Cargador de Favicones¶
Descripción¶
El Widget Favicon Loader aplicará un ícono a un sitio como un favicon y aparecerá en la pestaña del navegador de un sitio en particular. El icono también se mostrará en la pantalla de inicio de un dispositivo móvil (iOS y Android) cuando el sitio se agregue a la pantalla de inicio del dispositivo móvil.
- Creador: Andrew Connor
- Tipo: Widget del sitio
- Parámetros:
- FaviconRel: icono
- FaviconTamaños: 16x16
- Tipo de Favicon: imagen/png
- FaviconUrl: URL del icono que desea elegir. Para servidores de Vinyl--> " https://{{servername}}.zudy.com/vinyl/service/image/{{imageID}}"
imageID se puede encontrar en la información de la imagen en IDE-->Diseña tu apariencia-->Imágenes-->{{Your Image}}
Ejemplo de Vídeo de Despliegue del Widget Favicon Loader¶
Solución Alternativa para Personalizar un Favicon¶
En algunos casos, el uso del Widget Favicon Loader recomendado puede no producir los resultados de íconos correctos para todos los tamaños de ventana gráfica (por ejemplo, móvil). Como alternativa, puede utilizar el siguiente proceso. Como nota de precaución: asegúrese de hacer una copia del archivo Index.html antes y después de realizar cambios, ya que será reemplazado por actualizaciones.
-
El primer paso es generar un ícono que deseas usar para tu Favicon. Por ejemplo, utilice una imagen estándar de 400x400 px, como la imagen a continuación:

-
Utilice una herramienta en línea para generar la imagen de favicon para todos los formatos compatibles. Por ejemplo, un buen recurso gratuito es https://www.favicon-generator.org
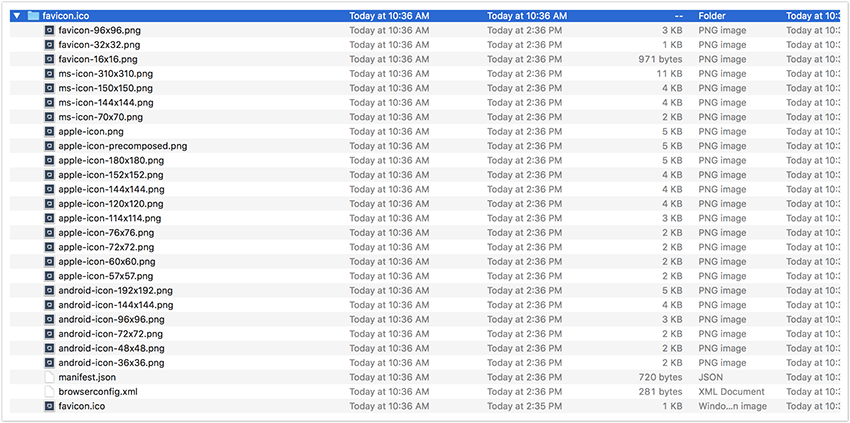
Esto creará un archivo zip que contendrá muchas representaciones diferentes de las imágenes como se muestra a continuación:

-
Copie el HTML generado que debe agregarse al encabezado del archivo del sitio de Vinyl. El contenido debería verse algo similar a esto:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> -
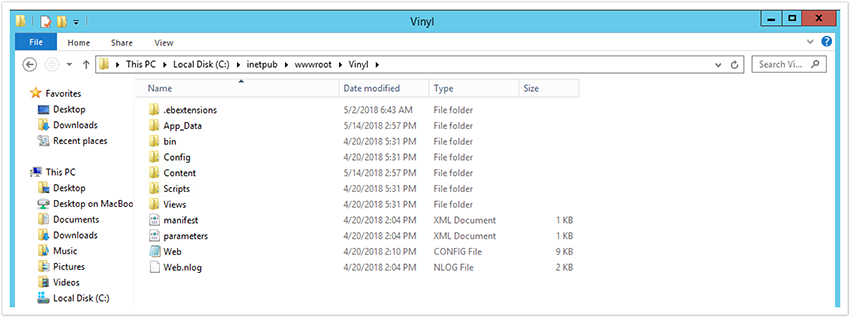
Una vez que haya reunido la carpeta de favicon y el HTML necesario, navegue hasta su servidor de aplicaciones Vinyl usando Escritorio remoto y busque su carpeta Vinyl App Pool. Normalmente se encontrará en la siguiente ruta:
C:\inetpub\wwwroot\Vinyl
-
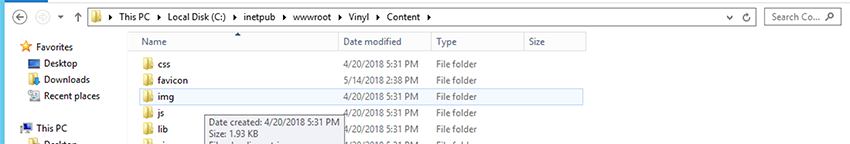
Una vez que hayas navegado a tu carpeta Vinyl, localiza la carpeta Contenido y aquí soltarás la carpeta que contiene todos tus íconos de Favicon. Recomendamos cambiar el nombre de la carpeta a Favicon para que sea más fácil establecer la ruta.

-
Una vez que haya agregado su carpeta Favicon a la carpeta Contenido de Vinyl, puede continuar y hacer clic en la carpeta Vistas para buscar el archivo Index.html.
-
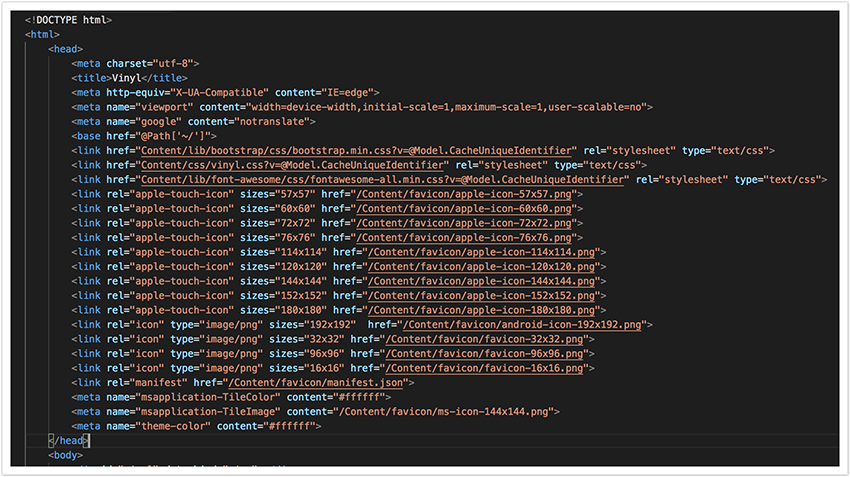
Abra el archivo Index.html con su editor de texto o código preferido y agregue las referencias para su carpeta de favicon asegurándose de incluir /content/ en la ruta de su archivo:

-
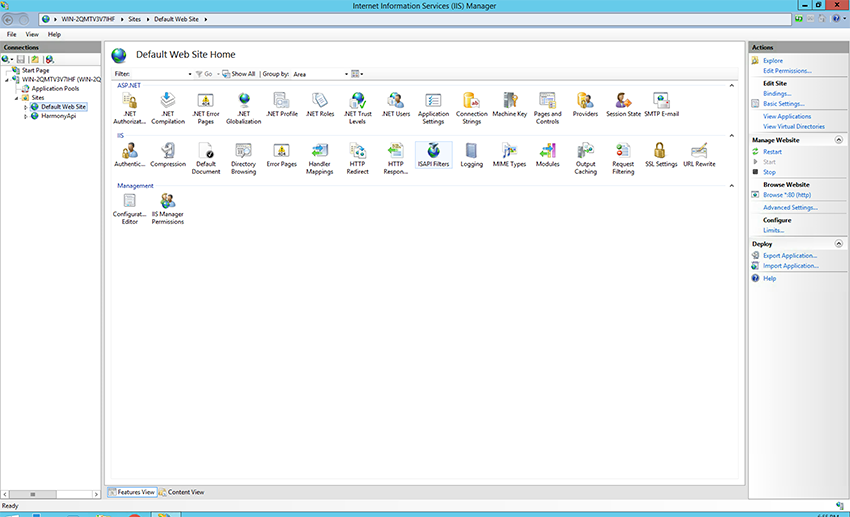
Asegúrese de guardar el archivo. A continuación, navegue hasta IIS, vaya a su grupo de aplicaciones y haga clic en Reiniciar para el sitio web.

-
Una vez que IIS haya terminado de actualizarse, puede realizar la prueba navegando a su sitio desde su navegador y marcándolo como favorito o guardándolo en la pantalla de inicio. ¡Ahora deberías ver tu Favicon personalizado!