Grupos de Paneles Admitidos en Paneles de Desplazamiento¶
Nuevo en Vinyl 2.7, los Grupos de paneles son compatibles dentro de los Paneles de desplazamiento, para proporcionar una mayor flexibilidad de UI/UX en la forma en que se presenta la información adicional a los usuarios en la pantalla de una aplicación. Con este nuevo soporte disponible, puede crear diseños de opciones de desplazamiento más sólidos y complejos para paneles en páginas. Los paneles de desbordamiento anteriores configurados según estas líneas se mostrarían como pestañas en la parte inferior izquierda. Ahora tiene la opción de apilar paneles desbordados y permitir a los usuarios desplazarse (en lugar de pestaña) para ver todo el contenido.

Caso de Uso¶
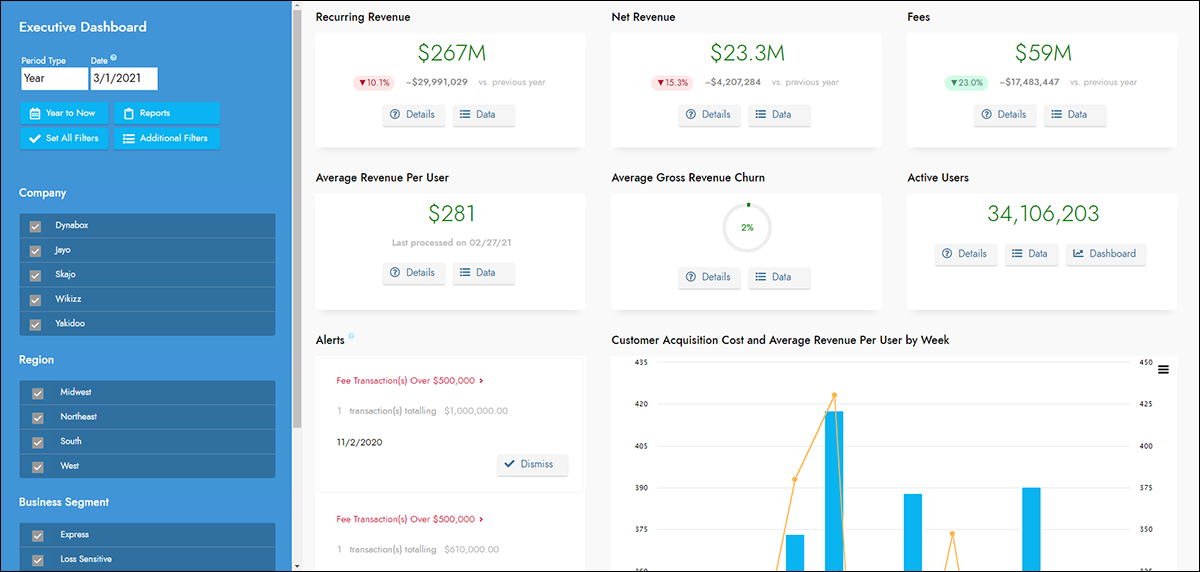
Actualmente, las páginas de desplazamiento y los grupos de paneles apilan todos los paneles contenidos verticalmente con un ancho del 100%, lo que parece apropiado para un dispositivo móvil estrecho. Para un dispositivo de escritorio o tableta, sería bueno que los paneles contenidos también aparecieran uno al lado del otro. Esto permitiría la creación de presentaciones más elaboradas con muchos paneles. Piense en Facebook, Twitter e Instagram. Todas estas plataformas tienen largas colecciones de paneles de desplazamiento que combinan diseños apilados y uno al lado del otro. Vea la siguiente captura de pantalla como ejemplo:

Descripción General¶
Anteriormente no se podían definir grupos de paneles dentro de páginas con desplazamiento o grupos de paneles con desplazamiento. Esta restricción ha sido eliminada. El comportamiento de definir grupos de paneles dentro de páginas y grupos de desplazamiento representará los grupos y paneles contenidos tal como están definidos por los grupos. Puede mezclar y anidar grupos de paneles apilados y uno al lado del otro tan profundamente como sea necesario para crear la estructura que necesita.
Cuando el contenedor de desplazamiento encuentra un panel secundario o un grupo de paneles apilados, se expandirá para llenar el ancho del contenedor principal. La altura será la que sea necesaria para representar completamente el contenido. Así es como funcionan ahora los grupos y páginas de desplazamiento.
Cuando un contenedor de desplazamiento encuentra un grupo secundario lado a lado, representará el grupo lado a lado como cualquier otro grupo lado a lado donde el ancho total del grupo está definido por el diseño principal. Básicamente, así es como funcionan los diseños sin desplazamiento. Sin embargo, la altura seguirá siendo tan alta como sea necesaria para mostrar el contenido como funcionan actualmente los contenedores de desplazamiento.
Si la página exterior se vuelve demasiado estrecha, como en un teléfono, los paneles uno al lado del otro comenzarán a apilarse verticalmente. Esto actúa más como un contenedor de desplazamiento actual en la actualidad. Entonces, en una exhibición muy estrecha, terminará con todos los paneles y contenedores 100% de ancho y apilados verticalmente.
Para Configurar¶
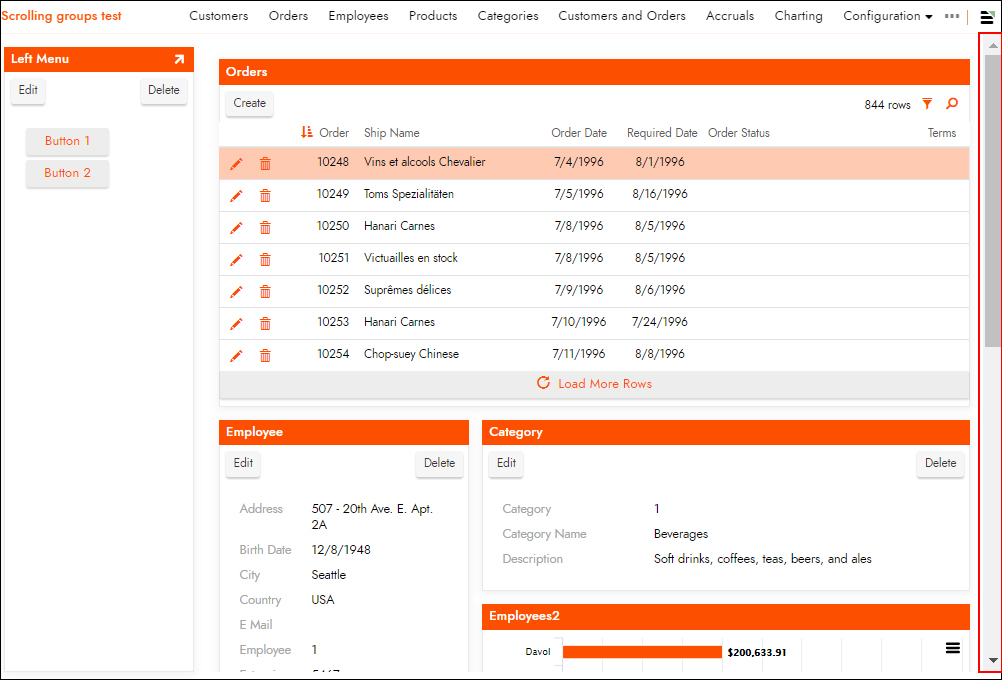
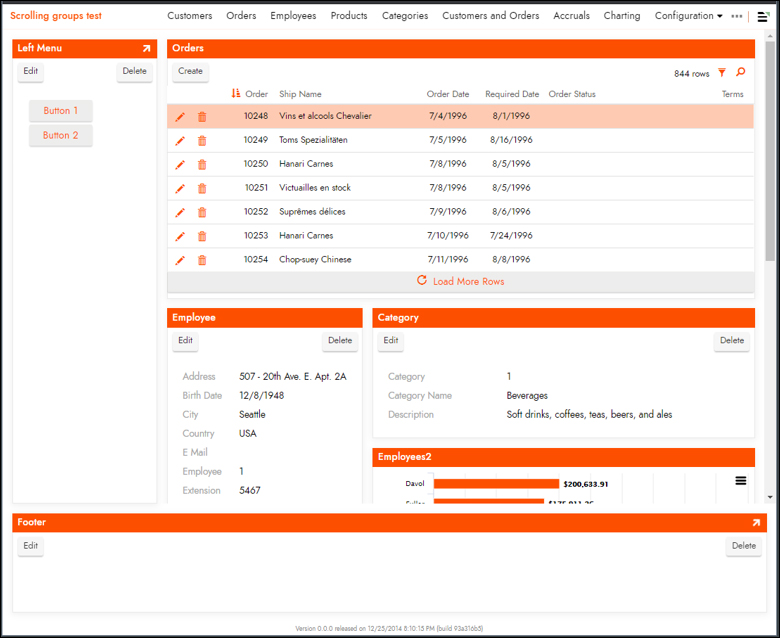
Para admitir esta nueva opción, una página o grupo de desplazamiento ahora puede contener grupos secundarios. En este escenario de ejemplo, asumiremos que vamos a configurar algo como el siguiente ejemplo donde tenemos un panel izquierdo fijo, un panel de pie de página fijo y un grupo de desplazamiento que ocupa la mayor parte de la parte superior derecha de la página. Este grupo de desplazamiento contiene una colección de paneles y grupos secundarios anidados para crear un área de desplazamiento alta de paneles.

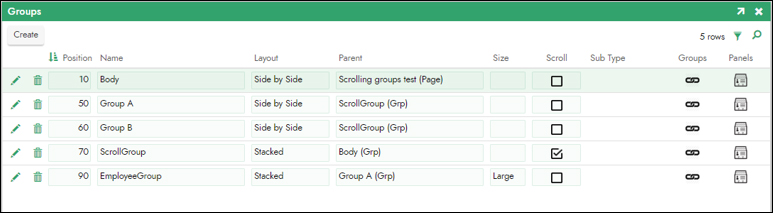
El siguiente gráfico muestra la colección de Grupos definidos para esta página en particular:

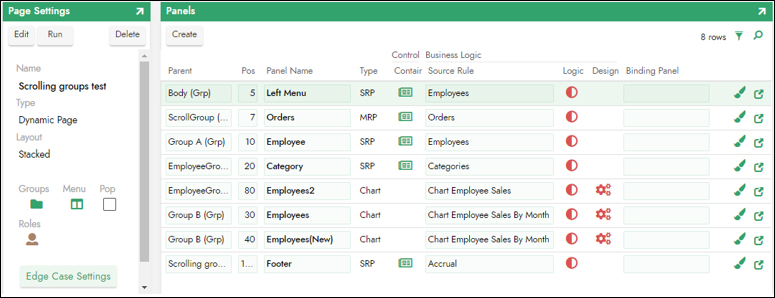
El siguiente gráfico muestra la colección de Paneles definidos para esta página en particular: