WooCommerce Delete activity
Introduction
A WooCommerce Delete activity, using its WooCommerce connection, deletes object data from WooCommerce and is intended to be used as a target to consume data in an operation.
Create a WooCommerce Delete activity
An instance of a WooCommerce Delete activity is created from a WooCommerce connection using its Delete activity type.
To create an instance of an activity, drag the activity type to the design canvas or copy the activity type and paste it on the design canvas. For details, see Creating an activity instance in Component reuse.
An existing WooCommerce Delete activity can be edited from these locations:
- The design canvas (see Component actions menu in Design canvas).
- The project pane's Components tab (see Component actions menu in Project pane Components tab).
Configure a WooCommerce Delete activity
Follow these steps to configure a WooCommerce Delete activity:
-
Step 1: Enter a name and select an object
Provide a name for the activity and select an object. -
Step 2: Review the data schemas
Any request or response schemas generated from the endpoint are displayed.
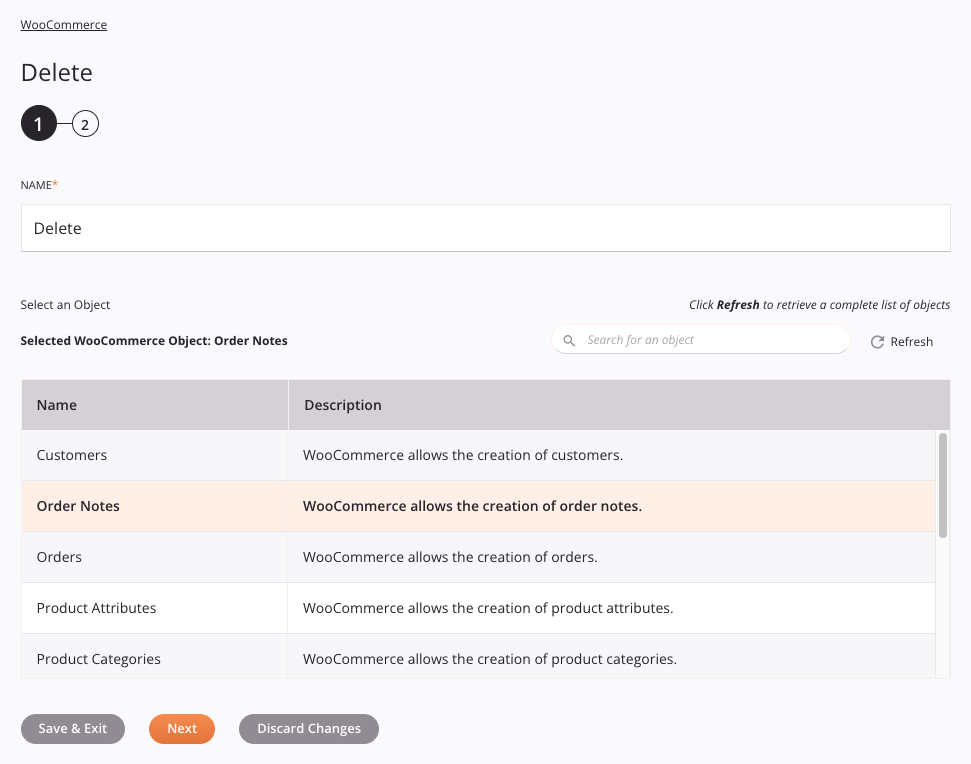
Step 1: Enter a name and select an object
In this step, provide a name for the activity and select an object. Each user interface element of this step is described below.

-
Name: Enter a name to identify the activity. The name must be unique for each WooCommerce Delete activity and must not contain forward slashes
/or colons:. -
Select an Object: This section displays objects available in the WooCommerce endpoint.
-
Selected WooCommerce Object: After an object is selected, it is listed here.
-
Search: Enter any column's value into the search box to filter the list of objects. The search is not case-sensitive. If objects are already displayed within the table, the table results are filtered in real time with each keystroke. To reload objects from the endpoint when searching, enter search criteria and then refresh, as described below.
-
Refresh: Click the refresh icon
 or the word Refresh to reload objects from the WooCommerce endpoint. This may be useful if objects have been added to WooCommerce. This action refreshes all metadata used to build the table of objects displayed in the configuration.
or the word Refresh to reload objects from the WooCommerce endpoint. This may be useful if objects have been added to WooCommerce. This action refreshes all metadata used to build the table of objects displayed in the configuration. -
Selecting an Object: Within the table, click anywhere on a row to select an object. Only one object can be selected. The information available for each object is fetched from the WooCommerce endpoint:
-
Name: The name of the WooCommerce object.
-
Description: The description of the WooCommerce object.
-
Tip
If the table does not populate with available objects, the WooCommerce connection may not be successful. Ensure you are connected by reopening the connection and retesting the credentials.
-
-
Save & Exit: If enabled, click to save the configuration for this step and close the activity configuration.
-
Next: Click to temporarily store the configuration for this step and continue to the next step. The configuration will not be saved until you click the Finished button on the last step.
-
Discard Changes: After making changes, click to close the configuration without saving changes made to any step. A message asks you to confirm that you want to discard changes.
Step 2: Review the data schemas
Any request or response schemas generated from the endpoint are displayed. Each user interface element of this step is described below.

-
Data Schemas: These data schemas are inherited by adjacent transformations and are displayed again during transformation mapping.
The WooCommerce connector uses the WooCommerce REST API v3. Refer to the API documentation for information on the schema nodes and fields.
-
Refresh: Click the refresh icon
 or the word Refresh to regenerate schemas from the WooCommerce endpoint. This action also regenerates a schema in other locations throughout the project where the same schema is referenced, such as in an adjacent transformation.
or the word Refresh to regenerate schemas from the WooCommerce endpoint. This action also regenerates a schema in other locations throughout the project where the same schema is referenced, such as in an adjacent transformation. -
Back: Click to temporarily store the configuration for this step and return to the previous step.
-
Finished: Click to save the configuration for all steps and close the activity configuration.
-
Discard Changes: After making changes, click to close the configuration without saving changes made to any step. A message asks you to confirm that you want to discard changes.
Next steps
After configuring a WooCommerce Delete activity, complete the configuration of the operation by adding and configuring other activities, transformations, or scripts as operation steps. You can also configure the operation settings, which include the ability to chain operations together that are in the same or different workflows.
Menu actions for an activity are accessible from the project pane and the design canvas. For details, see Activity actions menu in Connector basics.
WooCommerce Delete activities can be used as a target with these operation patterns:
- Transformation pattern
- Two-transformation pattern (as the first or second target)
To use the activity with scripting functions, write the data to a temporary location and then use that temporary location in the scripting function.
When ready, deploy and run the operation and validate behavior by checking the operation logs.