Cómo Configurar un Menú con Pestañas o Móvil¶
Vinyl admite la capacidad de crear y utilizar un Menú con pestañas o un Menú móvil para la navegación de aplicaciones en dispositivos móviles. El uso de un menú con pestañas o móvil le permite mostrar un estilo de navegación con pestañas familiar para los usuarios de dispositivos móviles, lo que puede proporcionar una mejor experiencia de UI/UX. Este artículo recorrerá la configuración básica para crear un menú móvil o con pestañas en Vinyl.

Paso 1: Cree un Menú con Pestañas o Móvil¶
En este primer paso, creará un menú con pestañas o móvil que utilizará la aplicación. En el segundo paso crearemos una asociación al menú desde nuestra aplicación.
- Navegue hasta App Workbench
- Haga clic en Menú
- Haga clic en el ícono de edición lápiz para la entrada Móvil
- Haga clic en el botón + Elemento de menú
- Asigne un Nombre para la pestaña de navegación. Por ejemplo: Inicio
- Si la pestaña debe enlace a una página, establezca el valor Enlace a página. Por ejemplo: Detalle del pedido
- Revise las configuraciones adicionales y determine si desea especificar la etiqueta, una etiqueta de información sobre herramientas, una imagen, un icono, etc.
- Haga clic en Guardar
- Haga clic en el botón + Elemento de menú
- Configure la información para la siguiente pestaña y Guardar. Continúe hasta completar el menú.
Paso 2: Asociar el Menú con Pestañas o Móvil con la Aplicación¶
- Navegue hasta App Workbench
- Haga clic en Más > Edge Case
- Haga clic en la pestaña Regiones - Controles
- Configure el Menú Móvil en el Menú Móvil creado en el Paso 1.
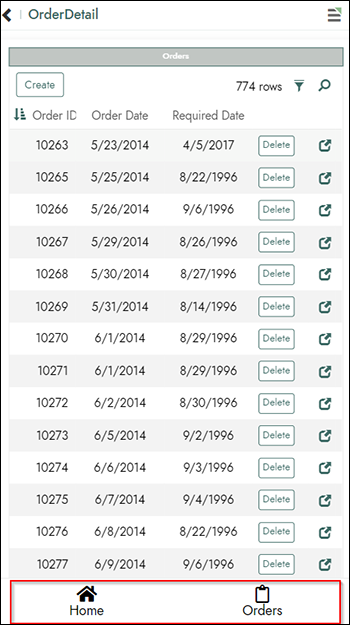
- Pruebe la aplicación desde un dispositivo móvil para confirmar la actualización.