Acerca de los Temas de Estilo¶
Los temas tienen una función de Vista previa, donde puedes obtener una representación visual rápida de exactamente cómo se verán las diferentes pantallas y paneles en Vinyl con el tema seleccionado aplicado. Esta guía describe la despliegue actual de Temas.
Si está ejecutando Vinyl 2.2 o una versión anterior, consulte este Temas de estilo artículo.
Nota
Copie un tema si desea conservar los cambios durante una actualización. Si está utilizando un tema para fines de página o panel, deje el tema base en blanco. Configurarlo en el tema de la aplicación cargará el CSS del tema de la aplicación dos veces.
Descripción General¶
Vinyl permite personalizar la apariencia visual de una aplicación en la capa de aplicación aprovechando Temas de estilo. En Vinyl, los temas son pares definidos de Componentes y Tipos de valores que le permiten controlar la apariencia de áreas definidas de la UI y UX de la capa de aplicación. Un componente aquí representa un área en la interfaz de usuario de la capa de aplicación a la que se le pueden cambiar sus propiedades; por ejemplo, Página es un componente. Los tipos de valor representan las propiedades específicas que se pueden cambiar o definir; por ejemplo, Color de fondo es un tipo de valor.
Por ejemplo: establezca el color de fondo [Value type] de los Enlaces [Interface] ser morado.
Varios Temas base predefinidos se incluyen con Vinyl, que su aplicación puede utilizar fácilmente tal como está o aprovecharlos como un tema base que puede personalizar aún más. Además, las siguientes opciones están disponibles a través de Temas:
- Los tipos de configuración de temas están disponibles para configurar Alineación, Espaciado y Transiciones CSS
- Las siguientes áreas nuevas de Páginas de Vinyl están expuestas para personalizarse a través de Temas:
- Gráfico, Mapa y Calendario Áreas inmobiliarias
- Margen de mosaico en tableros/carriles, centrado de mosaico en un panel
- Conjuntos de control de panel de varias filas, encabezados y celdas (lo que permite filas de MRP más grandes)
- Validaciones (Errores, advertencias, avisos y excepciones presentados al usuario)
- Botón Atrás
- Botón Cargar más filas
- Posibilidad de ocultar la barra de herramientas si todos los controles intrínsecos están ocultos, incluida la desactivación del recuento.
- El botón Cerrar ('x') ahora forma parte del Panel y se le puede aplicar un estilo similar
- Visibilidad del panel de soporte que oculta el Panel pero reserva el espacio (valor de "3")
- Ahora se pueden ocultar los encabezados de los paneles o ajustar su tamaño mediante Formatos
- Las fuentes a nivel de sitio se pueden cargar de forma remota
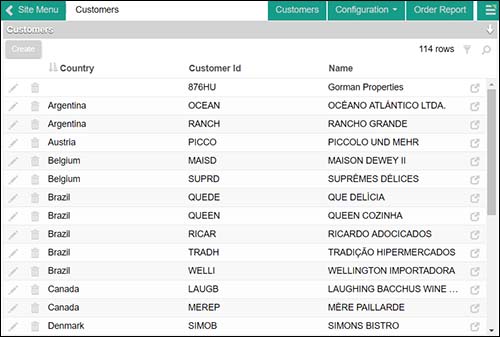
Estado Sin Tema¶
Sin ninguna información del tema definida y aplicada, Vinyl en el nivel de la capa de aplicación aparece sin tema y con una estilización mínima. Con el uso de Temas, un diseñador puede mejorar rápidamente la apariencia general de una aplicación.
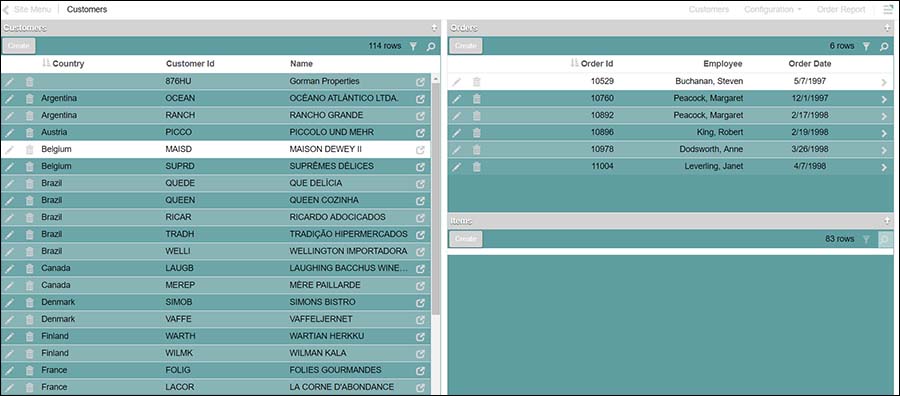
Interfaces¶
Crear un tema nuevo y asignarlo a una aplicación no generará ningún cambio visible, ya que el nuevo tema no tiene implementaciones. Los colores elegidos a nivel de tema no se aplican automáticamente a ninguna parte de la interfaz de usuario de la capa de aplicación. Para ver colores personalizados a través de la capa de aplicación, debe configurar los ajustes de los componentes. La figura 2 tiene la página - Componente de la barra de título Color de fondo configurado en violeta para el área Enlaces.
Los componentes son partes de la interfaz de usuario que pueden recibir implementaciones de estilo.



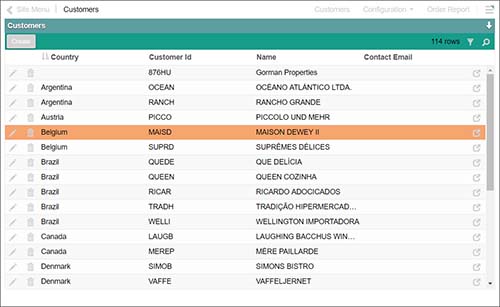
Tipos de Valor¶
Con un componente especificado, puede seleccionar un tipo de valor para aplicar una propiedad. Los tipos de valor pueden referirse a colores de fuente, colores de fondo, imágenes, alineación, información de gradiente, información de tamaño, etc., dependiendo del área inmobiliaria específica que haya seleccionado para personalizar. En la página del tema, cada tipo de valor tiene su correspondiente información de texto de ayuda que contiene consejos e instrucciones útiles sobre qué información específica proporcionar.
Hacer Referencia a Colores Mediante Sintaxis Reservada¶
Al especificar colores en el área Temas de Vinyl (color de borde, color de fondo, etc.), puede hacer referencia al nombre de uno de los tres colores definidos en el nivel de Tema. Esto permite una personalización más rápida al utilizar la función Copiar.
Los términos de sintaxis reservada que puede especificar son:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Ajustar Colores¶
Cuando se utilizan nombres reservados, los colores también se pueden ajustar en cuanto a brillo u oscuridad y opacidad.
Los colores se pueden ajustar en brillo u oscuridad y opacidad. Esta personalización está disponible para los siguientes términos reservados:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Para ajustar el brillo y la oscuridad del color, agregue un carácter de barra vertical junto con un valor decimal numérico (valor positivo para aumentar o valor negativo para oscurecer el color). Los valores esperados son -.9 - .9.
Sintaxis: {PrimaryColor|.25} o {PrimaryColor|-.25}
Para ajustar la opacidad del color, agregue el carácter de tilde junto con un valor decimal numérico. Los valores esperados son .1 - .9.
Sintaxis: {PrimaryColor~.25}
Botón Copiar¶
Se puede copiar cualquier tema. Utilice esta función si desea comenzar a utilizar rápidamente un tema y simplemente configurar los tres colores para Primario, Secundario y Complementario. Hay muchos temas predefinidos disponibles que pueden seleccionarse y usarse tal cual o personalizarse aún más para comenzar a funcionar rápidamente.
Temas Predefinidos de Vinilo¶
El vinilo se envía con varios temas predefinidos. Aunque técnicamente son editables, al actualizar se perderán todos los cambios.
Sugerencias¶
Si especifica un color de fondo oscuro, asegúrese de utilizar un color de fuente que sea legible para todo el texto. Aproveche la propiedad de sombra de texto incluida en Color de fuente para agregar contraste adicional.
Apéndice¶
Componentes¶
| Área Inmobiliaria | Nombre de la interfaz | Descripción |
|---|---|---|
| Página | Contenedor - Página | El contenedor de las Páginas |
| Contenedor - Sitio | El cuerpo general del sitio, ventanas modales y otras ventanas emergentes | |
| Pestaña - Activo | Pestañas activas en una página | |
| Pestaña - Inactivo | Pestañas inactivas en una página | |
| Contenedor de pestañas | El contenedor de las pestañas que aparecen en ventanas gráficas reducidas | |
| Página - Barra de título | Enlaces | Enlaces en la barra de página superior |
| Menús desplegables - Contenedor | Los elementos del menú desplegable | |
| Menús desplegables - Elementos del menú | El menú desplegable, abierto con elementos de menú | |
| Barra de título - Botón Atrás | El botón Atrás que navega a la página anterior | |
| Barra de título - Contenedor | La barra superior que contiene el nombre de la página, la navegación y el botón "más" | |
| Barra de título - Título de la página | El elemento contenedor en la barra superior solo para el título de la página | |
| Barra de título: divisores | Pequeños divisores entre elementos | |
| Página - Cajón de acciones | Artículos de cajones | Botones del cajón de acción |
| Menú del sitio | El enlace de Inicio que lleva a la página de Inicio del sitio | |
| Estado del servicio: sin conexión | El icono de triángulo utilizado para indicar que el servicio no se está ejecutando | |
| Estado del servicio: en línea | El icono de triángulo utilizado para indicar que el servicio se está ejecutando | |
| Estado del servicio: desconocido | El icono de triángulo utilizado para indicar que el servicio se encuentra en un estado desconocido | |
| Ventana emergente de página | Botón Cerrar | El botón X que cierra los paneles modales |
| Contenedor | Contenedor de páginas superpuestas | |
| Contenedor - Contenedor de paneles | Paneles que aparecen como una superposición | |
| Paneles | Indicador de actividad | Círculo animado que indica la actividad de la red del panel |
| Panel - Contenedor | Panel que contiene el encabezado y el contenido del panel | |
| Panel - Contenido | Contenedor de contenido del panel | |
| Panel - Deshabilitado | Paneles que están deshabilitados porque tienen enlaces incompletos | |
| Panel - Contenedor de Paneles | El contenedor exterior de cada panel | |
| Panel - Barra de título | El área encima de un panel contiene el nombre del panel | |
| Panel - Barra de herramientas | Barra de herramientas | Barra de herramientas que contiene botones y controles a nivel de panel |
| Panel - Panel de una hilera | Conjunto de control - Contenedor | Controles de formulario de retención de contenedores Fieldset |
| Conjunto de control - Etiqueta | La parte de leyenda del contenedor del conjunto de campos | |
| Conjunto de control - Contenido del panel | El contenedor de contenidos con un panel de una sola fila | |
| Campo - Etiqueta | El título que representa el campo en un formulario | |
| Campo - Valor | El valor del estado de visualización del campo en un formulario | |
| Panel - Tablero y Carril | Icono de enlace a página | El icono que enlaza a una página |
| Azulejo - Contenedor | El elemento de ficha contenedor de un tipo de panel de mosaico | |
| Azulejos - Masilla | Un elemento de relleno utilizado para garantizar que las tablas envueltas se alineen hacia la izquierda. Oculte esto en el centro, junto con justify-content: center | |
| Mosaico - Título del carril | El encabezado sobre carriles o grupos de mosaicos | |
| Azulejo - Seleccionado | El elemento de ficha que contiene un tipo de panel en mosaico, cuando está activo | |
| Azulejo - Contenedor de Paneles de Azulejos | Un contenedor extra que envuelve todos los mosaicos | |
| Panel - Varias filas | Campo - Agrupado en | Valores de celda que se interfieren cuando se utiliza agrupar por |
| Cabecera - Contenedor | Fila de encabezado de columna en una cuadrícula de datos | |
| Encabezado - Conjunto de control | Columnas agrupadas en una cuadrícula de datos | |
| Encabezado - Etiqueta del conjunto de controles | La etiqueta encima de cada grupo de control | |
| Encabezado - Etiqueta | Cada celda del encabezado de columna en una cuadrícula de datos | |
| Fila - Agregar | La fila agregada que aparece al insertar en un panel de varias filas | |
| Fila - Celdas | Celdas en un panel de varias filas | |
| Fila - Par | Cada fila par en una cuadrícula de datos | |
| Fila - Botón Cargar más filas | El botón que aparece cuando puedes cargar más filas | |
| Fila - Impar | Cada fila impar en una cuadrícula de datos | |
| Fila - Seleccionada | La fila en la cuadrícula de datos que está actualmente seleccionada | |
| Fila - Total | La fila total de una cuadrícula de datos | |
| Panel - Gráfico | Colores del gráfico - Color 1 | La primera serie en un gráfico |
| Colores del gráfico - Color 2 | La segunda serie en un gráfico | |
| Colores del gráfico - Color 3 | La tercera serie en un gráfico | |
| Colores del gráfico - Color 4 | La cuarta serie en un gráfico | |
| Colores del gráfico - Color 5 | La quinta serie en un gráfico | |
| Colores del gráfico - Color 6 | La sexta serie en un gráfico | |
| Colores del gráfico - Color del texto | El texto representado para varias partes de un gráfico | |
| Varios - Banderas | Las banderas en un gráfico | |
| Varios - Seleccionados | El color del gráfico resaltado | |
| Panel - Calendario | Contenedor | Los días en un calendario |
| Evento - Contenedor | El cuadro de eventos dentro de un calendario | |
| Evento - Seleccionado | El cuadro de evento resaltado dentro de un calendario | |
| Fecha de hoy - Contenedor | El cuadro completo de la fecha de hoy | |
| Fecha de hoy - Día | La parte numérica de la fecha de hoy | |
| Fecha de hoy - Seleccionada | El día seleccionado del mes | |
| Controles | Insignia | El elemento distintivo que se adhiere a otros controles |
| Campos de iconos | Tipos de control de campos de iconos | |
| Control de línea | Controles de línea, utilizados para dividir contenido en un panel | |
| Barra de progreso | Elemento de la barra de progreso | |
| Botón - Indicador de actividad | El icono giratorio utilizado para indicar actividad | |
| Botón - Contenedor | Botones en un panel | |
| Campos - Contenedores de campos adicionales | Contenido de campo de formulario adicional, como opciones de cuadro de lista. | |
| Campos: siempre editables | El efecto de desplazamiento sobre un campo siempre editable | |
| Campos - Edición automática | El efecto de desplazamiento sobre la parte superior de un campo de edición automática | |
| Campos - Editar estado | Elementos de formulario en la página | |
| Campos - Editar estado en uso | Elementos de formulario en la página, cuando están enfocados o activos de otro modo | |
| Campos - Control de formulario | Control de formulario | |
| Campos - No editables | Todos los valores de texto no editables provenientes de una fuente de datos | |
| Campos - Obligatorios | El pequeño elemento de color que indica que un campo es obligatorio | |
| Campos - Seleccionados | Varios elementos de datos resaltados, como listas o días en un panel de fecha | |
| Enlaces - Chevron | El galón que aparece después de un enlace | |
| Enlaces - Contenedor | Enlaces a través de la aplicación | |
| Validaciones | Confirmación | Mensajes de confirmación para eventos como Eliminar |
| Error | Resultados de validación de tipo error | |
| Excepción | Excepciones de vinilo que aparecen en la parte inferior de la pantalla | |
| Información | Resultados de validación de tipo Información | |
| Advertencia | Resultados de validación del tipo Advertencia |
Tipos de Valor¶
| Nombre del tipo de valor | Descripción de entrada | Texto de ayuda |
|---|---|---|
| 1 degradado de fondo | Un color se desvanece de un valor de color a otro | Los valores 1 y 2 se utilizan para los colores Hacia y Desde. Value3 es para el color del borde. |
| 2 colores de fondo | Código de color o valor con nombre utilizado para rellenar todo el elemento | Valor1 se utiliza para el color de fondo. Puede ser un código html o usar {PrimaryColor} por ejemplo para usar el color del tema. |
| 3 Imagen de fondo | Valor de imagen URL o Base64 | Valor1 es una URL o una imagen codificada en base64. Haga clic derecho en cualquier imagen de Vinyl y copie la URL para usar imágenes alojadas en Vinyl. Valor2 se utiliza para estirar la imagen o repetirla. Para estirar, ingrese 'portada'; de lo contrario, déjelo en blanco para repetir (ficha) la imagen. |
| 4 colores de borde | Código de color o valor con nombre | Valor1 se utiliza para el color del borde. |
| 5 Icono - Glifo | Código Glyphicon, valor sin nombre | Valor1 se utiliza para el código Glyphicon. |
| 6 Color de fuente | Código de color o valor con nombre | Valor1 se utiliza para el color de fuente. El valor2 debe tener un formato específico: 0 1px 1px #222. Cambie el código de color para afectar el color real. |
| 7 estilos avanzados | Establezca valores CSS más avanzados para las propiedades de visualización, opacidad y transición | Valor1 oculta elementos estableciendo el valor en "ninguno". Valor2 establece el margen del elemento, mientras que Valor3 establece el relleno. La opacidad se utiliza para especificar la opacidad o transparencia de un elemento. Los valores esperados son 0,1 - 0,9. Por ejemplo: 0,5 |
| 8 Antecedentes avanzados | Todas las opciones relacionadas con el fondo | Valor1 representa la forma abreviada de fondo. Con esto puedes especificar todas las opciones de fondo a la vez. Value2 es la propiedad del tamaño del fondo. |
| 9 Box de sombra | Efecto de sombra en cuadros | Valor1 representa los valores de sombra del cuadro, mientras que Valor2 se usa para el color de la sombra. |
| 10 fuentes avanzadas | Configuración de varios estilos de fuente, como tipo, tamaño y negrita | Value1 se utiliza para los nombres de fuentes. Utilice una lista separada por comas. Valor2 es el tamaño de fuente. Puede ser cualquier unidad de medida. Value3 es la audacia. Puede ingresar un valor o usar "negrita" u otras palabras reservadas. |
| 11 Radio de frontera | La curva de una frontera. Utilice 100% para crear un círculo. | Valor1 se utiliza para redondear las esquinas de un elemento. |
| 12 ficha de caja flexible | Configuración de estilos que afectan los mosaicos del panel Tablero. | Los valores 1 y 2 controlan el tamaño de los mosaicos. |
| 13 Texto avanzado | Modificaciones al texto | Valor1 establece la decoración del texto, que se utiliza para agregar subrayado y otras propiedades. Value2 establece la transformación de texto, utilizada para texto en mayúsculas. Value3 establece el estilo de fuente, utilizado para cursiva. |
| 14 Alineación | Establecer la alineación de diferentes elementos en un área específica | Los conjuntos de Valor1 especifican la alineación vertical de un contenedor en línea, por ejemplo: medio. Valor2 se utiliza para establecer la alineación horizontal del texto, por ejemplo: centro. |
| 15 Fuente | Establezca información diversa sobre el estilo de fuente, como el tipo de fuente, el tamaño y el grosor o la finura (en negrita) que deben mostrarse los caracteres | El valor 1 se utiliza para especificar el tipo de fuente de un elemento. Utilice una lista separada por comas. Por ejemplo: Calibri, Arial, sans-serif. El valor 2 se utiliza para establecer el tamaño de fuente. Las opciones de tamaño de fuente van desde xx-pequeño hasta xx-grande. Por ejemplo: pequeño. El valor 3 se utiliza para establecer el peso de la fuente, o qué tan gruesos o finos aparecen los caracteres de fuente en la página. Las opciones de peso de fuente varían de normal a más negrita. Un peso de fuente de 400 es el mismo que el normal, 700 es lo mismo que el de negrita. Por ejemplo: negrita. |
| 16 Espaciado | Especificar valores de espaciado para el contenido que aparece en un contenedor | Valor1 establece la altura de la línea. La propiedad de altura de línea especifica la altura de un elemento. No se permiten valores negativos. Por ejemplo: 1,4 em. Valor2 se utiliza para establecer el Margen. La propiedad de margen se utiliza para crear espacio alrededor de los elementos. No se permiten valores negativos. 4 lados de un elemento pueden tener Margen definido: superior, derecha, inferior, izquierda. El valor 3 se utiliza para configurar el relleno. La propiedad de relleno se utiliza para generar espacio alrededor del contenido de un elemento. Se pueden definir Padding en 4 lados de un elemento: superior, derecha, inferior, izquierda. |