Páginas del Asistente¶
Asistente es una de las opciones de diseño de página disponibles en Vinyl y en Vinyl 3.3 hay muchas mejoras para este tipo de página. Cuando se diseña una página usando el diseño del Asistente, Vinyl muestra paneles uno a la vez con los botones Anterior, Siguiente y Finalizar para navegar por las pantallas.
La página del Asistente le permite agregar otros tipos de botones a la barra de navegación inferior, además de Anterior, Siguiente y Finalizar. Consulte la sección sobre cómo anular los botones del asistente de este artículo para obtener más detalles.
En las páginas del asistente, simplemente haga clic en un campo y todos los campos editables estarán disponibles. Para guardar los cambios, haga clic en hasta el último panel y luego en Finalizar. Al hacer clic en la X en la esquina superior derecha, se cerrará la página sin guardar los cambios.
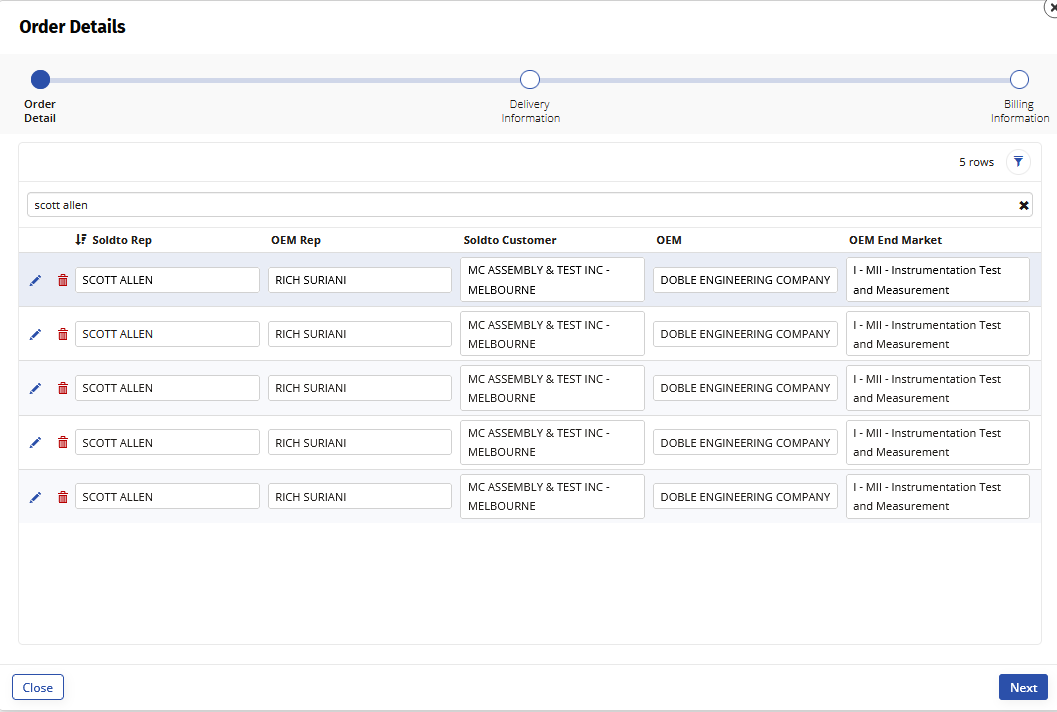
Hay muchos escenarios empresariales en los que podría utilizar una página de asistente. Un ejemplo es un formulario de entrada de pedidos, donde hay varios pasos a lo largo del camino y desea dividir visualmente la información en pantallas separadas.

Mejoras del Asistente¶
Wizard Vinyl 3.3 introduce las siguientes mejoras:
- Se muestra una barra de progreso en las pantallas para realizar un seguimiento del paso actual en el asistente.
-
Soporte para la columna Visibilidad del panel, que permite al desarrollador ocultar/mostrar/deshabilitar dinámicamente un panel:
- Mostrar - El panel aparece en los pasos y el usuario accede a él normalmente
- Oculto - El panel no aparece en los pasos y el usuario lo omite
- Desactivado - El panel aparece en los pasos, pero está tachado y el usuario lo omite
-
Soporte explícito para botones personalizados Anterior, Siguiente y Finalizar, lo que permite al usuario promocionar un botón de su panel a uno de esos botones en la navegación del Asistente.
- Texto de ayuda: el texto de ayuda del panel aparece debajo de la barra de progreso.
Cómo Configurar una Página de Asistente¶
- Navegue hasta App Workbench
- Haga clic en el botón + Página
- Ingrese un nombre de página. Por ejemplo: Detalles del pedido
- Haga clic en Siguiente
- Seleccione el Menú desde el que desea enlace la página. Por ejemplo: Inicio
- Haga clic en Siguiente
- Seleccione Asistente como diseño del panel y haga clic en Siguiente.
- Revise las actualizaciones propuestas y haga clic en Finalizar
- Haga clic en el botón Continuar para configurar la primera pantalla del Asistente.
- Seleccione el tipo de panel que desea mostrar y haga clic en Siguiente. Por ejemplo: cuadrícula
- Seleccione la fuente del panel y haga clic en Siguiente
- Seleccione si desea Crear automáticamente la pantalla o Elegir manualmente y haga clic en Siguiente.
- Revise las actualizaciones propuestas y haga clic en Finalizar
- Haga clic en Siguiente para configurar la segunda pantalla en el Asistente.
- Repita los pasos 10-14 hasta que tenga todas las pantallas configuradas.
- Para realizar cambios en las pantallas del Asistente, vaya a Cajón de acciones > Live Designer
Cómo Anular los Botones del Asistente¶
Como se menciona en las mejoras del asistente, ahora puede anular los botones Anterior, Siguiente y Finalizar. Para hacer esto, agregue un tipo de control de botón y luego especifique el subtipo de botón para apuntar al botón en el panel Asistente. Con este método, puedes personalizar el comportamiento del botón.
Los casos de uso de ejemplo en los que es posible que desee personalizar un botón son ejecutar un evento personalizado cuando se presiona el botón Siguiente o navegar a una nueva página cuando se hace clic en el botón Finalizar.
- Navegue hasta el Asistente para modificar
- Vaya a Cajón de acciones > Live Designer
- Haga clic en Mostrar paneles y haga doble clic en el panel en el que desea anular un botón.
- Haga clic en el botón + Control
- Seleccione Botón como Tipo de control
- Proporcione un Nombre para el botón. Por ejemplo: enviar
- Seleccione el Subtipo de control deseado, dependiendo de en qué parte del asistente desee colocar el botón.
- Siguiente = Botón del asistente que avanza a la siguiente pantalla
- Finalizar = Botón del asistente que completa y finaliza el asistente
- Anterior = Botón del asistente que va a la diapositiva anterior
- Haga clic en Siguiente
- Opcionalmente, asigne un evento para ejecutar o una página para enlace y haga clic en Siguiente
- Revise las actualizaciones propuestas y haga clic en Finalizar
Configurar un Botón Finalizar¶
El botón Finalizar en un asistente es una configuración de caso especial. Un botón Finalizar solo se mostrará cuando esté definido en el último panel visible de un asistente. Para configurar o anular un botón Finalizar, debe hacerlo desde el último panel visible del asistente.
Si su asistente tiene rutas condicionales, puede definir un botón Finalizar para cada panel que pueda ser el último panel visible y Vinyl se ajustará para mostrar el botón Siguiente o Finalizar como visible, según corresponda. Si necesita que aparezca un botón Finalizar antes de la última página visible, puede definir un botón Siguiente u otro, configurar la etiqueta en Finalizar y cerrarla o navegar a otra página para obtener el efecto deseado.
- Navegue hasta el Asistente para modificar
- Vaya a Cajón de acciones > Live Designer
- Haga clic en la pestaña Todos los paneles
- Localice el último panel visible y haga clic en el icono para Abrir registro
- Haga clic en +Control
- Establezca el Tipo de control en Botón
- Establezca el Subtipo de control en Finalizar
- Ingrese el Nombre que desea que aparezca en el botón. Por ejemplo: enviar
- Haga clic en Siguiente
- Si el botón debe ejecutar un evento o enlace a una página, establezca esos valores
- Haga clic en Siguiente
- Revise las actualizaciones propuestas y haga clic en Finalizar