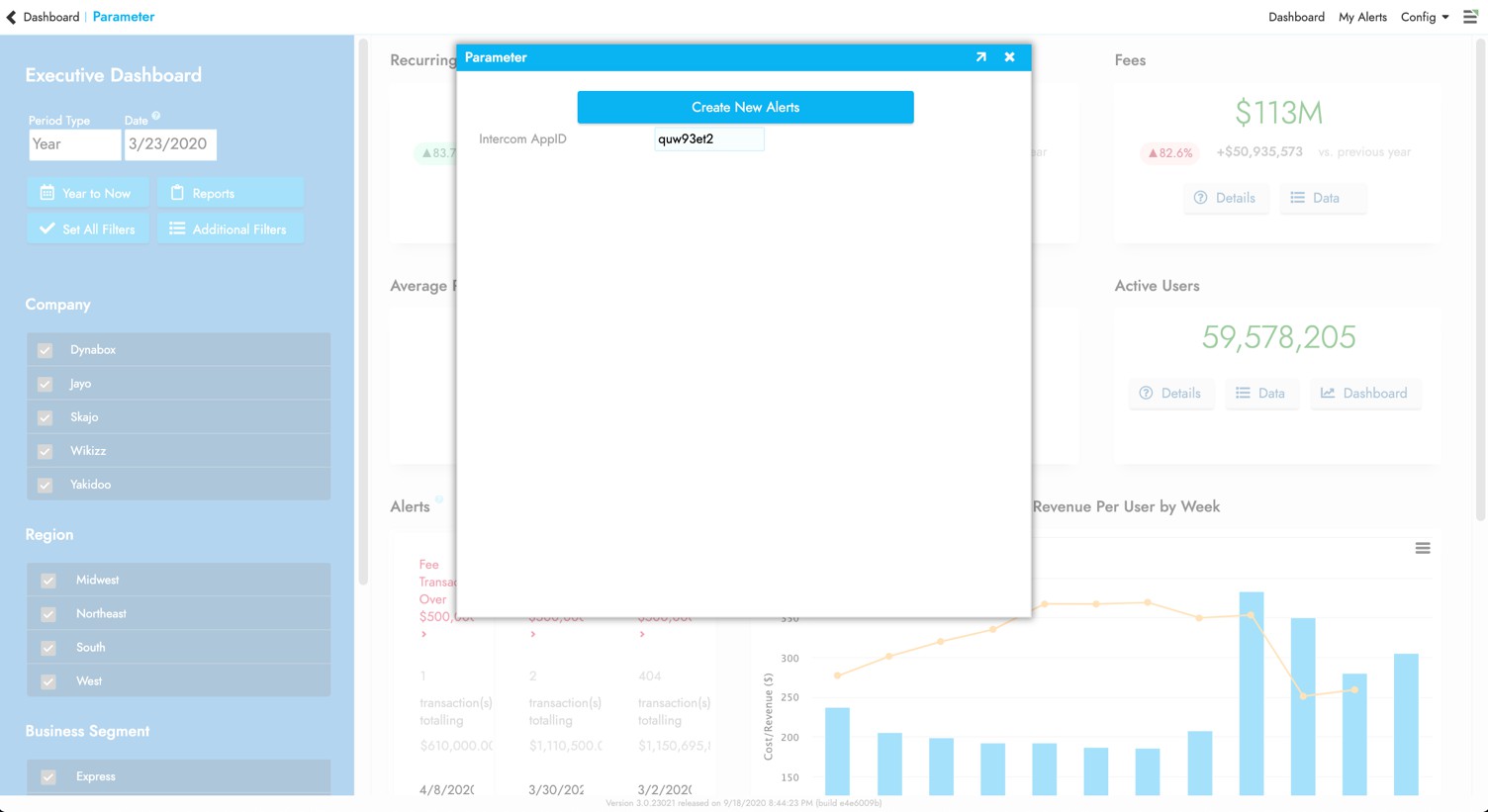
Agregue un campo a su tabla Parámetro para almacenar el ID de la aplicación de intercomunicación. Tome el valor de cadena creado en Intercom y péguelo en esta ubicación.

-
Agregue los campos de parámetro IntercomAppID, WHO() y WHO(' Correo') al objeto de datos subyacente utilizado en la página de inicio o bienvenida de la aplicación, y a cualquier otra "entrada". "punto de la aplicación.
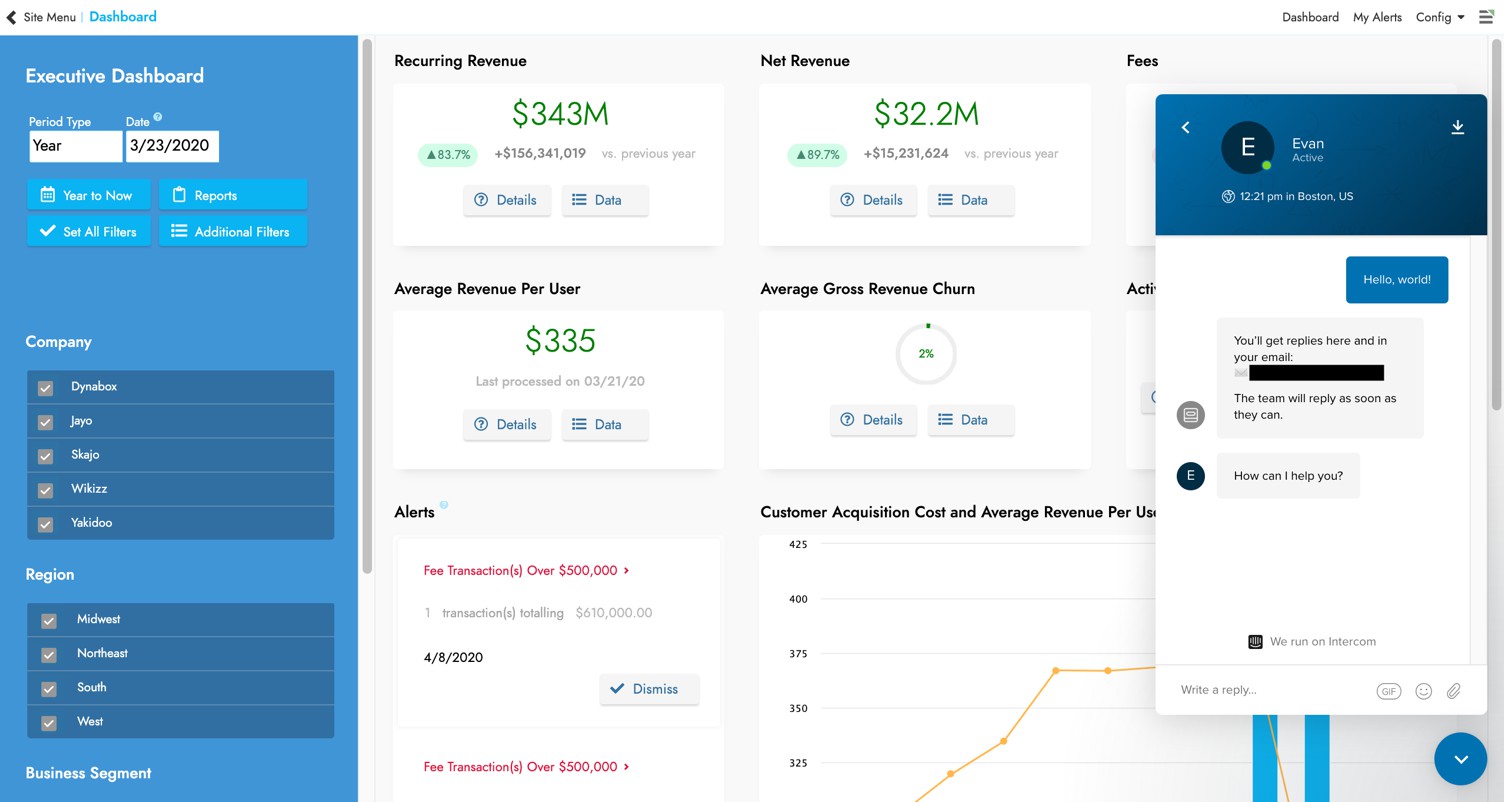
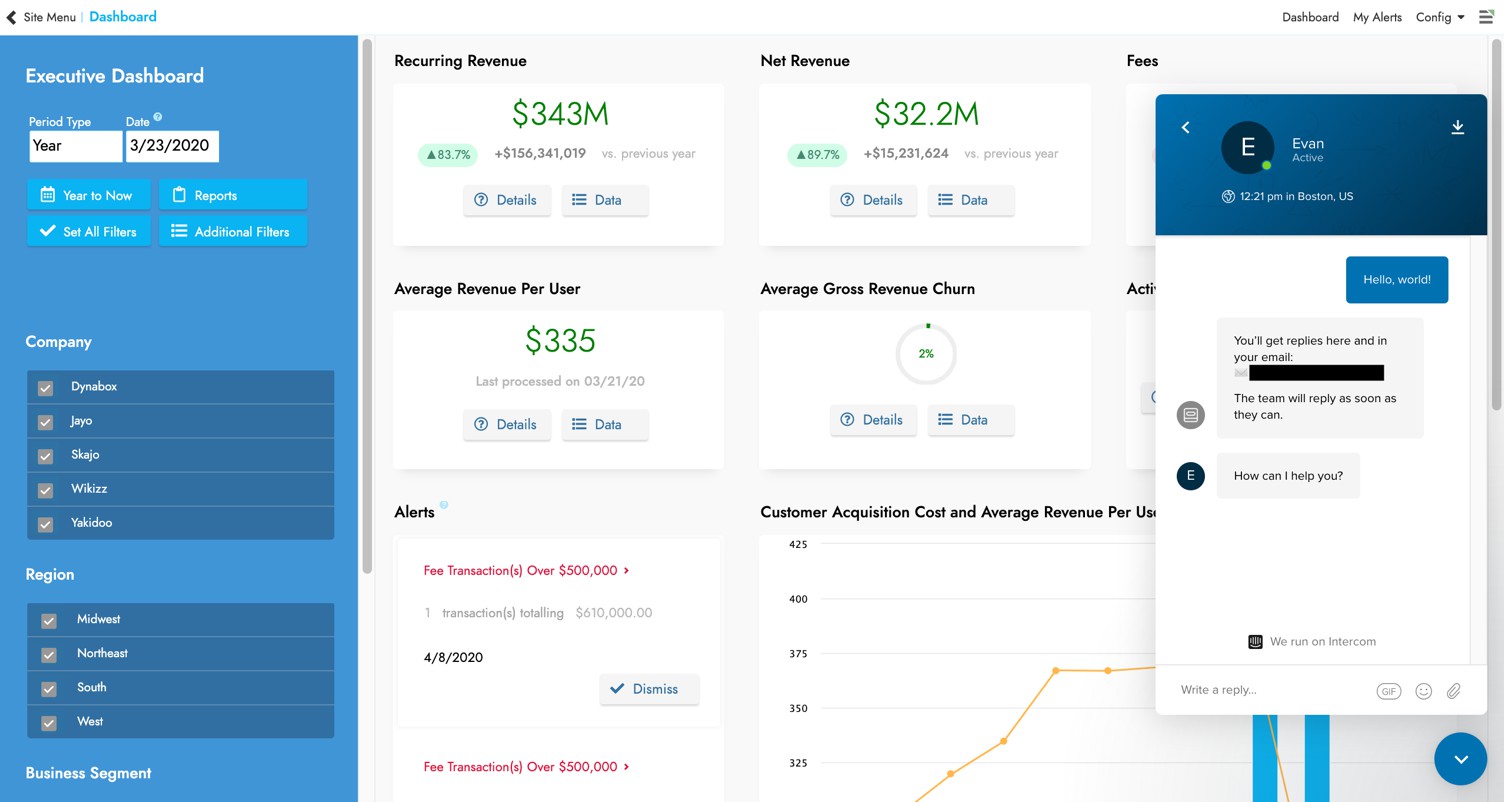
Si el usuario ingresa a través de una página que tiene esta modelo de Intercomunicador, cada página posterior mostrará el ícono 'Chat' en la parte inferior derecha. Sin embargo, si ingresan a la aplicación a través de una página que NO tiene la modelo HTML, no verán el ícono ni tendrán la funcionalidad de Intercomunicador.
Importante
El Correo del usuario es un campo obligatorio: LA INTEGRACIÓN DEL INTERCOMUNICADOR NO FUNCIONARÁ SI EL USUARIO NO TIENE UN CORREO ELECTRÓNICO EN LA CONFIGURACIÓN DE SU PERFIL
-
Agregue un Control HTML a la página donde está configurando la integración de Intercom (normalmente la página Inicio o Splash). Conecte la Información de la plantilla > Plantilla a la Plantilla HTML creada.
-
Haga clic en el ícono Enlace para la Plantilla HTML (desde el detalle del Control) y cree la asignación de entradas:
Parámetro de plantilla Nombre de control o columna ID de aplicación ID de aplicación de intercomunicador Correo Correo electrónico de usuario Nombre de usuario Nombre de usuario -
Actualiza tu página y ahora deberías ver el ícono de Intercomunicador.

Integración Slack¶
Desde el primer momento, puede configurar Intercom para enviar notificaciones a un canal de Slack.

-
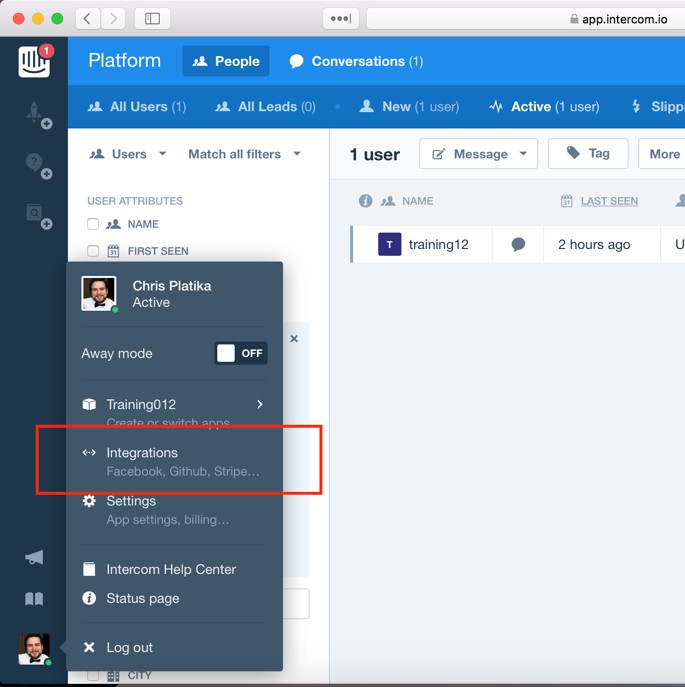
Desde la cuenta del sitio web de Intercom, haga clic en el icono de imagen de perfil en la parte inferior izquierda. Asegúrese de que su aplicación esté marcada y luego haga clic en Integraciones.

-
Desplácese hacia abajo, busque la opción Slack y haga clic en Integrar
-
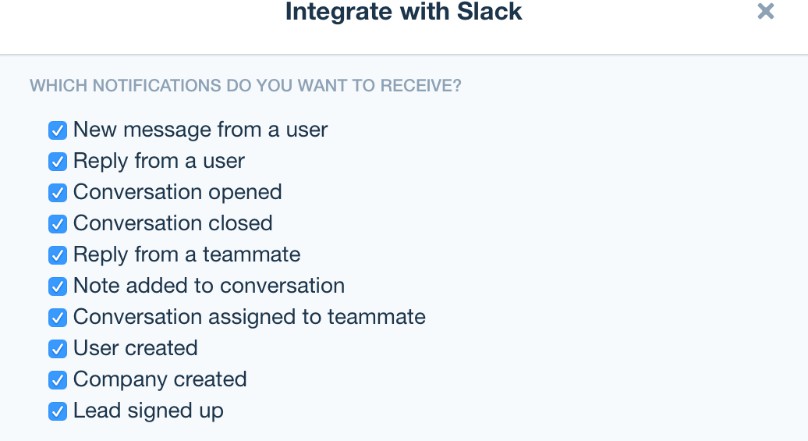
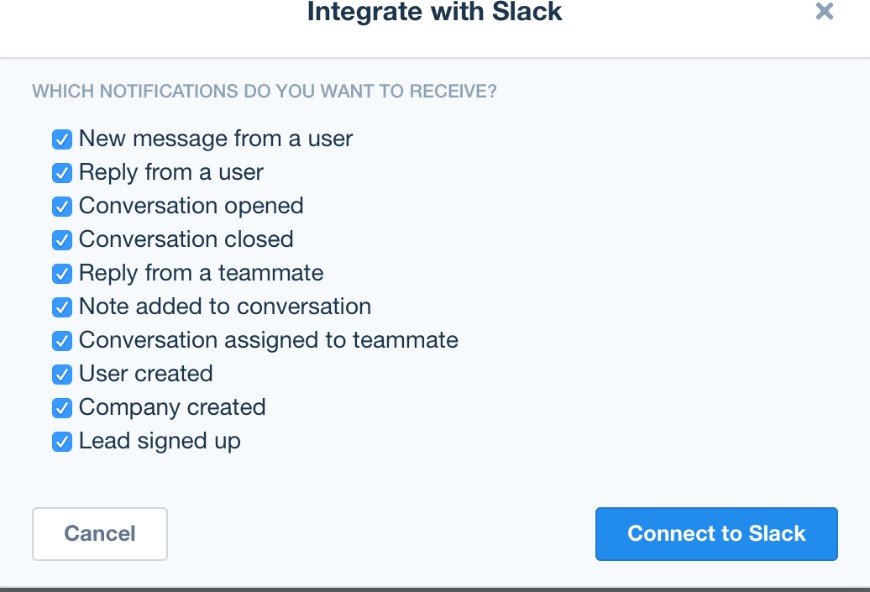
Elija qué notificaciones desea reenviar al canal de Slack y luego haga clic en el botón Conectar a Slack.

-
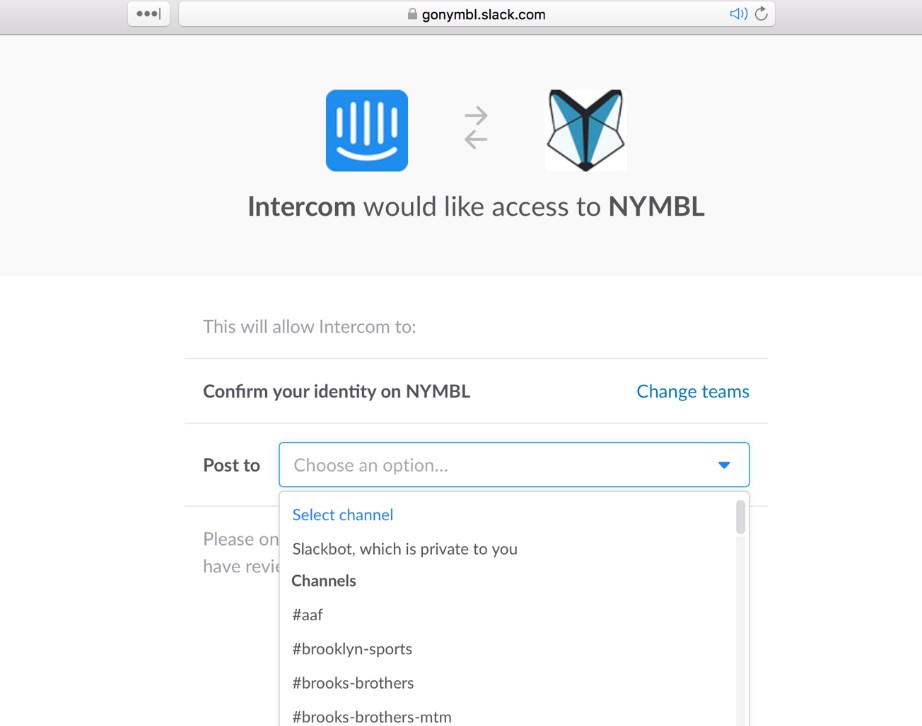
Inicie sesión en el canal Slack del equipo. Elige a qué canal quieres que vayan las notificaciones. Para fines de prueba, debe seleccionar la opción Slackbot y las notificaciones solo le aparecerán a usted.

-
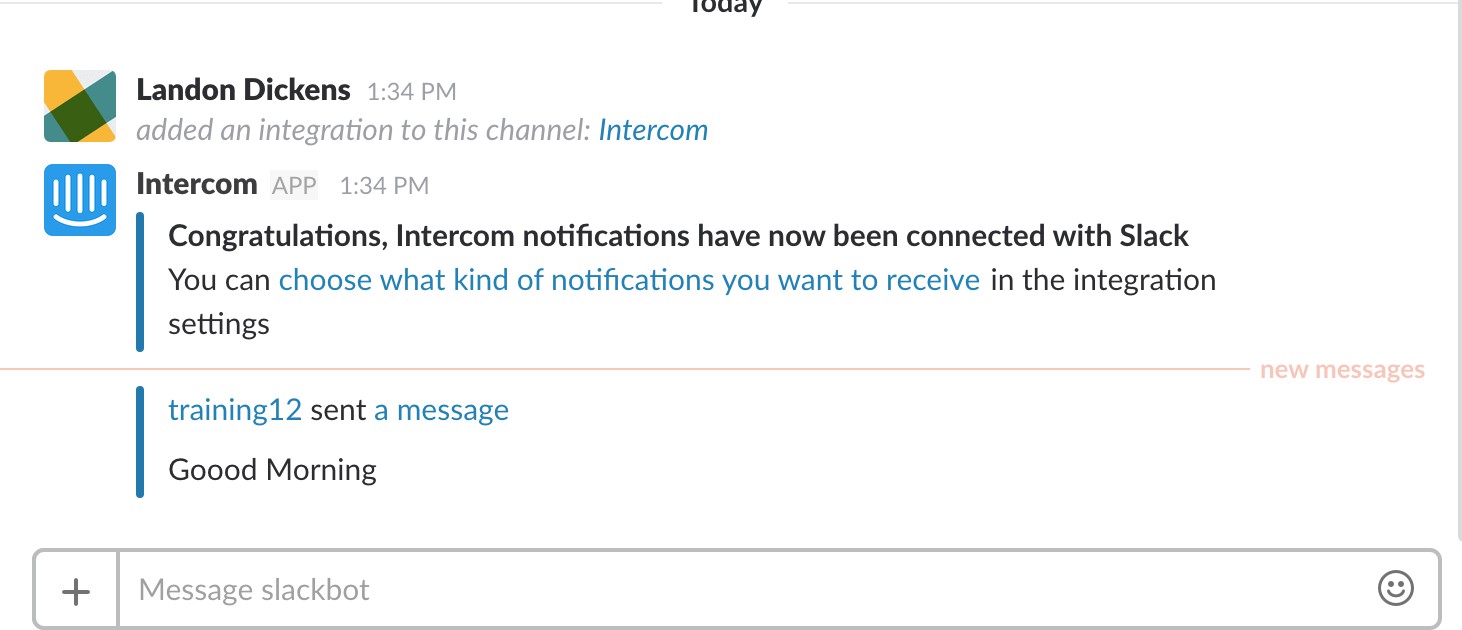
Ahora debería recibir una notificación de que se ha agregado Intercom y cualquier mensaje nuevo aparecerá en el canal seleccionado.

-
Para responder, debe hacer clic en el enlace 'un mensaje' en la aplicación que lo llevará al sitio web de Intercom. Actualmente, necesitarías un software adicional que te permita responder directamente desde Slack.
Consejos y Solución de Problemas¶
-
La orientación general es iniciar sesión en la cuenta del sitio web de Intercom y probar la funcionalidad de mensajería entre esta y su aplicación. El panel y el sitio web de Intercom ofrecen muchas estadísticas y datos relevantes, como quién inicia sesión activamente en la aplicación, historial de mensajes, etc.
-
Tenga en cuenta que el botón Intercomunicador parece funcionar bien en Chrome tanto en Windows como en Mac. Safari en Mac parece ser muy inconsistente. Asegúrese de probar su despliegue utilizando múltiples navegadores e idealmente también diferentes sistemas operativos.
-
Al igual que con todas las aplicaciones de Vinyl, te recomendamos crear una versión 'Prod' (para el ambiente Prod) y una versión 'Test' (para los ambientes Dev y QA).