Cómo Crear una Página de Inicio de Sesión de Vinyl Personalizada¶
Si desea modificar la página de inicio de sesión de Vinyl, este artículo describe las mejores prácticas recomendadas. Se prefiere seguir este método a métodos alternativos, ya que este enfoque preservará sus cambios cuando actualice Vinyl en el futuro. No se recomiendan métodos alternativos, como secuencias de comandos en la base de datos o abrir Vinyl y no se conservarán en la actualización.
Las imágenes pueden codificarse Base64 con la sintaxis adecuada o puede cargar la imagen directamente en Vinyl (método preferido) para utilizar una imagen en la página de inicio de sesión de Vinyl. Consulte la sección titulada Para utilizar una imagen alojada en Vinyl para conocer los pasos de esa configuración. Aquí hay un enlace a un sitio de codificador de imágenes Base64 : https://www.base64-image.de/. A continuación se proporcionan instrucciones sobre cómo generar una imagen codificada en Base64.
Si va a cargar la imagen en Vinyl, vaya al IDE de Vinyl > Look and Feel > Imágenes > seleccione la Colección que está usando su aplicación > haga clic en +Imagen y sube la imagen. Una vez cargada, puede hacer clic en el ícono emergente para expandir la información detallada de la imagen y hacer clic derecho en la parte superior de la imagen tal como aparece en la sección Foto. Consulte la sección siguiente sobre Para crear un tema de inicio de sesión personalizado para obtener instrucciones paso a paso.
Al hacer referencia a rutas de imágenes en Temas, la sintaxis exacta puede diferir ligeramente dependiendo de cómo se haya configurado la URL de alojamiento de Vinyl. La forma recomendada de hacer referencia a la ruta de una imagen es comenzar el valor de la ruta con ./, Por ejemplo ./service/image/153f5b0b-c367-4409-a428-23813b6a5ab2.
Para impulsar un nuevo tema de inicio de sesión desde Desarrollo > Control de calidad > Producción, guarde su tema personalizado en su Colección de temas que está realizando el viaje Dev > Control de calidad > Producción.
Importante
Vinyl solo admite un tema de inicio de sesión personalizado por sitio. Al guardar su tema de inicio de sesión personalizado que implementa el tema base de inicio de sesión de Vinyl, Vinyl lo usará inmediatamente en lugar de la base de inicio de sesión si existe.
Para Crear un Tema de Inicio de Sesión Personalizado¶

- Vaya a Apariencia
- Confirma que tienes una Colección seleccionada que puedes modificar
- Haga clic en + Tema
- Proporcione un Nombre del tema identificable para el nuevo tema personalizado. Por ejemplo: Tema de inicio de sesión del cliente
- Seleccione "Tema base de inicio de sesión" como Tema base
- Haga clic en el botón Guardar
- Seleccione Formulario de inicio de sesión en el panel Componentes.
- Haga clic en el botón + Estilo debajo del panel Estilos
- Seleccione Logotipo de inicio de sesión como Área
- Seleccione Imagen de fondo como Tipo de estilo
-
Ingrese la sintaxis con el formato correcto para una imagen codificada en Base64. Por ejemplo:
`data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAV VICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7` -
Ingrese la descripción de Ayuda técnica y haga clic en Guardar
- Cierra sesión en Vinyl y actualiza tu navegador. Ahora debería poder ver aparecer la imagen personalizada en la pantalla de inicio de sesión de Vinyl.
Para Crear una Imagen de Fondo Codificada en Base64¶
-
Para generar la codificación Base64 adecuada para su imagen, le recomendamos utilizar el sitio en línea: https://www.base64-image.de/

-
Arrastre y suelte o haga clic en el botón "O haga clic aquí" para cargar su archivo de imagen JPG, PNG o GIF.
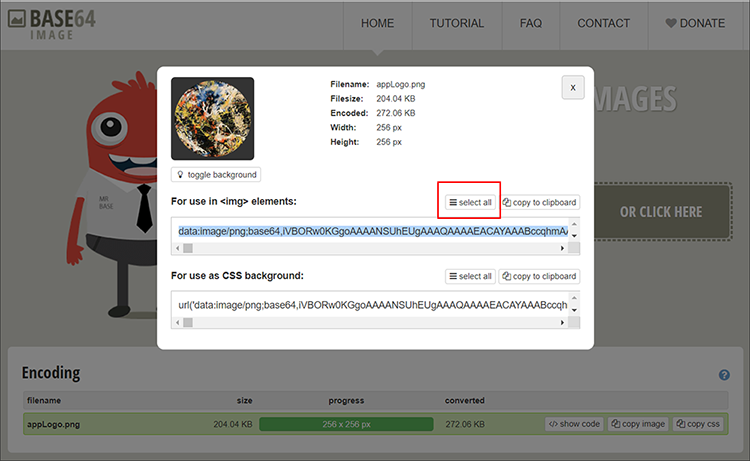
- Una vez que su archivo haya terminado de procesarse, haga clic en el botón Mostrar código resultante.
-
Haga clic en el botón Seleccionar todo en Para usar en
<img>sección elementos
-
Haga clic en el botón Copiar al portapapeles.
- Esta es la sintaxis del código de imagen con el formato correcto que pegarás en el valor de la imagen de fondo en Vinyl en tu tema de inicio de sesión personalizado.
Para Utilizar una Imagen Alojada en Vinyl¶
- Navegue hasta IDE > Apariencia
- Agregue la imagen que desea usar a una Colección a la que su aplicación tenga acceso.
- Después de haber agregado la imagen, haga clic en el icono Abrir registro correspondiente.
- Desplácese hasta el campo URL relativa y haga clic en el botón Copiar.
- Siga las instrucciones anteriores para "Para crear un tema de inicio de sesión personalizado"
- En el paso 12, ingrese la sintaxis copiada en el portapapeles para su imagen alojada. Se verá algo así como
/service/image/ImageID, donde ImageID representa el valor único copiado en su portapapeles. Por ejemplo:/service/image/2bc0d8a0-2cd7-4e8d-b074-eebfb1b9b6d2 - Revise el valor de la ruta de la imagen y si no comienza con
./ajuste manualmente según sea necesario - Ingrese Ayuda técnica y Guardar
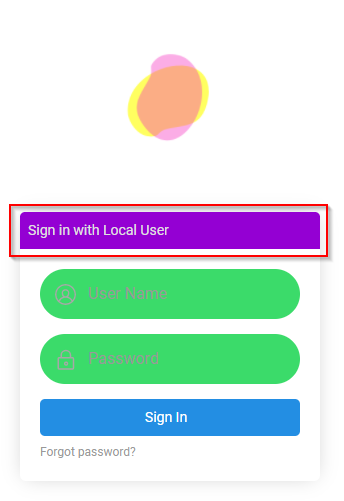
Ejemplos de Personalización Adicionales¶
Muchas áreas del formulario de inicio de sesión se pueden personalizar, además del logotipo descrito anteriormente. Para personalizar otras áreas del formulario de inicio de sesión, puede aprovechar los diferentes estilos de componentes y subcomponentes disponibles en el área Apariencia > Temas de Vinyl. Algunos ejemplos se describen a continuación.
Es posible que los aspectos avanzados de la personalización requieran que trabaje con interfaces de tema personalizadas. Por ejemplo, si desea apuntar a uno pero no a todos los botones que aparecen en el formulario de inicio de sesión, puede escribir una interfaz personalizada para apuntar solo a uno de los botones.
Apunte al Encabezado del Formulario de Inicio de Sesión¶

- Navegue hasta el Tema de inicio de sesión personalizado definido para su formulario de inicio de sesión.
- Seleccione Formulario de inicio de sesión en el panel Componentes.
- Haga clic en + Estilo en el panel Estilos
- Seleccione Encabezado del formulario de inicio de sesión como Área
- Seleccione el Tipo de estilo apropiado para la personalización. Por ejemplo: "Color de fondo" si desea cambiar el color de la región
-
Proporcione la información de Valor adecuada. Por ejemplo:
darkviolet- Si su tema tiene definidos colores primarios, secundarios y complementarios, es posible que deba agregar
!importantal Valor. Por ejemplo:darkviolet!important
- Si su tema tiene definidos colores primarios, secundarios y complementarios, es posible que deba agregar
-
Haga clic en Guardar
- Salga de Vinyl y actualice su navegador web para probar los resultados.
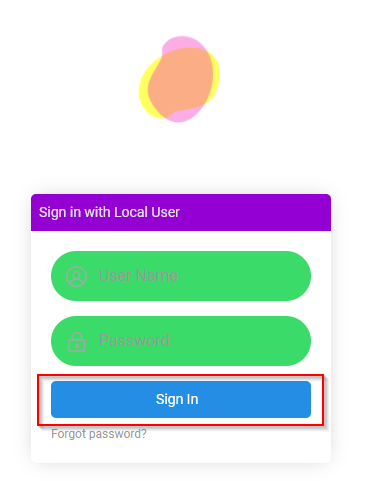
Apunte al Botón de Inicio de Sesión¶

- Navegue hasta el Tema de inicio de sesión personalizado definido para su formulario de inicio de sesión.
- Seleccione el formulario Controles en el panel Componentes.
- Haga clic en + Estilo en el panel Estilos
- Seleccione Botón como Área
- Seleccione el Tipo de estilo según corresponda a la personalización. Por ejemplo: "Color de fondo" si desea cambiar el color de la región
-
Proporcione la información de Valor adecuada. Por ejemplo:
#ffa500- Si su tema tiene definidos colores primarios, secundarios y complementarios, es posible que deba agregar
!importantal Valor. Por ejemplo:#ffa500!important
- Si su tema tiene definidos colores primarios, secundarios y complementarios, es posible que deba agregar
-
Haga clic en Guardar
- Salga de Vinyl y actualice su navegador web para probar los resultados.
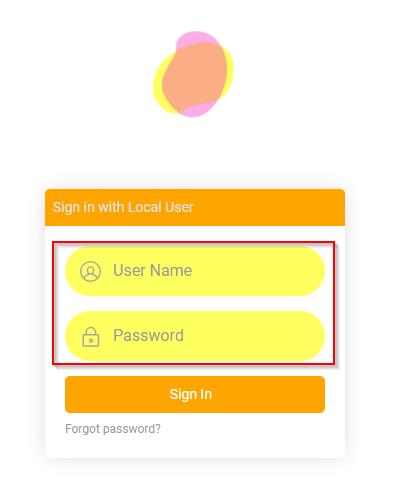
Apunte a los Controles del Formulario¶

- Navegue hasta el Tema de inicio de sesión personalizado definido para su formulario de inicio de sesión.
- Seleccione Controles en el panel Componentes
- Haga clic en + Estilo en el panel Estilos
- Seleccione Control de formulario como Área
- Seleccione el Tipo de estilo según corresponda a la personalización. Por ejemplo: "Color de fondo" si desea cambiar el color de la región
-
Proporcione la información de Valor adecuada. Por ejemplo:
#ffff60- Si su tema tiene definidos colores primarios, secundarios y complementarios, es posible que deba agregar
!importantal Valor. Por ejemplo:#ffff60!important
- Si su tema tiene definidos colores primarios, secundarios y complementarios, es posible que deba agregar
-
Haga clic en Guardar
- Salga de Vinyl y actualice su navegador web para probar los resultados.