Solución de Problemas de Widgets¶
Descripción General¶
Este artículo contiene información útil sobre cómo solucionar problemas que puedes encontrar con los Widgets en Vinyl. Si tiene problemas con un widget que no funciona como espera, intente revisar la siguiente información:
Configuración del Modo Activo del Widget¶
Revise la configuración "Modo activo del widget" en el widget y asegúrese de que esté configurada correctamente:
- Si se selecciona Ver y editar o Solo ver, el widget se activará/instalará cuando se cargue la página.
- Si se selecciona Solo editar, el widget se activará/instalará solo cuando el registro se ponga en modo de edición.
Configuración de Estado de Edición de Control¶
Revise la configuración Editar estado del Panel de control para asegurarse de que esté configurada correctamente:
- Si el estado de edición del control está configurado en Oculto, el widget NO se activará ni se instalará en el panel.
- Si el estado de edición del control está configurado en Solo lectura, el widget no se ejecutará si la configuración "Modo activo del widget" es Solo edición
- Establezca el estado de edición del control en Disponible para activar/instalar el widget cuando se carga la página.
Configuración del Archivo Zip del Widget¶
Los archivos Zip de widgets deben almacenarse directamente en la raíz de la carpeta .zip. No haga un Zip de la carpeta en la que se encuentran los archivos del widget, ya que esto creará una carpeta dentro de la carpeta Zip y Vinyl no podrá leer el contenido del widget.
Vinyl arrojará el siguiente mensaje de error si no puede leer el archivo Zip del widget correctamente:
The changes could not be saved. Widget archives require a binder.js and _manifest.json in the root of the file
Para Crear un Archivo Zip de Widget¶
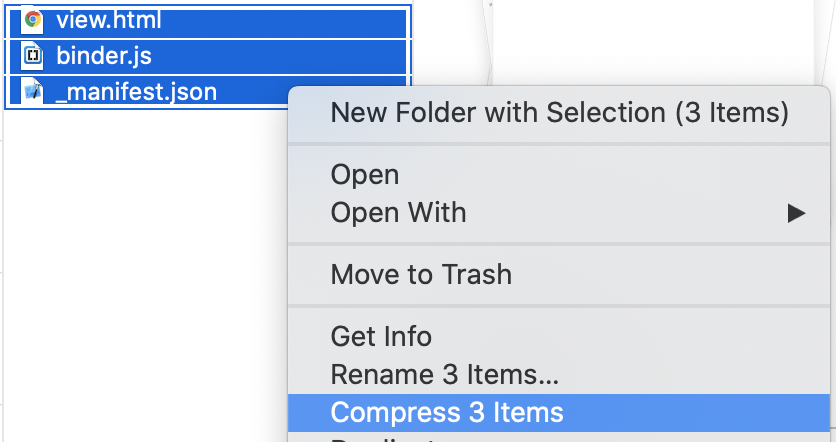
Seleccione individualmente los archivos que requiere el widget y luego comprímalos juntos:

Consola de Herramientas para Desarrolladores¶
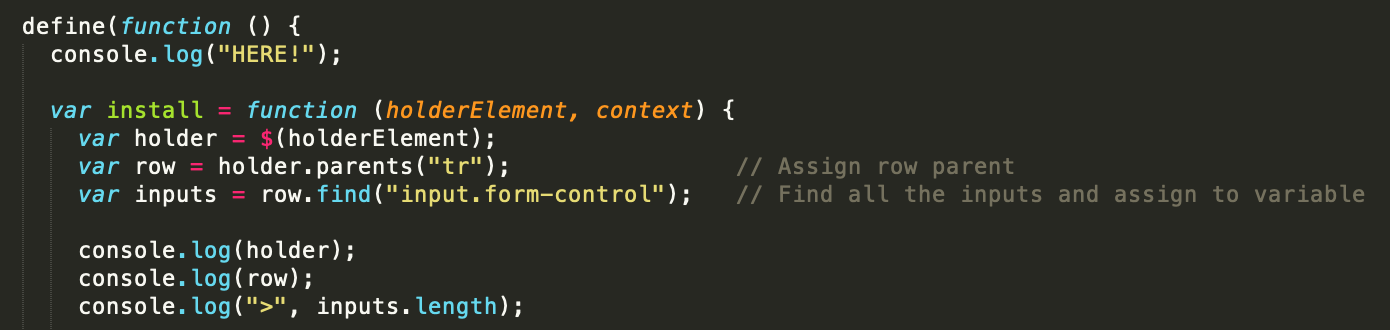
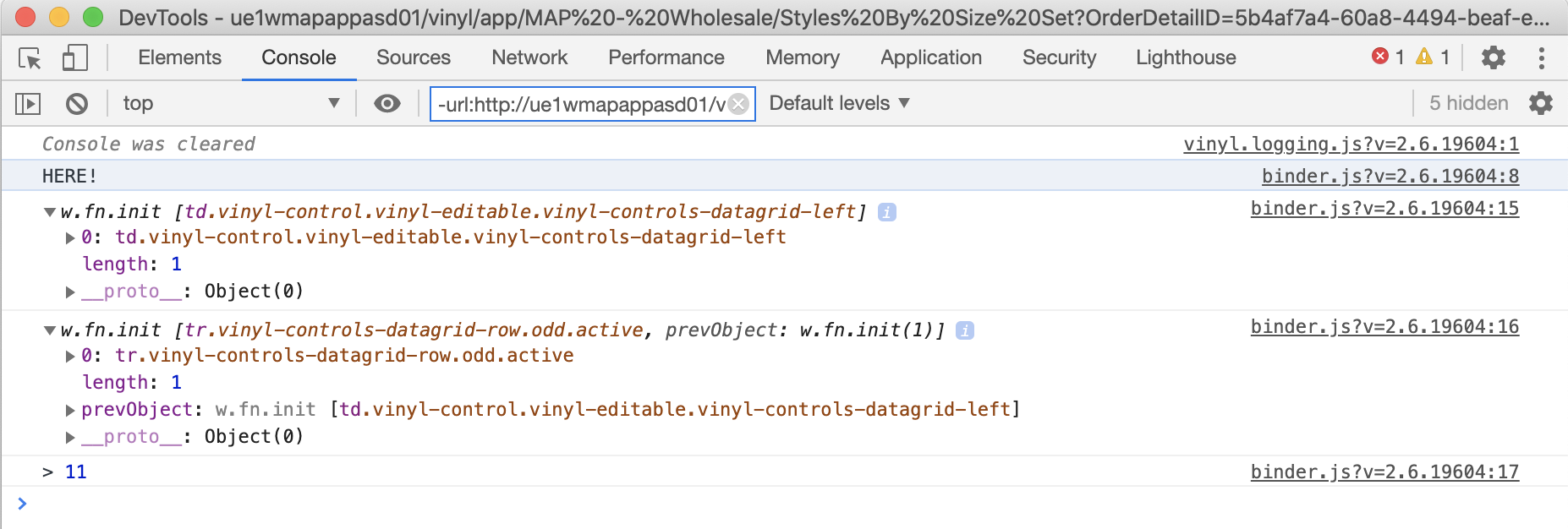
Utilice los mensajes de texto y variables del navegador web Consola de herramientas para desarrolladores console.log() para verificar que el código del widget se esté ejecutando correctamente. Abra Herramientas de desarrollador desde el navegador y luego seleccione Consola.
console.log("HERE!");yconsole.log(MyVariable);


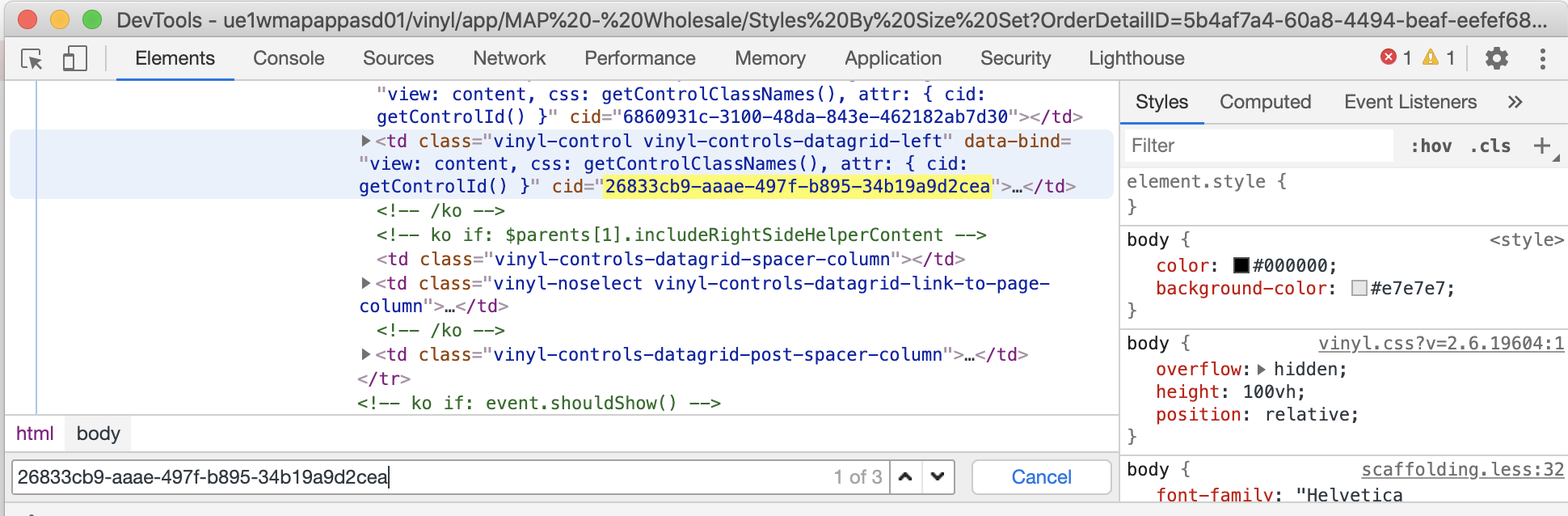
Cuando busque en HTML un control que desee manipular, busque el ControlID UUID en la URL de Vinyl y ctrl-F en la página Elementos de las Herramientas para desarrolladores de su navegador: