The following article describes configuration settings for working with iFrames and Vinyl. Depending on how you implement the iFrame, you may wish to optionally leverage the iFrame Resizer widget to automatically adjust sizing of the iFrame to the corresponding content. Configuration information for the iFrame Resizer widget is described in this article.
Mostrar una Página de Vinyl en un Sitio Web con Iframe¶
Este artículo proporciona una descripción general de cómo mostrar una página de Vinyl desde una aplicación en un sitio web. Esto se logra mediante el uso de un <iframe> Etiqueta HTML en el sitio web, que se utiliza para incrustar otro documento dentro del documento HTML actual. En este escenario, la etiqueta iframe se utiliza para mostrar el contenido de la aplicación Vinyl.

Requisitos de Nombre de Dominio¶
Para que una página de la aplicación Vinyl se muestre en un sitio web a través de un iFrame, se deben cumplir requisitos de Nombre de dominio para permitir que el iFrame represente y muestre el contenido de la aplicación Vinyl. Es decir, la aplicación Vinyl y el sitio web del cliente deben compartir el mismo dominio de nivel superior.
Por ejemplo: el sitio web que se ejecuta en www.example.com y una aplicación de Vinyl ejecutándose en prod.example.com funcionarían bien juntos y permitirían que un iFrame mostrara el contenido de la aplicación Vinyl en el sitio web.
Para cumplir con este requisito, la ruta recomendada es cambiar el nombre del servidor Vinyl para alinearlo con el dominio del sitio web principal. Con esta configuración, Vinyl ahora se ejecutaría vinyl.{{cliente}}.com vs. {{cliente}}.zudy.host.
Ejemplos de Código HTML Iframe¶
Deberá agregar un fragmento de código HTML iFrame al sitio web en la región donde desea mostrar la página de Vinyl. Ejemplos de este código son los siguientes:
Ejemplo 1¶
<iframe style="border: 0;" src="{{url}}" width="100%" frameborder="0"></iframe>
En este ejemplo sustituirías el url valor, dependiendo de su configuración. Este ejemplo utiliza un estilo en línea para proporcionar control sobre el contenido que se muestra en la región del iFrame.
Ejemplo 2¶
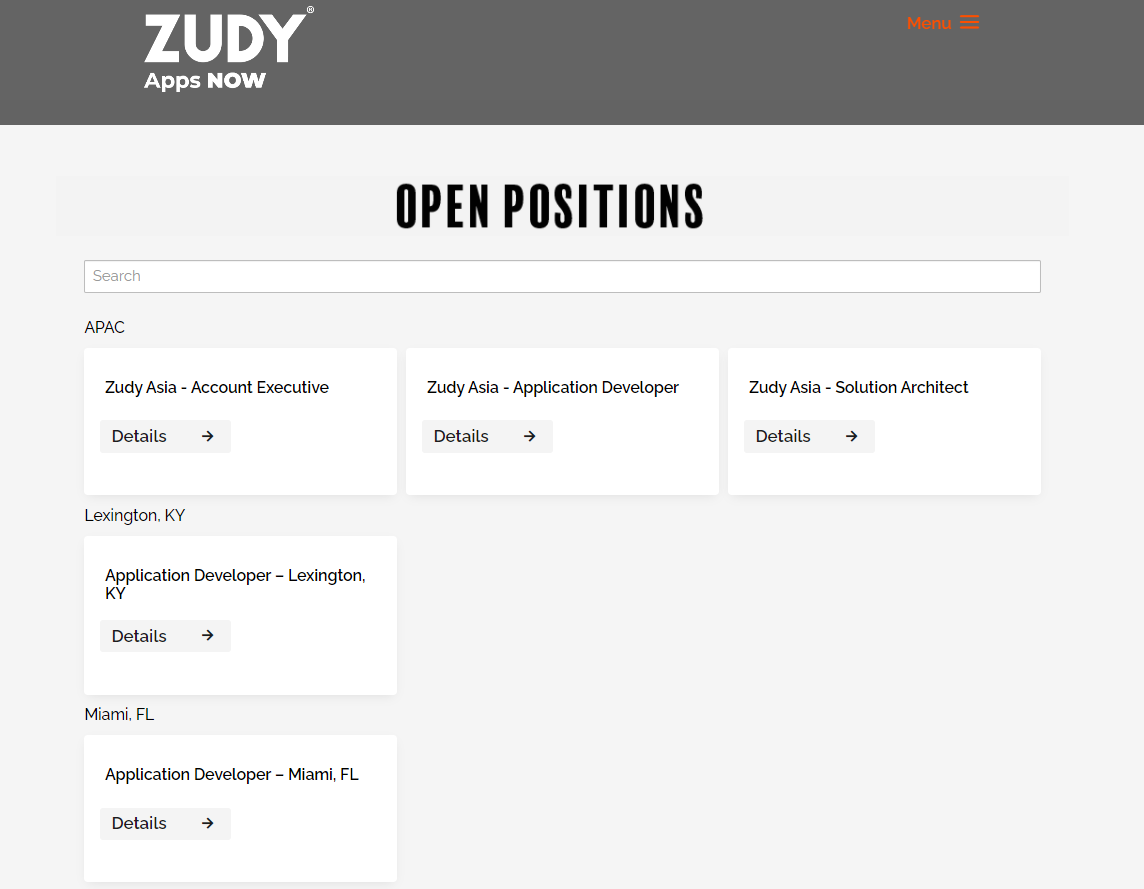
<iframe class="JobsFormiFrame" src="https://example.zudy.com/app/CovidTesting" width="100%" scrolling="yes"></iframe>
En este ejemplo sustituirías el src valor dependiendo de su configuración. Además, CSS se utiliza para estilizar la página de Vinyl que se muestra para que coincida con la información de su sitio web. Aquí, el iFrame tiene asignada la clase "JobsFormiFrame", lo que permite que todos los estilos escritos para esa clase se apliquen al contenido representado dentro del iFrame.
Configuración del Cambio de Tamaño de Iframe¶
El cambio de tamaño de iFrame agrega más complejidad a sus páginas y solo es necesario si se cumple lo siguiente:
- El iFrame aparece en el medio de una página y desea que el área de la página web a continuación sea visible si el área utilizada por Vinyl es pequeña.
- Las páginas que presenta Vinyl difieren significativamente y desea que el iFrame cambie de tamaño a medida que la página de Vinyl cambia de tamaño.
Si está utilizando iFrame Resizer, esto generalmente requiere que se configuren dos componentes para su uso con una aplicación Vinyl:
- La página exterior que aloja Vinyl en un iFrame
- Dentro del iFrame donde se ejecuta Vinyl. Este paso está cubierto por la documentación en el contenido de la sección Mostrar una página de Vinyl en un sitio web con un iFrame.
Nota
Para configurar este widget, necesitará acceso administrativo en Vinyl, así como acceso y permiso para editar los recursos del sitio web que alojar el iFrame.
Configuración para la Página Exterior¶
La página web externa que aloja Vinyl en un iFrame debe configurarse para permitir que el widget iFrame Resizer funcione correctamente. Siga las instrucciones proporcionadas en la sección Introducción de la biblioteca iFrame Resizer Github. Aquí desea revisar e desplegar la configuración normal de la sección Configuración típica de la documentación.
En el <script> parte de la etiqueta de la sintaxis proporcionada en la guía de introducción, es posible que deba ajustar ligeramente esta información con respecto al ejemplo proporcionado para que funcione en su despliegue.

Ejemplo de sintaxis para la configuración típica del widget iFrame Resizer
Por ejemplo, puede ajustar la sintaxis de la siguiente manera según su configuración particular:
iFrameResize( { log:true, heightCalculationMethod: 'lowestElement', resizeFrom: 'child' }, '#myIframe');
Nota
El widget iFrame Resizer admite muchas opciones de configuración diferentes. Estas configuraciones están documentadas en la sección Opciones de la biblioteca iFrame Resizer Github..
Configuración en la App Vinyl¶
Dentro de la aplicación Vinyl, instalará el widget iFrame Resizer y lo configurará como un widget del sitio.
Recomendamos que la aplicación que sirve páginas en el iFrame tenga habilitado el desplazamiento vertical desde la configuración de la aplicación móvil.
Cómo Habilitar el Desplazamiento Vertical¶
- Navegue hasta App Workbench
- Desde Configuración de la aplicación, haga clic en Más > Edge Case
- Haga clic en el botón Configuración móvil
- Seleccione Desplazamiento vertical
Solución de Problemas¶
Encabezados de Respuesta HTTP¶
Si tiene problemas con un iFrame que no muestra contenido, verifique si el sitio web utiliza encabezados de respuesta HTTP que podrían entrar en conflicto con lo que intenta hacer un iFrame. Si utiliza encabezados de respuesta HTTP, es posible que necesite que un administrador del sistema (o alguien con permisos y acceso al servidor web) modifique la información del registro del encabezado en el servidor web para permitir que el iFrame funcione según lo previsto.
Un encabezado de respuesta HTTP de ejemplo que puede causar un conflicto es Content-Security-Policy. El encabezado de respuesta HTTP Content-Security-Policy está diseñado para reducir los riesgos XSS en los navegadores modernos al declarar qué recursos dinámicos pueden cargarse. Este encabezado puede causar un conflicto con el iFrame incrustado, al no permitir que el iFrame cargue y muestre contenido.
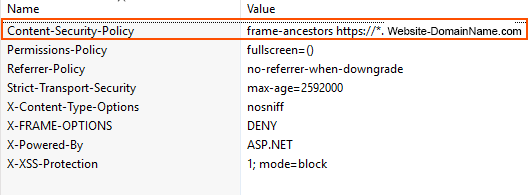
A continuación se muestra un ejemplo de registro de encabezado de respuesta HTTP que ilustra la modificación realizada para permitir que el iFrame cargue el contenido según se desee. En este ejemplo, el Valor de Content-Security-Policy se ha actualizado para incluir frame-ancestors https://*.Website-DomainName.com, donde utilizará el valor apropiado para el nombre de dominio de su sitio web:

Ejemplo de modificación del registro del encabezado de respuesta HTTP
Nota
Dependiendo de la configuración de su alojamiento, es posible que también desee editar la imagen base que se utiliza para que estos cambios en el servidor web no se sobrescriban en una actualización o reconstrucción.
Verificar Error de Conexión de Red¶
Para poder crear un iFrame en una página de Vinyl en una aplicación que no está en el mismo dominio que la aplicación Vinyl, debe estar en la misma versión de Vinyl o superior. Si ve un mensaje de error Verificar conexión de red al intentar ejecutar Vinyl en un iFrame, como solución alternativa puede habilitar la opción Permitir origen cruzado en el sitio. Para hacerlo, navegue hasta Vinyl IDE > Proveedores de seguridad > Más > Sitios, abra el registro del sitio para modificarlo, marque para habilitar Permitir origen cruzado y haga clic en Guardar.
Nota
Este problema se solucionó en la versión 3.2.30451 publicada el 25/10/2022 12:28:07 p. m. (compilación a7a8a858).