Crear y Utilizar Plantillas HTML¶
Las plantillas HTML se pueden utilizar de muchas maneras diferentes para agregar un estilo o funcionalidad únicos y específicos a una aplicación. Hay varias razones para utilizar plantillas HTML, pero el objetivo principal de utilizar una plantilla HTML es ser creativo con ella. Las plantillas HTML le permiten utilizar HTML, CSS y JavaScript para funcionalizar y diseñar su modelo.
Nota
Si desea obtener una descripción general de HTML, CSS o JavaScript, le recomendamos https://www.w3schools.com/html/html_intro.asp.
Crear una Plantilla HTML¶
Siga estos pasos para crear una modelo HTML.
- Comience navegando hasta Look & Feel
- Haga clic en la navegación Plantillas
- Seleccione la Colección a la que desea agregar la modelo.
- Haga clic en el botón +Plantilla
- Asigne un Nombre para la modelo. Por ejemplo: Registro de inicio
- Si desea que se traduzca el contenido de la plantilla HTML, marque para habilitar Traducciones
- Haga clic en Guardar
Ahora verá dos campos donde puede ingresar el contenido de la modelo HTML apropiado: Editor y Fuente. El editor utiliza WYSIWYG (lo que ves es lo que obtienes) que actualiza las etiquetas HTML en el contenido que se mostrará en tu modelo.

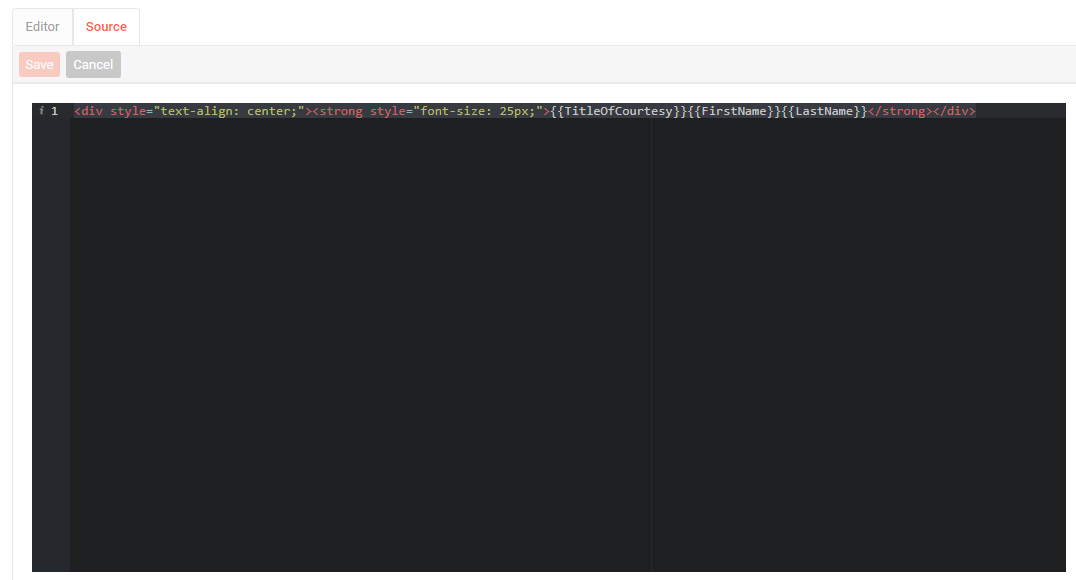
Cuando comience a escribir en el área del Editor, el HTML y CSS subyacentes que aparecerán en la modelo se generarán debajo en el área Fuente. Aquí hay un ejemplo:

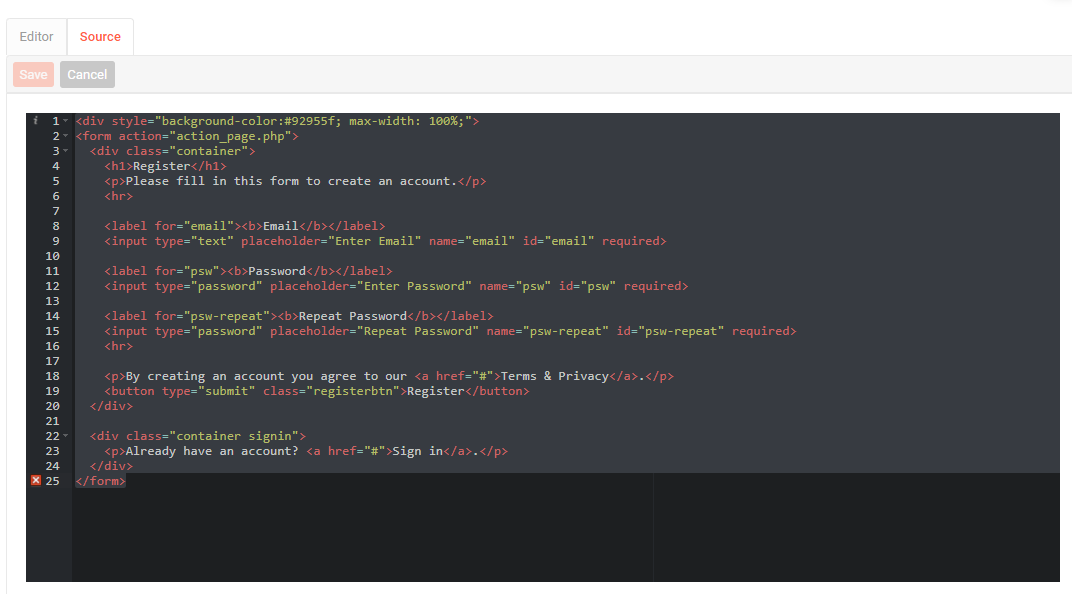
Continúe agregando cualquier contenido requerido a la plantilla HTML usando la vista Editor o Fuente, según corresponda. La vista Editor le permite aprovechar el estilo WYSIWG. Si desea agregar algo más complejo que lo que admite la vista Editor (por ejemplo, HTML, CSS, JavaScript), querrá trabajar en la vista Fuente.

Sustitución Dinámica de Vinyl¶
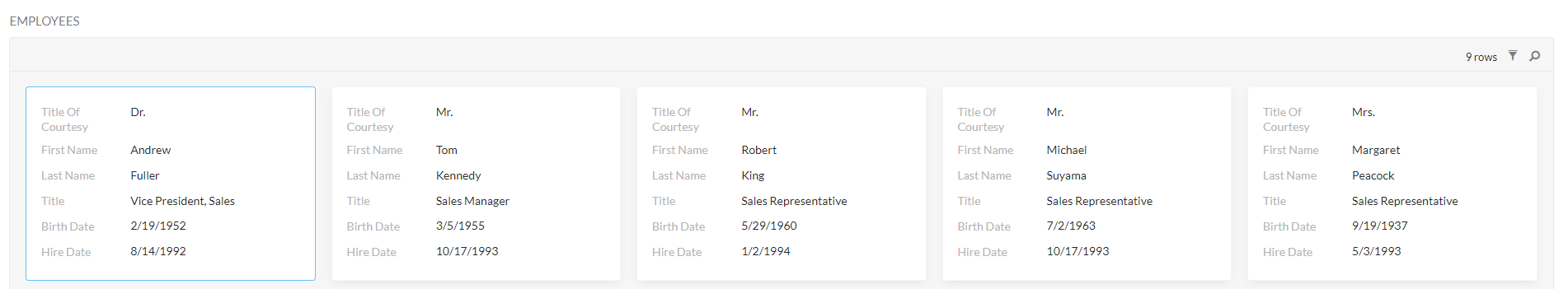
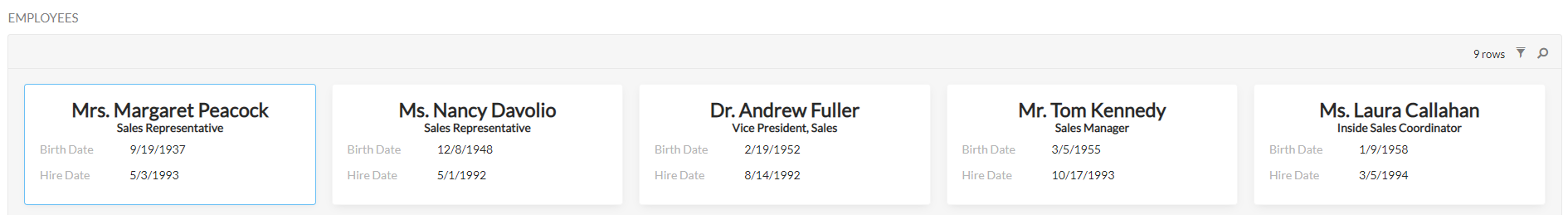
En esta sección veremos el uso de la sustitución dinámica en plantillas HTML. Por ejemplo, es posible que tenga una página que utilice un panel Tile y desee que los nombres de los empleados se vean mejor. Podrías crear una modelo HTML que concatene las columnas. TitleOfCourtesy, FirstName, y LastName juntar y diseñar el texto, así como colocar el Title debajo del nombre del empleado en un texto más pequeño.

A continuación crearemos una modelo HTML con sustitución dinámica de columnas de Vinyl.
- Navegue o cree una modelo en la aplicación en la que desea desplegar su modelo.
-
Ya tenemos una modelo creada que tiene el tamaño, peso (negrita) y alineación (centrado) adecuados. Podemos cambiar el texto de
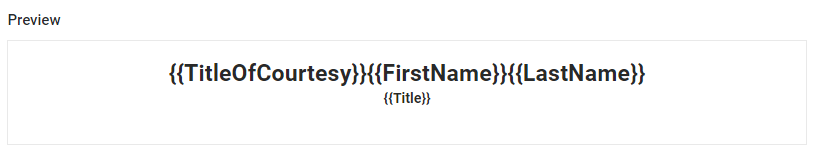
"Hello World!"a{{TitleOfCourtesy}} {{Nombre}} {{Apellido}}en Contenido (texto) para mostrar la información adecuadaImportante
Asegúrese de elegir las columnas que existen en el objeto comercial en la página en la que está colocando la modelo.

-
A continuación, debemos colocar
{{Título}}bajo el nombre completo, centrado y en un texto más pequeño. Para ello introduciremos un nuevo</span>etiqueta después del contenido existente porque el contenido existente tiene un tamaño de fuente de 25 px y crearemos un nuevo intervalo con un tamaño de texto más pequeño - Luego, podemos ingresar una etiqueta de interrupción.
<br>para indicar que queremos pasar a la siguiente línea -
Ahora podemos crear un nuevo intervalo con un tamaño de fuente de 15 px e ingresar el
{{Título}}columna, cerrar el intervalo y cerrar la negrita<div style="text-align: center;"><strong style="font-size: 25px;">{{TitleOfCourtesy}}{{Nombre}}{{Apellido}}<br> <span style="font-size: 15px;">{{Título}}`</span></span></strong></div>
-
Después de crear la modelo, debemos decirle a la página qué columnas usar, por lo que debemos agregarlas a la modelo como se define Parámetros de plantilla
- Ahora podemos agregar la modelo a la página y al panel deseados como un control HTML con la visibilidad de la etiqueta de la columna establecida en Oculto
- Otra parte para vincular la modelo al panel es hacer clic en el ícono de vinculación de modelo en la página Panel (Opciones de datos) para el control HTML y traer las mismas columnas que escribió en los Parámetros de la plantilla.
Ahora el panel del Panel de empleados se ve mejor y estás más familiarizado con el uso de plantillas HTML en Vinyl.

Ejemplo de Plantilla HTML¶
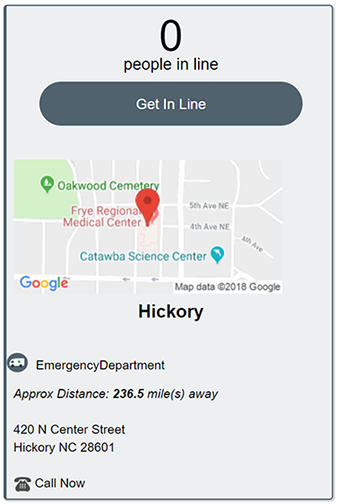
Aquí hay un panel de tablero con dos plantillas HTML. Uno muestra la cantidad de personas en la fila y el otro brinda la información del hospital en la parte inferior.

Referencia¶
Consulte W3Schools Referencia de elementos HTML guía para obtener más información sobre la sintaxis HTML adecuada.