Biblioteca de Descarga de Widgets¶
Descripción General¶
Esta página contiene una biblioteca de descargas de widgets para usar en Vinyl. Los widgets proporcionan un enlace de código en Vinyl, lo que permite al diseñador tomar control total sobre cómo se representa el campo. Se pueden utilizar widgets para mejorar la experiencia de la interfaz de usuario para los usuarios. Para obtener más información sobre cómo desplegar y trabajar con widgets en Vinyl, consulte Widgets. Para obtener información sobre la solución de problemas, consulte Solución de problemas de widgets.
Formato de Texto¶
Descargar¶
Descripción¶
Crea una máscara en el cuadro de texto de destino según la entrada del usuario y luego almacena los datos ingresados.
Parámetros¶
TextFormat: cadenaTextPlaceholder: cadena
Formato de Texto¶
Cómo le gustaría que se enmascarara el valor. Ejemplo: "(999) 999-9999" o "99/99/9999"
Aquí las definiciones de máscara son:
- "a" representa un carácter alfa (A-Z, a-z)
- "9" representa un carácter numérico (0-9)
- "*" representa un carácter alfanumérico (A-Z, a-z, 0-9)
Si necesita una definición de máscara aparte de las que están predefinidas (por ejemplo, hexadecimal), puede agregar su propia definición en jquery. Por ejemplo:
$.mask.definitions['h'] = "[A-Fa-f0-9]";
Selector de Fechas con Fechas Habilitadas¶
Descargar¶
selectordefechasenableddates.zip
Documentación¶
Descripción¶
Este widget proporciona parámetros a un control de selección de fechas para habilitar fechas específicas en el calendario que el usuario puede seleccionar. Todas las demás fechas quedarán inhabilitadas de la selección.
Parámetros¶
DatesToEnable: Cadena de fechas separadas por un espacio y formateadas comoMM/DD/YYYY. Por ejemplo:08/03/2022 08/12/2022 10/11/2022MinAvailableDate: Cadena y es la fecha que utiliza el selector de fecha para derivar en qué mes debe abrirse. Por ejemplo:08/03/2022SelectedDateString: Cadena y es el valor de la columna de la tabla en la que estás guardando la fila. Asegúrese de convertir la columna de fecha del objeto comercial en una cadena antes de pasarla como parámetro. Por ejemplo:08/12/2022
Notas de Despliegue¶
Al agregar y definir el widget dentro de Vinyl, establezca el valor Modos admitidos en Ver y editar.
Es Escritorio¶
Descargar¶
Descripción¶
El widget IsDesktop se ejecutará al cargar la página y verificará si la ventana gráfica resultante se considera un navegador de escritorio. Si el widget determina que es un navegador de escritorio, establecerá un campo booleano (IsDesktop) en 1. El widget envuelve la salida en un .widget-template-output-text clase que luego puede ser dirigida por un desarrollador si se necesita control adicional sobre la apariencia de los elementos en la pantalla.
Parámetros¶
IsDesktop: booleano
Notas de Despliegue¶
- Agregar una columna booleana IsDesktop a una tabla. Por ejemplo: sesión
- Para desplegar en un panel, puede agregar un control de casilla de verificación que apunte al nuevo control IsDesktop en un panel configurado como totalmente transparente con una altura de 0. Esto garantiza que el control no ocupará espacio en la página, pero se cargará.
- Una vez configurado como se describe arriba, ahora puede usar la columna Visibilidad para controlar la visibilidad del panel.
Editor As¶
Descargar¶
Descripción y Parámetros¶
El widget Ace Editor es una utilidad de edición de código abierto escrita en JavaScript. Vinyl usa este editor dentro del IDE. Agregue este widget en cualquier lugar de su aplicación Vinyl donde desee integrar una utilidad de edición de código.
Para obtener más información y documentación, consulte: Ace Code Editor v1.4.6
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
autoComplete.mvSqlQueryId | No | |
autoComplete.tableId | No | |
bottom | No | |
fontSize | No | |
height | No | |
left | No | |
mode | texto | No |
position | No | |
right | No | |
singleLine | 0 | No |
theme | mañana_noche | No |
top | No | |
width | No |
Notas de Despliegue¶
- Al agregar y definir el widget dentro de Vinyl, establezca el valor Modos admitidos en Ver y editar
- Al agregar Parámetros de widget, puede definir Valores estáticos, por ejemplo:
- tamaño de fuente, valor estático, 14
- altura, valor estático, 500
- modo, valor estático, xml
Color de Fila Dinámico¶
Descargar¶
Descripción¶
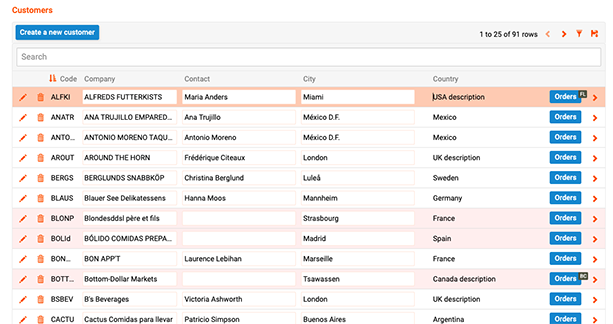
El widget Color de fila dinámico le permite configurar dinámicamente el color de fondo de las filas en un panel de varias filas. El valor de la columna a la que está vinculado el widget determina el color de fondo de esa fila determinada. Un valor de columna de " o nulo revertirá el fondo de la fila al color predeterminado utilizado para las filas MRP.
El color se puede especificar como el nombre del color o el valor CSS. Por ejemplo: red, #f00, o #ff0000.
Parámetros¶
N / A
Notas de Despliegue¶
- Al agregar y definir el widget dentro de Vinyl, establezca el valor Modos admitidos en Ver y Editar
- El color de la fila se determina en función del control asignado al widget. Este control debe asignarse a una columna que defina el color.
-
Agregue una columna derivada a la regla comercial del panel MRP que defina el valor del color. Por ejemplo: Color de fila. Esta columna puede contener lógica dinámica, como una declaración IIF, para determinar el valor del color. Por ejemplo:
IIF((C.CompanyName is null or C.ContactName is null, '#fee', '') -
Agregue la columna derivada de la regla de negocios al MRP como un control de tipo Texto y establezca el valor del widget para usar este widget.
- Establece la Prioridad en 1
- Defina el Ancho como 1
- Establecer Visibilidad de etiqueta en Oculto
-
Si no ve el resultado deseado, verifique cualquier tema del panel para ver si la fila activa tiene un valor de color definido (incluido el blanco). Es posible que deba cambiar el color de fondo de la fila activa a transparente.
Ejemplo¶

Número de Letras¶
Descargar¶
Descripción¶
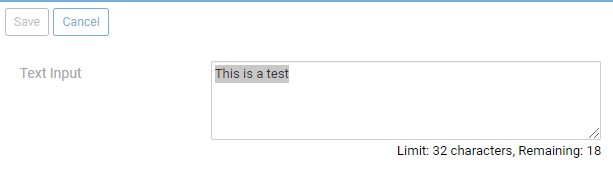
Este widget de panel SRP/Form le permite configurar un valor de parámetro de carácter superior Límite y requiere un parámetro definido tanto para CharLimit (límite de caracteres) como para TextFieldID (ID del campo donde se colocará el widget). Una vez que el widget está habilitado en un campo de texto, el widget muestra los valores de carácter de campo Límite y Restante mientras está en el modo de edición.
Para ubicar TextFieldID, navegue hasta el campo Texto desde la vista de la interfaz de usuario de la aplicación, abra el campo en modo Edición y use una utilidad de desarrollador de navegador web para inspeccionar el campo. Por ejemplo: Text-Area_0aae73c8-2002-42a2-99c4-242dac4f84db
Opcionalmente, configure un parámetro de índice con el widget, si desea configurar el widget más de una vez en un panel.
Parámetros¶
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
CharLimit | 32 | Sí |
TextFieldID | Sí | |
Index | Sí |
Notas de Despliegue¶
-
Este widget requiere que cree una modelo en blanco y la aplique a un control de plantilla en la página. Incluya un comentario en la plantilla como "Hola mundo"
Cuando aplica el widget Recuento de caracteres al control Plantilla, asegúrese de especificar TextFieldID en el parámetro del widget
-
Si no ve clara la información del recuento de caracteres fuera del modo de edición, desmarque el campo Contenedor de destino de la Definición del widget.
Ejemplo¶

Escáner de Código de Barras/código QR¶
Descargar¶
Descripción¶
Este widget es un lector de códigos de barras y/o códigos QR multiplataforma.
Notas de Despliegue¶
- Al agregar y definir el widget dentro de Vinyl, establezca el valor Modos admitidos en Solo vista. Después de agregar, coloque el widget encima del Control que desea que complete el valor escaneado. Este control debe asignarse a una columna String/NVarchar en una tabla subyacente
- Confirme que el estado del panel en el que aparece el widget esté configurado en Predeterminado. Marque Panel > Caja extrema > Estado inicial del panel valor = Predeterminado
- Considere agregar un segundo control de texto al panel con Editar estado = Solo lectura. Este control representará y mostrará el valor de salida del código de barras o QR escaneado.
- Si recibes un
NotReadableError, esto indica que la cámara que el widget está intentando usar ya está en uso. Por ejemplo: si está en una llamada de videoconferencia usando su cámara para transmitir video, es posible que deba detener la transmisión de video si desea realizar una demostración simultánea de una aplicación con el widget de escáner de códigos de barras/QR.
enlace de la biblioteca Github para ver las configuraciones compatibles con el widget: Código QR HTML5
Ejemplo¶

Corredor de Eventos Automático¶
Descargar¶
Descripción y Parámetros¶
Este widget actualizará automáticamente la página de Vinyl según el parámetro de intervalo especificado.
Otro posible caso de uso de este widget es cerrar un panel después de 10 segundos, por ejemplo. Agregue un botón a su página que ejecute un evento. Opcionalmente, configure el evento para actualizar los datos. Agregue este widget al control de botones.
Establecer Text en vacío y ShowTimestamp en 0 permite que se ejecute oculto. El 90000 son milisegundos o 90 segundos.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Interval | 90000 | No |
ClassNames | No | |
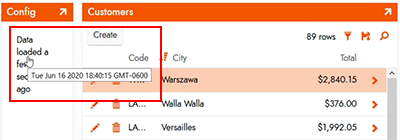
Text | Datos cargados | No |
ShowTimestamp | 1 | No |
Clickable | 1 | No |
Ejemplo¶

Control Deslizante de Rango¶
Descargar¶
Documentación¶
http://refreshless.com/nouislider
Descripción y Parámetros¶
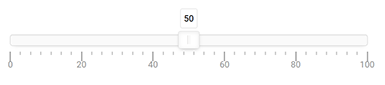
Este control deslizante permite al usuario editar un campo numérico usando un control deslizante que se mueve sobre una línea.
Como diseñador, puede establecer los valores mínimos, máximos y de paso que admita. El valor predeterminado es de 0 a 100, con un paso de 1.
El widget configurará automáticamente los "pips", o pequeños puntos debajo de la línea para indicar la escala de la línea.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Max | 100 | No |
Min | 0 | No |
Step | 1 | No |
Ejemplo¶

Control Deslizante de Dos Puntos¶
Descargar¶
Documentación¶
http://refreshless.com/nouislider
Descripción y Parámetros¶
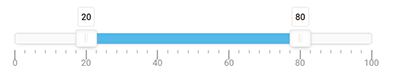
Este control deslizante permite al usuario editar dos campos numéricos usando un control deslizante que se mueve sobre una línea.
Como diseñador, puede establecer los valores mínimos, máximos y de paso que admita. El valor predeterminado es de 0 a 100, con un paso de 1.
El widget configurará automáticamente los "pips", o pequeños puntos debajo de la línea para indicar la escala de la línea.
Los parámetros LowColumn y HighColumn no tienen valores predeterminados y deben configurarse con los nombres de control a los que desea vincular los valores del control deslizante.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Min | 0 | No |
Max | 100 | No |
Step | 1 | No |
LowColumn | No | |
HighColumn | No |
Ejemplo¶

Google Analytics¶
Descargar¶
Descripción y Parámetros¶
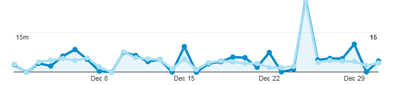
Realiza un seguimiento de los cambios de página y la autenticación. Envíos a Google Analytics.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Debug | 0 | No |
GA4Tag | No | |
ObsoleteOptimizeCode | No | |
ObsoleteTrackingCode | No |
Ejemplo¶

Desde Ahora Formateador de Fecha¶
Descargar¶
desde-ahora-fecha-formateador.zip
Parámetros¶
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
FromDate | No | |
HideSuffix | {falso} | No |
Ejemplo¶

Rotador de Imagen¶
Descargar¶
Descripción¶
Gira una imagen almacenada en una celda binaria. Crea dos botones, uno gira la imagen en el sentido de las agujas del reloj y el otro en el sentido contrario a las agujas del reloj.
Solo funciona en modo de edición, pero está diseñado para ejecutarse también en estado de vista, por lo que el estado de vista no muestra nada en absoluto.
Ejemplo¶

Depurador de API de Widgets¶
Descargar¶
Descripción y Parámetros¶
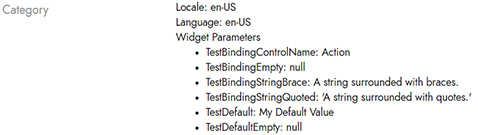
Widget simple que muestra los siguientes valores de API del widget:
- Configuración regional (Id.de cultura)
- Idioma (UiCultureId)
- Todos los parámetros
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
TestBindingControlName | Sí | |
TestBindingEmpty | Sí | |
TestBindingStringBrace | Sí | |
TestBindingStringQuoted | Sí | |
TestDefault | Mi valor predeterminado | Sí |
TestDefaultEmpty | Sí |
Ejemplo¶

Cargador de Fuentes Web¶
Descargar¶
Descripción y Parámetros¶
Carga la fuente especificada mediante el parámetro. El valor predeterminado es Roboto.
El widget cargará la fuente especificada en el navegador. Esto sucederá cuando el sitio se cargue por primera vez, por lo que el usuario no debería ver contenido que no tenga la fuente correcta.
WebFontHostName: Nombre del host para obtener las fuentes. Puede utilizar Google o cualquier otro proveedor de fuentes. Utilice // en lugar de http o https para evitar que no coincida con el estado seguro actual.WebFontName: El nombre de la fuente a cargar. Esto se agrega a la URL, por lo que también puede usar este parámetro para cargar cualquier otro parámetro de URL que requiera este alojar. (seleccionando solo algo de texto a través de text=Hello o eligiendo negrita versus peso de fuente normal)LinkMediaString: valor que especifica las condiciones para aplicar la fuente. Los valores incluyen un ancho mínimo para excluir dispositivos móviles,screen and (min-width:500px)o excluir al imprimir,not print
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
LinkMediaString | todos | No |
WebFontHostName | //fonts.googleapis.com/css?family= | No |
WebFontName | Lato | No |
Ejemplo¶

Formateador de Números de Teléfono¶
Descargar¶
formateador-de-número-de-teléfono.zip
Descripción¶
Formatea números de teléfono y permite editarlos.
Definición de Biblioteca¶
https://github.com/jackocnr/intl-tel-input
Parámetros¶
-
AllowDropdown: booleano
Mostrar el icono en modo edición -
InitialCountry: cadena
Código de país único, utilizado por defecto cuando está vacío -
OnlyCountries: cadena
Limite su lista de selección de países. En formato "us,gb,cz,mx" sin espacios -
PreferredCountries: cadena
Estos países aparecen en la parte superior de la lista. En formato "us,gb,cz,mx" sin espacios -
UseNationalMode: booleano
Si el widget debe mostrar el código de país o no
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
AllowDropdown | Verdadero | No |
InitialCountry | nosotros | No |
OnlyCountries | No | |
PreferredCountries | nosotros, gb | No |
UseNationalMode | verdadero | No |
Ejemplo¶

Cargador de Favicones¶
Descargar¶
Descripción¶
Úselo para mostrar un ícono de Favicon personalizado para la instancia de Vinyl, que se muestra en el área de la barra de direcciones de la pestaña del navegador. El icono también se mostrará en la pantalla de inicio de un dispositivo móvil (iOS y Android) cuando el sitio se agregue a la pantalla de inicio del dispositivo móvil.
Al instalar Favicon Loader, primero cargue el archivo Zip en el área de Widgets de la Colección que utiliza la aplicación (en Temas), seleccione "Nivel de sitio" para Modos admitidos y agregue los 4 valores de parámetros que se enumeran a continuación. Luego vaya a Vinyl IDE > Configuración > Widgets del sitio, agregue el widget Favicon Loader y agregue el parámetro FaviconUrl con uno de los 3 tipos de formatos de URL aceptados (ver más abajo) junto con entradas para los otros parámetros. Si especifica varios íconos de favicon, deberá agregar varias instancias del widget Favicon (una por cada ícono especificado).
Parámetros¶
FaviconRel: Valor requerido, agregue el parámetro a la configuración junto con el valor. Ejemplo: iconoFaviconSizes: Valor no requerido, pero agregue parámetro a la configuración. Ejemplo: 16x16FaviconType: Valor no requerido, pero agregue parámetro a la configuración. Ejemplo: .png-
FaviconUrl: Valor requerido, agregue el parámetro a la configuración junto con el valor. Ejemplo:https://realfavicongenerator.net/blog/wp-content/uploads/fbrfg/apple-touch-icon.pngValores de URL aceptados:
- URL completa (Ejemplo:
https://example.com/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22 - URL relativa (Ejemplo:
/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - URL de datos codificados en Base64 (Ejemplo:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABFCAYAAAD6pOBtAAAABmJLR0QA/...
- URL completa (Ejemplo:
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
FaviconRel | icono | No |
FaviconSizes | 16x16 | No |
FaviconType | imagen/png | No |
FaviconUrl | No |
Ejemplo¶
![]()
Marcar¶
Descargar¶
Descripción¶
Cree un control de dial de interfaz de usuario personalizable para mostrarlo en Vinyl.
Al instalar el widget de marcado, primero cargue el archivo Zip en el área de widgets de la colección que utiliza la aplicación (en Temas), seleccione "Nivel de sitio" para Modos admitidos y agregue las entradas y valores de parámetros que necesita (los parámetros admitidos son enumeran a continuación). Esto supone que ya tiene una columna en la fuente de datos que contiene los datos que desea mostrar con el dial. A continuación, dirígete a la página donde deseas mostrar el dial de un control. En la sección Información del widget del Diseñador de control, especifique el nombre del widget (por ejemplo, Dial), configure la información de los parámetros para proporcionar una asignación entre DialValue y el nombre del control que desea mostrar en el Dial. También configure el modo de interfaz del widget (por ejemplo, siempre) y el modo activo del widget (por ejemplo, ver y editar).
Definición de Biblioteca Fuente Original¶
https://github.com/aterrien/jQuery-Knob
Parámetros¶
DialAngleArc: Valor numérico de 0 a 360, 360 es un círculo completo, cualquier valor menor lo convierte en un indicador más. Ejemplo: 360DialAngleOffset: Valor numérico de 0 a 360, donde comienza el 0% y luego continúa. Ejemplo: 270DialColor: Valor no requerido, define el color del dial en el widgetDialDisplayInput: Predeterminado = verdadero, si desea ocultar la entrada, establezca en falsoDialMax: Valor máximo, predeterminado = 100. Cuando se utiliza el widget para representar porcentajes, si el valor puede superar el 100 %, la mejor práctica es calcular el máximo en un campo diferente como 100. El valor que pase debe multiplicarse por 100.. Por ejemplo:IIF(Value>100, 100, Value) AS Max.DialMin: Valor mínimo, predeterminado = 0DialReadOnly: Desactiva entradas y eventosDialStep: Tamaño del paso, predeterminado = 1DialThickness: Espesor del calibreDialValue: Valor numérico que será representado por el Dial. Ejemplo: 98,1DialValueSuffix: Unidad de medida representada por el Dial, el valor predeterminado es porcentaje. Ejemplo: %DialWidth: Ancho del dial. Ejemplo: 65%DialValuePrefix: Unidad de medida representada por el Dial, colocado después/antes del valor. Ejemplo: $
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
DialAngleArc | 360 | No |
DialAngleOffset | 270 | No |
DialColor | No | |
DialDisplayInput | verdadero | No |
DialMax | 100 | No |
DialMin | 0 | No |
DialReadOnly | verdadero | No |
DialStep | 1 | No |
DialThickness | .05 | No |
DialValue | No | |
DialValueSuffix | % | No |
DialWidth | 65% | No |
DialValuePrefix | $ | No |
Ejemplos¶


Copiar al Portapapeles (con Icono)¶
Descargar¶
Descripción¶
Úselo para crear un control de botón del portapapeles de la interfaz de usuario en Vinyl que permita a un usuario copiar la información/datos configurados en la memoria del portapapeles de su máquina (para pegarlos y usarlos en otro lugar). No es necesario configurar ningún parámetro para utilizar este widget; usted especifica el valor que desea copiar como el campo Control.
- Si necesita cambiar la apariencia del widget desde el botón del portapapeles a otra cosa, edite el valor i clase del archivo view.html
- El texto de información sobre herramientas que aparece al copiar también se puede personalizar editando el valor del título en el archivo view.html. Este valor predeterminado es "¡Copiado!"
Ejemplo¶

Copiar al Portapapeles (con Botón)¶
Descargar¶
copiar al botón del portapapeles.zip
Descripción¶
Úselo para crear un control de botón del portapapeles de la interfaz de usuario en Vinyl que permita a un usuario copiar la información/datos configurados en la memoria del portapapeles de su máquina (para pegarlos y usarlos en otro lugar). Este widget le permite utilizar un botón frente a un icono. No es necesario configurar ningún parámetro para utilizar este widget; usted especifica el valor que desea copiar como el campo Control.
- Si necesita cambiar la apariencia del widget desde el botón del portapapeles a otra cosa, edite el valor i clase del archivo view.html
- El texto de información sobre herramientas que aparece al copiar también se puede personalizar editando el valor del título en el archivo view.html. Este valor predeterminado es "¡Copiado!"
Ejemplo¶

Carga de Múltiples Archivos¶
Descargar¶
- carga de múltiples archivos_3.3.zip
- carga de múltiples archivos_3.0.zip
- carga de múltiples archivos_2.0.zip
Descripción y Parámetros¶
El widget de carga de archivos múltiples utiliza la biblioteca FilePond, versión 4.28.2, que se puede encontrar en https://github.com/pqina/filepond. Este widget permite cargar varios archivos de forma sincrónica o asincrónica almacenando archivos temporalmente en una sola columna y utilizando el evento de guardado para extraer el archivo binario y moverlo a una tabla separada donde se puede procesar más o mover a un archivo local o de red. sistema.
El widget de la versión 3.3 es necesario para Vinyl 3.3+ e incluye nuevos parámetros para enableFileSizeValidation y maxFileSize.
El widget de la versión 3.0 se puede configurar para restringir las cargas que superen un cierto tamaño. De forma predeterminada, el widget está configurado en "256 KB" y este valor se puede cambiar a cualquier archivo MB o KB de la documentación de filepond, editando el archivo binder.js. Para obtener más información, consulte Validación del tamaño del archivo Filepond.
Nota
Si está cargando archivos en Amazon S3 Bucket y desea crear una estructura de directorios por niveles para los archivos, consulte el Sistema de archivos de Amazon S3 artículo.
| Nombre del parámetro | Predeterminado | Traducible | Descripción |
|---|---|---|---|
allowImagePreview | 1 | No | Habilite (1) o deshabilite (0) la vista previa para tipos de archivos de imagen. |
allowMultiple | 1 | No | Habilite (1) o deshabilite (0) la adición de múltiples archivos. |
forceReload | 1 | No | Habilite (1) o deshabilite (0) la ejecución de una actualización global después de que se haya cargado un lote de archivos. |
runSave | 1 | No | Habilite (1) o deshabilite (0) la ejecución del evento de guardado para cada archivo que se carga en la columna de archivos del objeto de negocio. |
allowFileSizeValidation* | 1 | No | Habilite (1) o deshabilite (0) para permitir el uso de la configuración del parámetro maxFileSize. |
maxFileSize* | 5000 KB | No | Valor para el tamaño de archivo más grande que permitirá el widget. Debe expresarse en kilobytes y es un valor de cadena. |
* Indica que el parámetro solo está disponible en Vinyl 3.3+.
Además de los parámetros especificados, se deben configurar los siguientes parámetros del widget para aprovechar la restricción de tamaño de archivo:
allowFileSizeValidation: valor predeterminado de '1'maxFileSize: ningún valor predeterminado
Hay más parámetros disponibles para configurar según la documentación de FilePond en https://pqina.nl/filepond/docs/api/plugins/file-validate-size/ en la sección "Propiedades". Para agregar parámetros/propiedades adicionales, deberá editar el archivo "binder.js" directamente en el widget. Tenga en cuenta que es posible que los parámetros/propiedades adicionales agregados no funcionen como se esperaba y solo se han probado los parámetros anteriores.
Geolocalización¶
Descargar¶
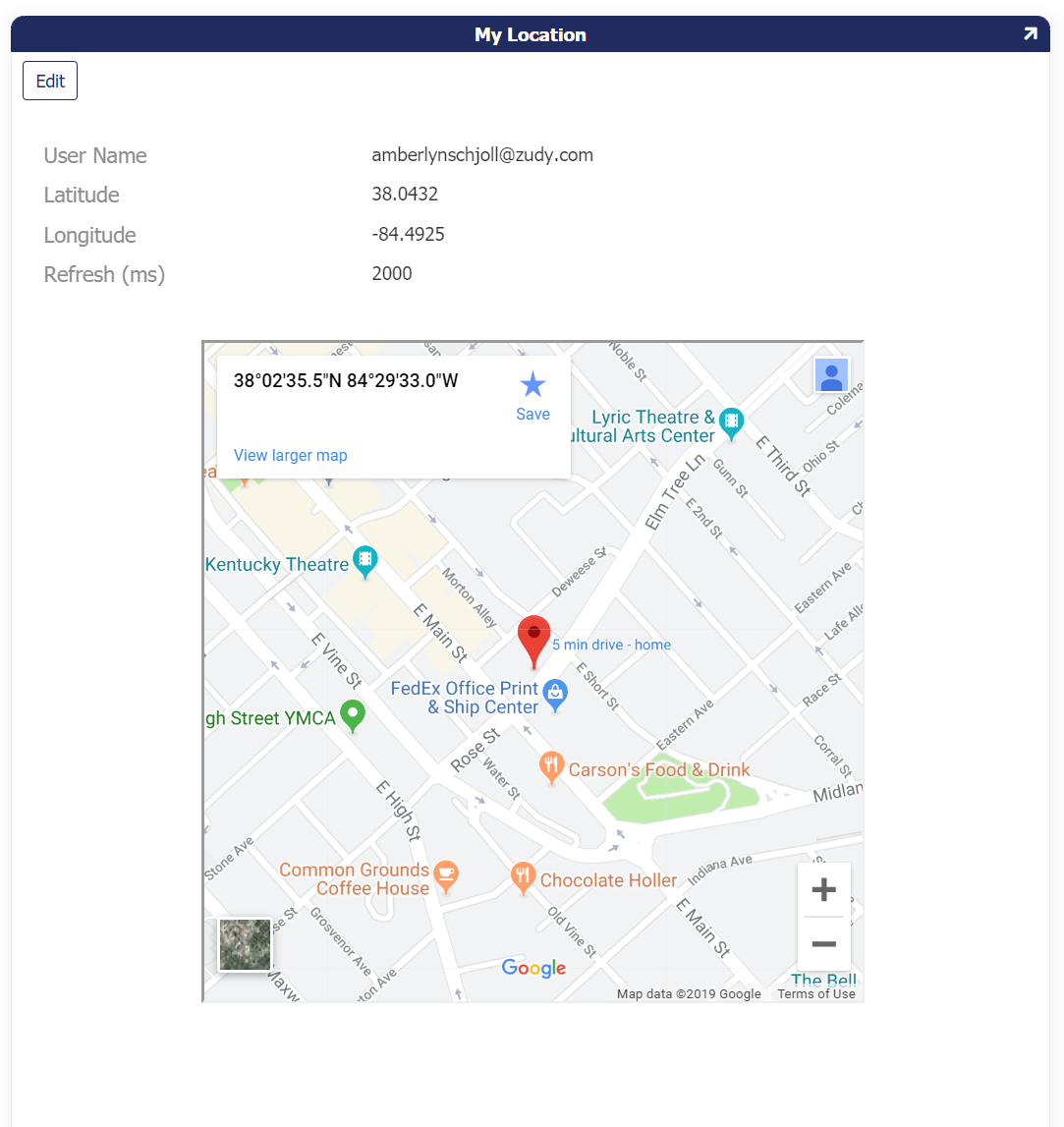
Descripción¶
Este widget toma la ubicación actual de su dispositivo desde la geolocalización HTML5. Guardará las coordenadas en las columnas que están vinculadas a los controles con los nsmes "Latitud" y "Longitud". Estos se pueden ocultar.
Parámetros¶
RefreshRate(en milisegundos)
El valor predeterminado del widget está establecido en -1 (deshabilitado). El registro no cambiará/guardará hasta que el sistema reconozca un cambio de ubicación comparando el registro de la tabla con su ubicación actual.
Ejemplo: RefreshRate=5000 comprobará su ubicación cada 5 segundos. Cuando se determina un cambio, se cambiará el registro.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
RefreshRate | -1 | No |
Ejemplo¶

Firma¶
Descargar¶
Documentación¶
https://willowsystems.github.io/jSignature
Descripción¶
Este widget le permitirá mostrar o editar una firma dibujada directamente en el navegador.
Es compatible con dispositivos con pantalla táctil y guardará la firma como datos de imagen dentro de un campo de base de datos.
Parámetros¶
Width: Valor numérico ancho del cuadro de firmaHeight: Valor numérico alto del cuadro de firmaBackgroundColor: Color de fondo del cuadro de firmaColorImageFieldName: Parámetro pasado desde el control de texto. Es el nombre de control de la imagen.LineWidth: Valor numérico ancho de la línea sobre la que los usuarios firman
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Width | Ninguno | No |
Height | Ninguno | No |
BackgroundColor | #FFFFFF | No |
Color | #000000 | No |
LineWidth | 1 | No |
ImageFieldName | En blanco (establecido por el campo de datos del mismo nombre) | No |
Ejemplo¶

Formato de Moneda¶
Descargar¶
Descripción¶
Este widget está disponible para controles y cambia una entrada al formato USD donde los centavos son opcionales.
Parámetros¶
N / A
Ejemplo¶

Barras de Calificación¶
Descargar¶
Descripción¶
Este widget permite al usuario ingresar/cambiar un valor seleccionándolo desde una interfaz gráfica de calificación.
Parámetros¶
RatingTheme: Este valor es una cadena y cambiará el aspecto de la barra de calificación.RatingValueOptions: Este valor es una cadena y cambiará los valores disponibles en la barra de calificación.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
RatingTheme | No | |
RatingValueOptions | No |
Ejemplo¶

Organigráma¶
Descargar¶
Descripción¶
Este widget le permite generar un organigrama en un panel basado en datos subyacentes.
Parámetros¶
ApiKey: Este valor representa la clave API que Vinyl emite el recurso API REST configurado que utilizará el widget.jsonUrl: este valor representa la ruta URL completa para acceder a los datos JSON.property.id: el valor clave del objeto comercial. Por ejemplo:employeeIDproperty.items: El valor para esto debería ser 'elementos'property.label: Este valor debe ser del objeto de negocio y representa el valor del asunto que aparece en el organigrama. Por ejemplo:FullNameproperty.parent: este valor debe provenir del objeto comercial y representa a quién reporta el sujeto. Por ejemplo:reportsToproperty.subtitle: este valor debe provenir del objeto comercial y representa la clasificación de los sujetos en la jerarquía. Por ejemplo:titlesupport.linktopage: Este valor debe ser '1'support.wrapping: Este valor debe ser '1'
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
ApiKey | Ninguno | No |
jsonUrl | Ninguno | No |
property.id | Ninguno | No |
property.items | Ninguno | No |
property.label | Ninguno | No |
property.parent | Ninguno | No |
property.subtitle | Ninguno | No |
support.linktopage | 1 | No |
support.wrapping | 1 | No |
Ejemplo¶

Cambiar Tamaño de Iframe¶
Descargar¶
Descripción¶
Este widget admite mantener un iFrame con el tamaño adecuado a su contenido respectivo. Maneja el cambio de tamaño de ventanas y contenidos, enlaces en páginas, anidamiento y múltiples iFrames.
Documentación¶
Parámetros¶
En términos generales, se requieren dos componentes para configurar el widget iFrame Resizer para usarlo con una aplicación Vinyl:
- La página exterior que aloja Vinyl en un iFrame
- Dentro del iFrame donde se ejecuta Vinyl
Para obtener más información sobre la configuración, consulte Mostrar una página de Vinyl en un sitio web con iFrame
Banner del Sitio¶
Descargar¶
Descripción y Parámetros¶
Site Banner es un widget para todo el sitio que proporciona un banner en la parte superior de todas las páginas de la aplicación. El banner es personalizable y se puede configurar fácilmente para leer cualquier texto que desee. El widget admite los siguientes 2 parámetros:
- BannerText: BannerText debe contener el texto que desea que se muestre dentro del banner. Por ejemplo: "Este es el ambiente Sandbox "
- BannerStyle: BannerStyles contendrá el CSS en línea que estiliza el banner. Por ejemplo: alineación de texto:centro;color de fondo:amarillo
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
BannerText | ¡Soy un banner del sitio! | No |
BannerStyle | alineación de texto:centro;color de fondo:amarillo | No |
Ejemplo¶