Configurar Google Fonts para Usar en Vinyl¶
Esta guía le explicará cómo utilizar Google Fonts en una aplicación Vinyl. Si desea especificar diferentes pesos para las fuentes de Google que utilizará su aplicación, es posible que se requiera una configuración adicional para lograr el resultado deseado. Para aprovechar diferentes pesos de fuentes de Google desde Vinyl, debe actualizar el código de importación para incluir un "0" antes de cada peso especificado en la sintaxis de la API de Goolge al configurar los parámetros del widget del sitio.
Hay dos áreas principales que deben configurarse; la primera implica configurar un widget del sitio. Una vez configurado, deberá modificar el tema de su aplicación para aprovechar la fuente seleccionada a través de la UI/UX de la capa de aplicación.
Configurar un Widget del Sitio para Conectarse a Google Fonts¶
- Navegue hasta IDE > Configuraciones adicionales
- Haga clic en Widgets del sitio
- Haga clic en + Registro de widgets en Widgets del sitio.
- Haga clic en el menú desplegable de la columna Widget y seleccione Cargador de fuentes web
- Haga clic en el icono marca de verificación para guardar.
- Haga clic en + Parámetro en Parámetros del widget del sitio.
- Seleccione WebFontName como valor del parámetro.
-
Ingrese la información de la API de fuentes de Google para la fuente de Google nombrada que desea utilizar en el campo Valor. En este paso es donde modifica la sintaxis de la API de Google proporcionada para incluir una
0,antes de los pesos especificados. Por ejemplo:- Sintaxis de fuentes de Google:
Lato:wght@100;300;400;700&display=swap" - Sintaxis modificada para ingresar en el campo Valor:
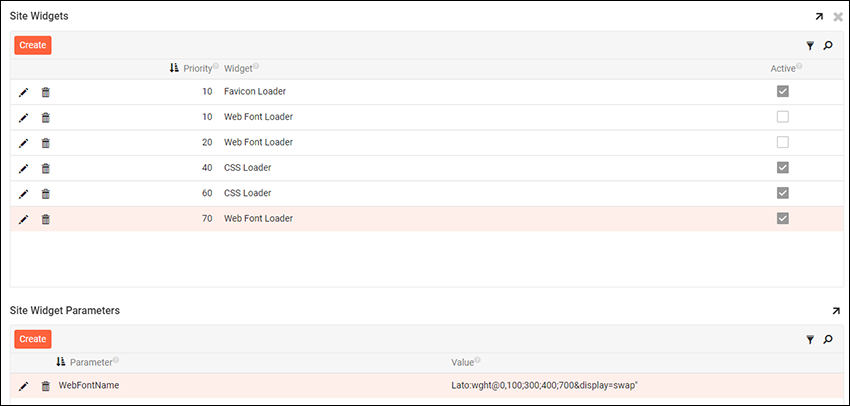
Lato:wght@0,100;300;400;700&display=swap"
- Sintaxis de fuentes de Google:
-
Haga clic en Guardar

Ejemplo de widget de cargador de fuentes web para especificar la fuente de Google
Modifique Su Tema para Especificar el Valor de Fuente¶
- Vaya a App Workbench > Apariencia
- Localice la colección de temas de su aplicación y haga clic en la aplicación correspondiente Tema
- Haga clic en el ícono Abrir registro del tema para expandir la información del tema.
- Seleccione el componente Página y haga clic en + Estilo en Estilos.
- Seleccione el contenedor Página como Área
- Seleccione Fuente como tipo de estilo.
- Seleccione Todos los estados como estado.
- Especifique la información de la familia de fuentes Valor 1 para proporcionar información sobre la fuente de Google que desea utilizar. Por ejemplo: Lato, sans-serif
- Ingrese una descripción de Ayuda técnica
- Haga clic en + Estilo en Estilos.
- Seleccione el contenedor Sitio como Área
- Seleccione Fuente como tipo de estilo.
- Especifique la familia de fuentes Valor 1 para que coincida con el paso 8. Por ejemplo: Lato, sans-serif
- Haga clic en Guardar

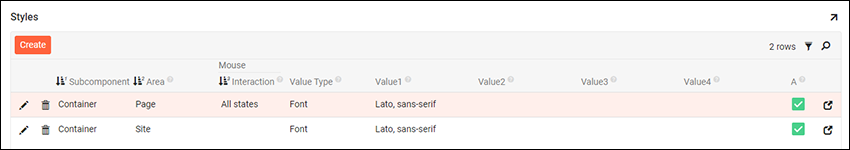
Estilos de ejemplo configurados para especificar el tipo de fuente de Google
Después de completar los pasos descritos anteriormente, verifique que su tema esté asociado con su aplicación. Suponiendo que así sea, ahora puede navegar para ver su aplicación, actualizar el navegador web y ver la nueva fuente.