Cargador CSS¶
Vinyl se entrega con un widget CSS Loader que se puede usar para anular estilos CSS a nivel de sitio en lugar de configurarlos manualmente a través de un tema o a nivel de aplicación individual. Para utilizar CSS Loader, descargue una copia de CSS Loader, edítela styles.css según sea necesario y agréguelo a un widget CSS recién creado.
Nota
Al editar estilos.css querrás eliminar o editar las líneas de ejemplo de CSS existentes o estas aparecerán cuando actives el cargador de CSS.
Cómo Configurar¶
Paso 1: Personaliza el CSS¶
- Vaya a IDE > Apariencia
- Seleccione la Colección Vinyl en el panel Colecciones. Si no está disponible, haga clic en Ver todo.
- Haga clic en la pestaña Widgets
- Localice el widget CSS Loader y haga clic en el icono Abrir registro.
- Haga clic en el archivo Contenido de la ruta del widget para descargar el contenido .ZIP del widget.
-
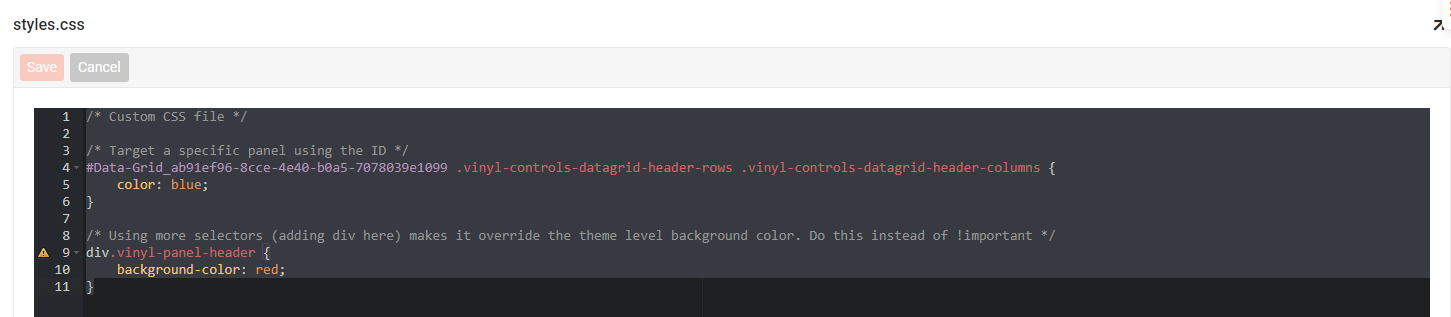
Abra el archivo .ZIP en un programa de edición de código y realice todos los cambios de personalización necesarios en styles.css

archivo estilos.css visto por el editor de Vinyl. Asegúrese de eliminar o editar estos ejemplos, o aparecerán cuando se activen.
-
Seleccione una nueva Colección para agregar el contenido modificado del Cargador CSS. Tenga en cuenta que estas no pueden ser las colecciones Vinyl o Vinyl IDE.
- Haga clic en Subir widget
- Confirme la Colección en la que se almacenará el widget.
- Haga clic en el botón Examinar y busque el contenido .ZIP del widget CSS modificado.
- Haga clic en Guardar
- Asigne un Nombre para el widget CSS. Por ejemplo: widget CSS
- Revise Propósito y configúrelo como Campo o Sitio, según sea necesario
Paso 2: Configurar a Nivel del Sitio (o Seguir el Paso 3)¶
- Navegue a IDE > Configuraciones adicionales > Widgets del sitio
- Haga clic en + Registro de widgets
- Seleccione el Widget CSS como widget.
- Haga clic en la marca de verificación para guardar.
- Confirme que la columna Activo esté marcada/activada.
Paso 3: Configurar a Nivel de Aplicación¶
- Vaya a IDE > Apariencia
- Seleccione la Colección donde guardó la copia del widget CSS Loader, haga clic en la pestaña Widgets
- Localice el Widget CSS, haga clic en el icono Abrir registro
- Establezca el valor de Propósito en Sitio
- Haga clic en el botón Guardar
- Navegue a IDE > Configuración adicional > Widgets del sitio
- Haga clic en + Registro de widgets
- Seleccione Widget CSS en el menú desplegable de widgets.
- Haga clic en el icono marca de verificación para activar el widget CSS.
- Vuelva a su aplicación, actualice su navegador web y confirme las actualizaciones.