Ejemplo de Notificación Mediante Consulta Dinámica para Insertar en una Tabla HTML¶
Este artículo proporciona una descripción general sobre cómo utilizar una consulta dinámica para insertar información en una tabla HTML en una regla de notificación en Vinyl. Hay varios pasos a seguir para lograr este resultado y el artículo hace las siguientes suposiciones sobre su ambiente Vinyl:
- Ejecutar SQL 2017+, requerido para usar el
String_Agg()función - Existen tablas y datos en la capa de datos para respaldar este escenario.
- Comprensión básica de la configuración de reglas de notificación.
Nota
Mientras se encuentra en la fase de prueba de despliegue de esta (o cualquier regla de notificación), recomendamos utilizar una dirección de correo de prueba como valor Para() en la notificación hasta que funcione correctamente.
Caso de Uso Empresarial¶
Una empresa quiere utilizar una aplicación Vinyl para gestionar un proceso de aprobación relacionado con los reinicios del servidor. Como parte de los requisitos, deben enviar una notificación correo que contenga una lista de servidores a los propietarios de los servidores respectivos en un momento específico. Buscan comprender cómo utilizar una regla de notificación para que funcione dinámicamente para cada propietario de servidor.
Por ejemplo:
Hay 20 servidores en total. Mary figura como propietaria de 15 servidores. John figura como propietario de los 5 servidores restantes. Un servidor puede tener varios propietarios, por lo que John también es el propietario compartido de 2 de los servidores de Mary para un total de 7. Mary debería recibir un correo que contenga sus 15 servidores y John debería recibir un correo que contenga sus 7 servidores (5 con él como propietario más los dos de los que Mary y John son propietarios compartidos).
La capa empresarial contiene una vista existente con toda la información necesaria para la tabla (por ejemplo, propietarios de cada servidor, direcciones de correo).
Cómo Configurar en Vinilo¶
- Cree una regla de subconsulta que devuelva 1 registro para cada instancia de un propietario del servidor y del servidor. Incluya las columnas ServerOwnerID, ServerOwner, ServerName
-
Lleve la subconsulta a una nueva regla de subconsulta y agregue la columna ID del propietario del servidor (o equivalente). Añade una nueva expresión para hacer un
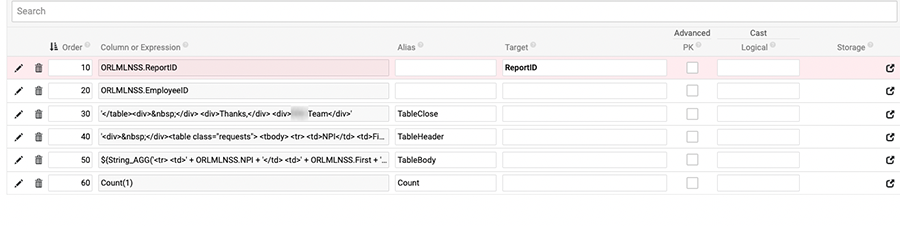
count(1). Luego agregue las siguientes expresiones adicionales que construirán la tabla HTML:Cuerpo de mesa
${String_AGG('<tr> <td>' + Subquery.ServerOwner + '</td> <td>' + Subquery.ServerName + '</td> </tr>','')}Encabezado de tabla
'<div> </div><table class="requests"> <tbody> <tr> <td>Server Owner</td> <td>ServerName</td> </tr>'CerrarTabla
'</table><div> </div> <div>Thanks,</div> <div>Server Team</div>'
Ejemplo de pestaña Columnas para subconsulta
-
Cree una nueva regla de notificación. Ingrese la subconsulta que creó con la estructura de la tabla.
- Una la Subconsulta a la tabla que contiene la lista de propietarios de servidores y sus direcciones de correo.
- Agregue la dirección de correo y oriéntela en el campo Para().
-
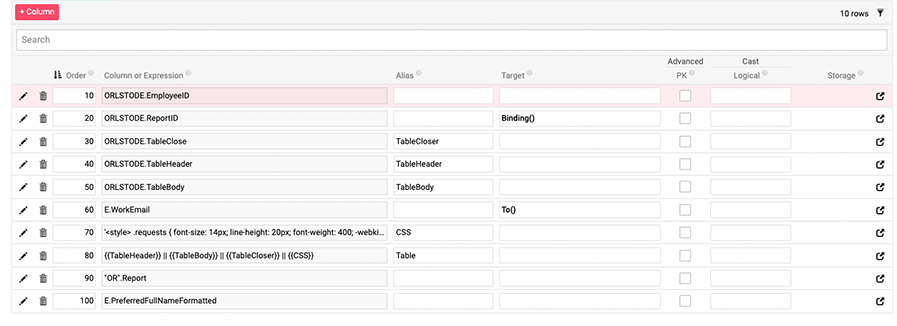
Agregue una nueva expresión para CSS para ayudar a estilizar. Alias como CSS. Ejemplo de CSS:
'<style> .requests { font-size: 14px; line-height: 20px; font-weight: 400; -webkit-font-smoothing: antialiased; font-smoothing: antialiased; margin: 0 0 40px 0; width: 50%; box-shadow: 0 1px 3px rgba(0,0,0,0.2); display: table; border-collapse: collapse; border: 1px solid black; } .requests tr:first-child { font-weight: 900; background: #D3D3D3; } .requests th { border: 1px solid black; } .requests tr { border: 1px solid black; } .requests td { padding: 6px 12px; border: 1px solid black; } </style>' -
Agregue el encabezado, el cuerpo y las columnas de cierre de la tabla. Crea una nueva expresión que los unirá:
{{TableHeader}} || {{TableBody}} || {{TableClose}} || {{CSS}}y Alias como Tabla.
Ejemplo de pestaña Columnas para regla de notificación
-
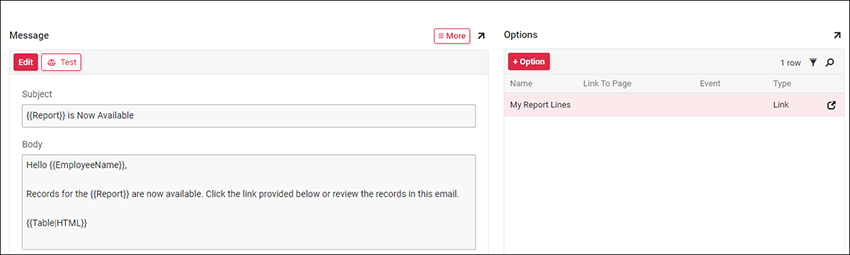
Desde la pantalla App Workbench > Notificaciones, puede modificar y probar aún más la regla de notificación. En este punto del ejemplo, ahora puede agregar
{{Tabla|HTML}}Al cuerpo. Puede agregar cualquier otro mensaje que necesite incluir. En este ejemplo sustituiremos el nombre del empleado e incluiremos un enlace vinculante:
Ejemplo de pantalla de notificación