Cómo Crear un Relleno Degradado para un Gráfico¶
Este artículo le explicará cómo crear y utilizar un relleno degradado para un gráfico utilizando una plantilla JSON. El ejemplo que se muestra utiliza un gráfico de áreas. Este artículo supone que ya tiene un gráfico con sus datos subyacentes creados y que va a crear una plantilla JSON para lograr un relleno degradado.
Nota
Este ejemplo ilustra cómo cambiar las etiquetas de datos que aparecen en el gráfico para usar un tamaño y tipo de fuente específicos. Puede eliminar la parte "área" de la sintaxis JSON si no desea modificar la información de la etiqueta de datos.

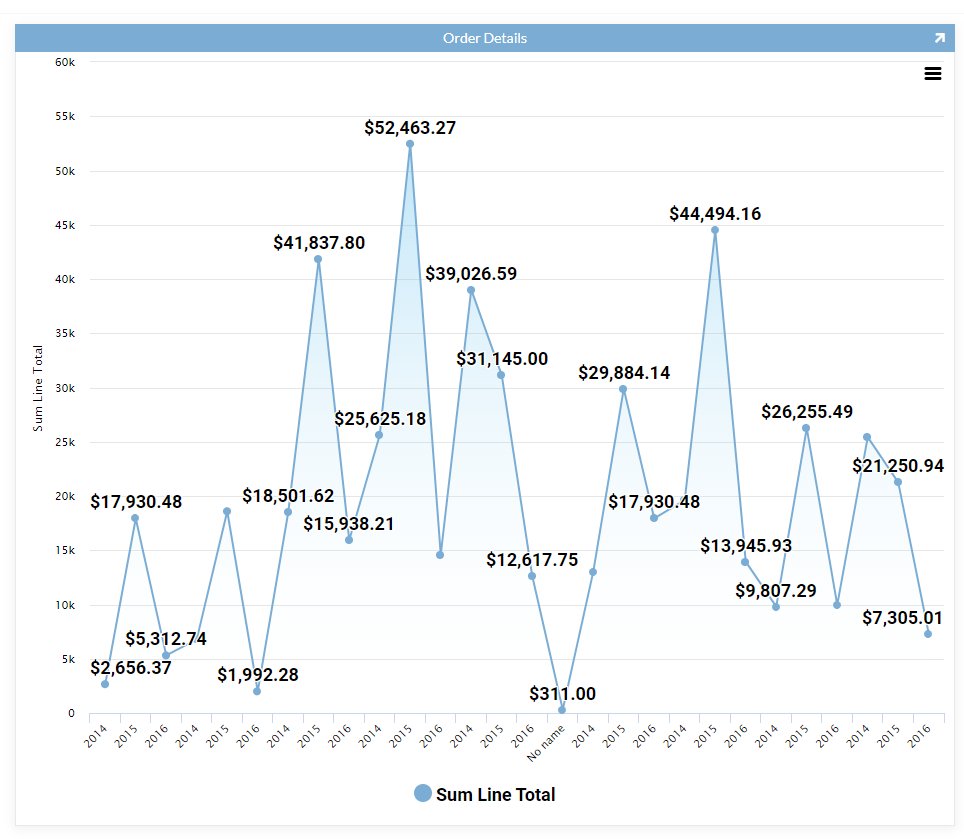
Ejemplo de relleno degradado aplicado a un gráfico de áreas
Paso 1: Cree la Plantilla JSON¶
- Navegue hasta App Workbench
- Haga clic en Apariencia en la barra de herramientas de App Workbench.
- Haga clic en la pestaña de navegación Plantillas.
- Haga clic en el botón + Plantilla
- Asigne un Nombre para la plantilla. Por ejemplo: degradado
- Cambie el valor de Tipo de contenido a JSON.
- Haga clic en Guardar
-
Ingrese la sintaxis adecuada en el campo Editor (o Fuente). Necesitará tener a mano los colores especificados inicio y detención que desea usar para el degradado, y puede ingresar estos valores como código de color hexadecimal o como rgba. Por ejemplo:
{ "plotOptions": { "series": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "fillColor": { "linearGradient": { "x1": "0", "x2": "0", "y1": "0", "y2": "1" }, "stops": [ ["0", "rgba(40, 167, 229, 0.3)"], ["1", "rgba(255, 255, 255, 0)"] ] } }, "bar": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "column": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "spline": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Quicksand', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "line": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } } }, "legend": { "itemStyle": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "series": [ { "dataLabels": { "style": { "fontSize": "18px" } } } ] } -
Haga clic en el botón Guardar
Paso 2: Conecte la Plantilla JSON al Gráfico¶
Ahora que la plantilla JSON está creada, podemos agregarla a nuestro gráfico:
- Navegue hasta la página del gráfico donde desea agregar el relleno degradado.
- Haga clic en Cajón de acciones > Live Designer
- Seleccione el gráfico
- Haga clic en el botón + Control de Controles de detalles del pedido.
- Seleccione Objeto de opciones JSON como tipo de control.
- Asigne un Nombre. Por ejemplo: degradado
- Haga clic en el menú desplegable Plantilla y seleccione la plantilla JSON creada en el Paso 1.
- Haga clic en Siguiente y Finalizar.