El Menú Admite Objetos de Datos¶
Como novedad en Vinyl 2.7, los menús ahora admiten la capacidad de ser controlados por un objeto de datos. Esta nueva característica brinda a los Menús mucha más funcionalidad, incluida la posibilidad de admitir:
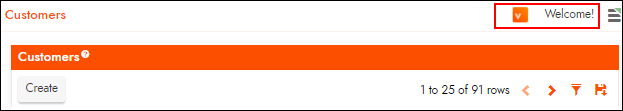
- Etiquetas dinámicas, que permiten cosas como "Bienvenido {{Username}}"
- Enlaces dinámicos, incluidos criterios vinculantes en esos enlaces.
- Imágenes dinámicas como perfiles de usuario.
- Temas condicionales
- Reglas de visibilidad que podrían controlar la visibilidad de los elementos del menú.

Cómo Configurar un Menú Existente con un Objeto de Datos¶
- Desde la capa de aplicación, vaya a Cajón de acciones > Diseñar un menú
- Localice el menú existente en el panel Menú y haga clic en el icono emergente correspondiente.
- Haga clic en el botón Editar
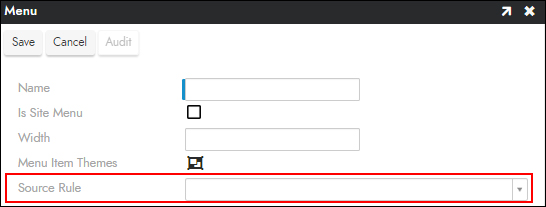
- Seleccione el objeto de datos que desea utilizar como valor de Regla de origen.
- Haga clic en Guardar
Cómo Configurar un Nuevo Menú con un Objeto de Datos¶
- Desde la capa de aplicación, vaya a Cajón de acciones > Diseñar un menú
- Haga clic en Crear en el panel Menús.
- Asigne un Nombre para el menú. Por ejemplo: Menú de Ventas Norte
- Haga clic en el ícono Temas de elementos de menú para configurar cualquier información de tema para el menú.
- Seleccione el objeto de datos apropiado en el menú Regla de origen.
- Haga clic en Guardar
Después de configurar la información anterior, si está utilizando un menú nuevo y no el menú del sitio, también deberá configurar esta información en el diseño de la aplicación:
- Navegue hasta Vinyl IDE > Crea tu aplicación
- Haga clic en el icono de engranaje Abrir registro para la aplicación desde el panel de Aplicaciones.
- Haga clic en el ícono de edición de lápiz para Menú en el panel Regiones.
- Seleccione el nuevo menú como Control predeterminado
- Haga clic en Continuar
Cómo Insertar una Imagen en el Menú¶
Puede haber casos de uso en los que desee mostrar una imagen dentro de un menú. Con esta nueva característica, puede mostrar una imagen dentro de la región del Menú, y esa imagen puede basarse en la información almacenada en el objeto de datos al que conecta el Menú. Este ejemplo supone que ya tiene un objeto de datos con una columna que captura la información del UUID de la imagen.
Nota
Las imágenes se pueden almacenar en el objeto de datos como UUID, cadena base64 o tipo de columna binaria con la imagen misma allí.

Para Localizar un UUID de Imagen Almacenada Local¶
- Navegue hasta Vinyl IDE > Diseña tu apariencia
- Ubique la Colección donde cargó la imagen para almacenarla localmente.
- Profundice en Imágenes de esa colección identificada
- Haga doble clic en la imagen para la que desea obtener el valor UUID.
- Seleccione la parte del valor URL relativa que aparece a continuación
/image/. Por ejemplo:50e85d87-e283-4953-983f-0bc3e18b3a7e - Copie el valor a su portapapeles.
- El valor UUID es lo que desea almacenar en una columna en el objeto de datos o regla a la que se hace referencia desde el menú.
Para Agregar una Imagen a un Menú Desde un Objeto de Datos¶
- Desde la capa de aplicación, vaya a Cajón de acciones > Diseñar un menú
- Localice el Menú para agregar la imagen.
- Haga clic en Crear en Elementos del menú.
- Seleccione Imagen como tipo de control.
- Asigne un Nombre
- Haga clic para seleccionar la Alineación que está buscando. Por ejemplo: derecha
- En Otros tipos de control, establezca la columna Fuente en la columna que contiene la URL de la imagen. Por ejemplo: avatar
- Vuelva a la capa de interfaz de usuario de la aplicación, actualice su navegador web y verifique los resultados.
Información Adicional¶
Si desea agregar una imagen de logotipo personalizada a una aplicación, consulte Cómo agregar un logotipo a una aplicación